docsify,网站文档动态生成工具,类似gitbook
- 无需构建,写完文档直接发布
- 容易使用并且轻量 (~19kB gzipped)
- 智能的全文搜索
- 提供多套主题
- 丰富的 API
- 支持 Emoji
- 兼容 IE10+
- 支持 SSR
npm i docsify-cli -g
npm i docsify-cli -g进入项目根目录并初始化
docsify init ./docs之后docs目录下会生成以下几个文件
index.html 入口文件
README.md 会做为主页内容渲染
.nojekyll 用于阻止 GitHub Pages 会忽略掉下划线开头的文件运行服务
docsify serve ./docs创建多个页面,或者多级路由。创建一个 guide.md 文件,那么对应的路由就是 /#/guide。
例如这样一个目录结构
-| docs/
-| README.md
-| guide.md
-| zh-cn/
-| README.md
-| guide.md
docs/README.md => http://domain.com
docs/guide.md => http://domain.com/guide
docs/zh-cn/README.md => http://domain.com/zh-cn/
docs/zh-cn/guide.md => http://domain.com/zh-cn/guide
<h3 id="设置封面">设置封面
设置 coverpage 参数
window.$docsify = {
coverpage: true
}接着在根目录创建 _coverpage.md 文件
默认的背景是随机生成的渐变色
如要自定义背景图片或者背景色,在_coverpage.md中设置如下内容

<h3 id="自定义导航栏">自定义导航栏
直接在 HTML 里定义导航栏,链接以 #/ 开头
在index.html的body中添加以下代码
接着配置 loadNavbar
window.$docsify = {
loadNavbar: true
}
在navbar.md_中添加以下链接
* [En](/)
* [中文](/zh-cn/)
默认侧边栏会根据当前文档的标题生成目录。也可以设置文档链接,通过 Markdown 文件生成
先配置 loadSidebar 选项
window.$docsify = {
loadSidebar: true
}
然后创建 _sidebar.md 文件,这样我们左侧目录就会显示出来
* [首页](zh-cn/)
* [指南](zh-cn/guide)
需要在文档根目录创建 .nojekyll 命名的空文件,阻止 GitHub Pages 忽略命名是下划线开头的文件。
添加全文搜索
引入search.js
<script src="//unpkg.com/gitalk/dist/gitalk.min.js">
clientID和clientSecret需要在github上创建一个app生成

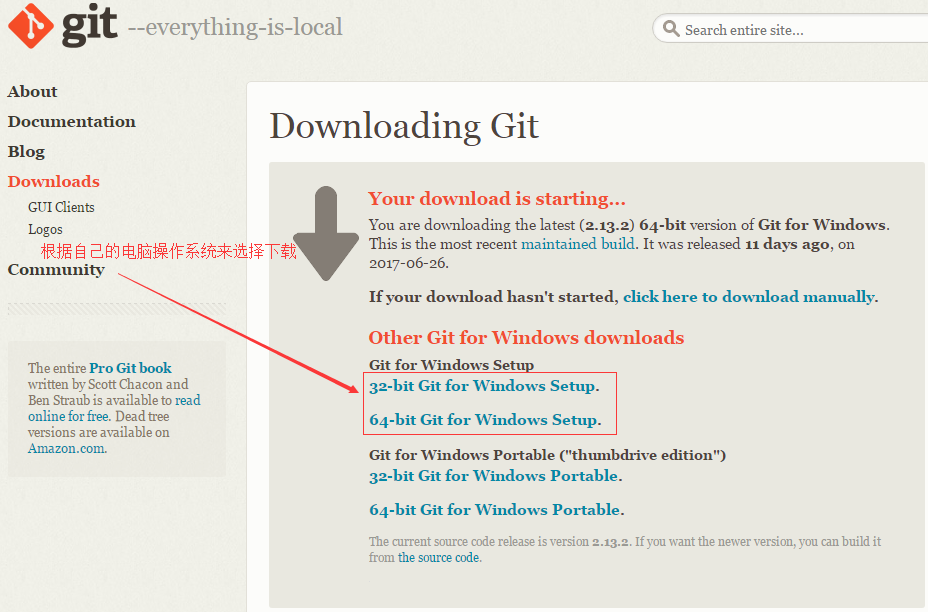
 Git安装和使用 Git安装和使用 刚开始用git的小白适用,,转自...
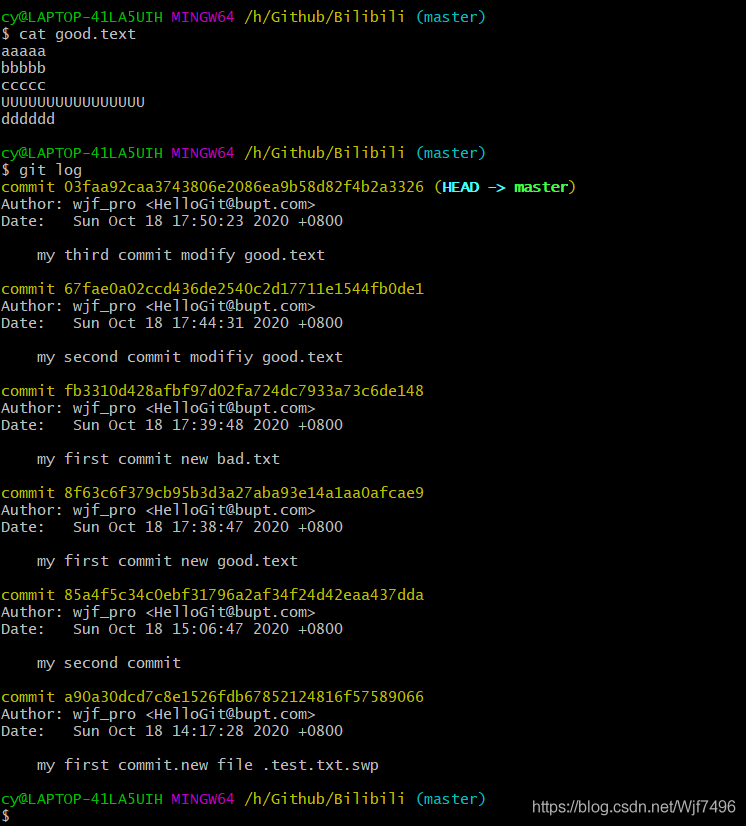
Git安装和使用 Git安装和使用 刚开始用git的小白适用,,转自... git常用命令(二)查看历史记录 git log [--pretty=oneline]...
git常用命令(二)查看历史记录 git log [--pretty=oneline]... 方法:1、文件没有git操作时用“git checkout--文件”命令还...
方法:1、文件没有git操作时用“git checkout--文件”命令还...