界面要求
-
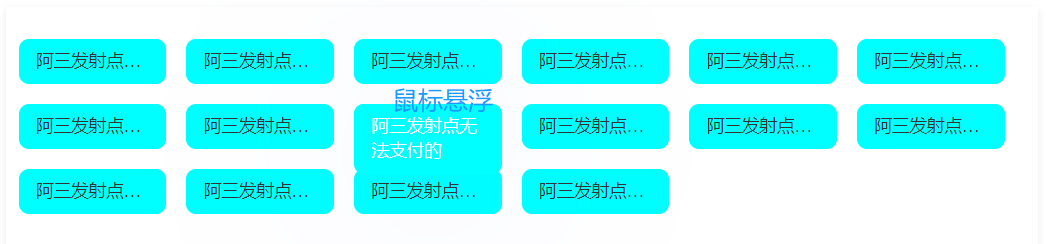
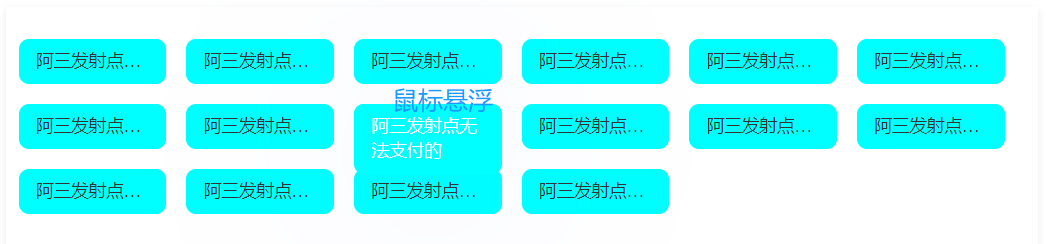
不论视口大小每行显示6个元素,文字超出长显示省略号(暂定显示一行)
-
当鼠标悬浮的时候,展示所有文字,卡片向下延展直到能够完全显示文字
先看效果图

分析
-
第一个要求我们可以用
flex布局实现,css控制文字效果 -
第二个,我们可以采用外层嵌套
div的方式控制,当鼠标悬浮的时候展示内层div
看一下代码实现吧
不论视口大小每行显示6个元素,文字超出长显示省略号(暂定显示一行)
当鼠标悬浮的时候,展示所有文字,卡片向下延展直到能够完全显示文字

第一个要求我们可以用flex布局实现,css控制文字效果
第二个,我们可以采用外层嵌套div的方式控制,当鼠标悬浮的时候展示内层div
看一下代码实现吧
 1. flex设置元素垂直居中对齐在之前的一篇文章中记载过如何...
1. flex设置元素垂直居中对齐在之前的一篇文章中记载过如何... 移动端开发知识点pc端软件和移动端apppc端软件是什么,有哪些...
移动端开发知识点pc端软件和移动端apppc端软件是什么,有哪些...