布局问题
- 小程序中为了可滚动视图区域要得使用scroll-view,但scroll-view有致命的缺陷,就是不支持flex布局。但我们可以通过使用scroll-view来包裹view的方法来使用flex布局.
scroll-view来包裹view的方法来使用flex布局
wxml部分
<scroll-view class="grid-container-e" scroll-y="true" bindscrolltolower="onScrollLower">
<view class='grid-container'>
<block wx:for="{{movies}}" wx:key="{{index}}">
<template is="movie" data="{{...item}}" />
</block>
</view>
</scroll-view>
wxss部分
.grid-container-e {
height: 1300rpx;
}
.grid-container {
display: flex;
flex-direction: row;
justify-content: space-between;
flex-wrap: wrap;
padding-top: 15rpx;
}
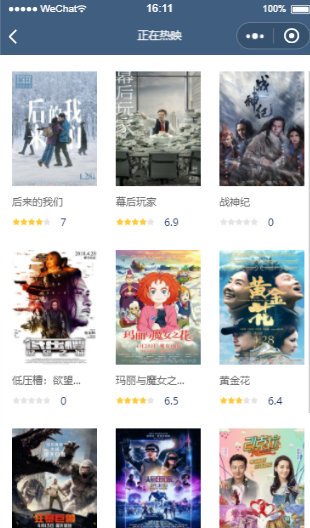
实现的效果

直接在scroll-view上设置flex
若不在scroll-view中的嵌套view,而是直接给scroll-view使用flex布局的效果如下,而且控制台会输出警告。
实现的效果

控制台输出

其他实现方式
使用float布局实现想要的结果,具体代码如下
wxml部分
<scroll-view class="grid-container" scroll-y="true" bindscrolltolower="onScrollLower">
<block wx:for="{{movies}}" wx:key="{{index}}">
<view class="single-view-container">
<template is="movie" data="{{...item}}" />
</view>
</block>
</scroll-view>
wxss部分
.single-view-container{
float:left;
margin-bottom: 40rpx;
}
.grid-container{
height: 1300rpx;
margin: 40rpx 0 40rpx 6rpx;
}
bindscrolltolower事件不触发的问题
bindscrolltolower事件是滚动到底部/右边时触发,但是得给容器设置高度,否则事件不会被触发。解决方法
每天进步一点点,不足之处请指出。


