这篇文章主要介绍了gitee中图片大小如何调整的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇gitee中图片大小如何调整文章都会有所收获,下面我们一起来看看吧。
首先,在Gitee上调整图片大小的前提是必须了解Markdown的基本语法,因为Markdown是Gitee上默认的文本编辑方式。Markdown是一种轻量级标记语言,使我们能够更加快捷和方便地编辑和排版文本。在Markdown中,我们可以使用“!"符号来放置图片,如下所示:

其中,图片描述即为图片在页面上显示的名称,图片链接即为图片所在的外部链接或者本地路径。通过这种方式添加图片后,我们需要对图片大小进行调整。下面是两种基本的调整图片大小的方式。
1. 使用HTML语法
在Markdown中,我们可以使用HTML语法来调整图片的尺寸。具体而言,我们可以使用“<img>”标签,并且在其中添加“width”和“height”属性来确定图片的尺寸。示例代码如下:
<img src="图片链接" width="50%" height="50%" />
上面代码中,width和height属性的值,表示图片的宽度和高度。我们可以根据实际需求和图片尺寸比例来调整这两个属性的值。比如,如果我们希望将图片缩小50%,那么就可以将width和height属性的值都设置为50%。这时候,我们可以将图片链接替换为自己的图片链接。
2. 使用Markdown语法
除了使用HTML语法来调整图片大小外,我们还可以使用Markdown语法来进行调整。具体而言,我们可以在Markdown的“!”符号后面,添加“{width=50% height=50%}”这样的代码块来设置图片的尺寸。下面是示例代码:
{width=50% height=50%}
上面代码中,我们将width和height属性的值分别设置为50%,这样就可以让图片缩小50%。需要注意的是,这种方式只在Gitee上可用,其他Markdown支持的编辑器并不一定支持这种方式。
除了上述方法外,我们还可以使用其他编辑器和在线工具来进行图片大小的调整。比如,我们可以使用PhotoShop和其他图片处理软件来对图片进行编辑,然后再上传到Gitee上。也可以使用在线图片处理工具,如旋转、裁剪、调整大小等进行操作。在使用这些工具的时候,我们需要注意一下图片大小和文件格式的选择。
关于“gitee中图片大小如何调整”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“gitee中图片大小如何调整”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程之家行业资讯频道。

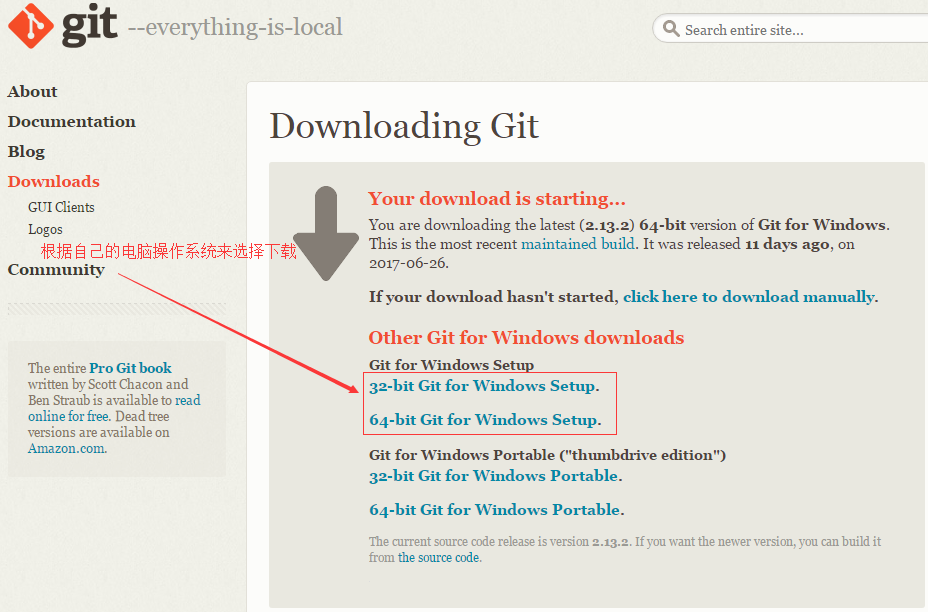
 Git安装和使用 Git安装和使用 刚开始用git的小白适用,,转自...
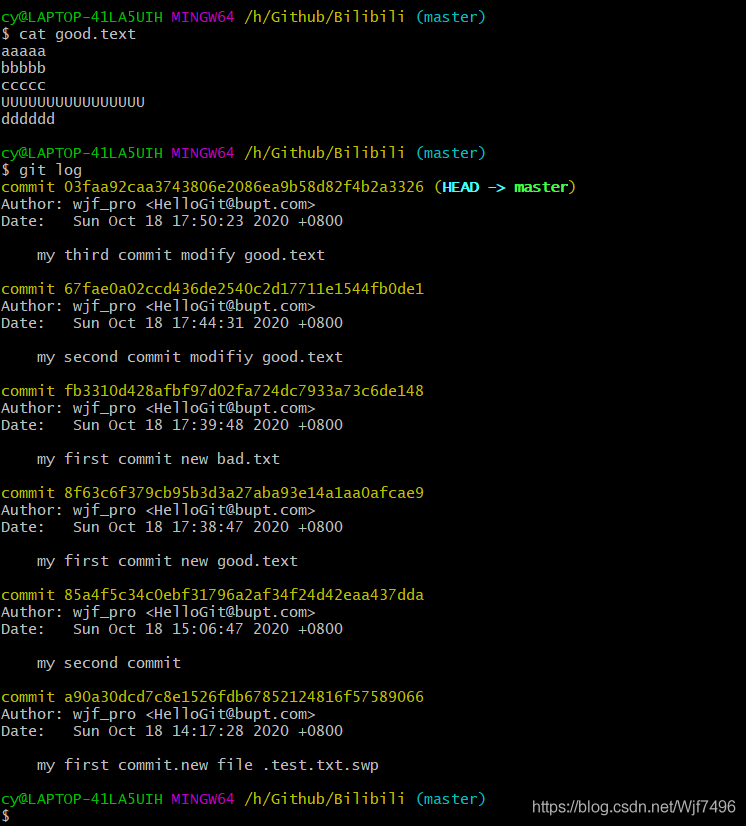
Git安装和使用 Git安装和使用 刚开始用git的小白适用,,转自... git常用命令(二)查看历史记录 git log [--pretty=oneline]...
git常用命令(二)查看历史记录 git log [--pretty=oneline]... 方法:1、文件没有git操作时用“git checkout--文件”命令还...
方法:1、文件没有git操作时用“git checkout--文件”命令还...