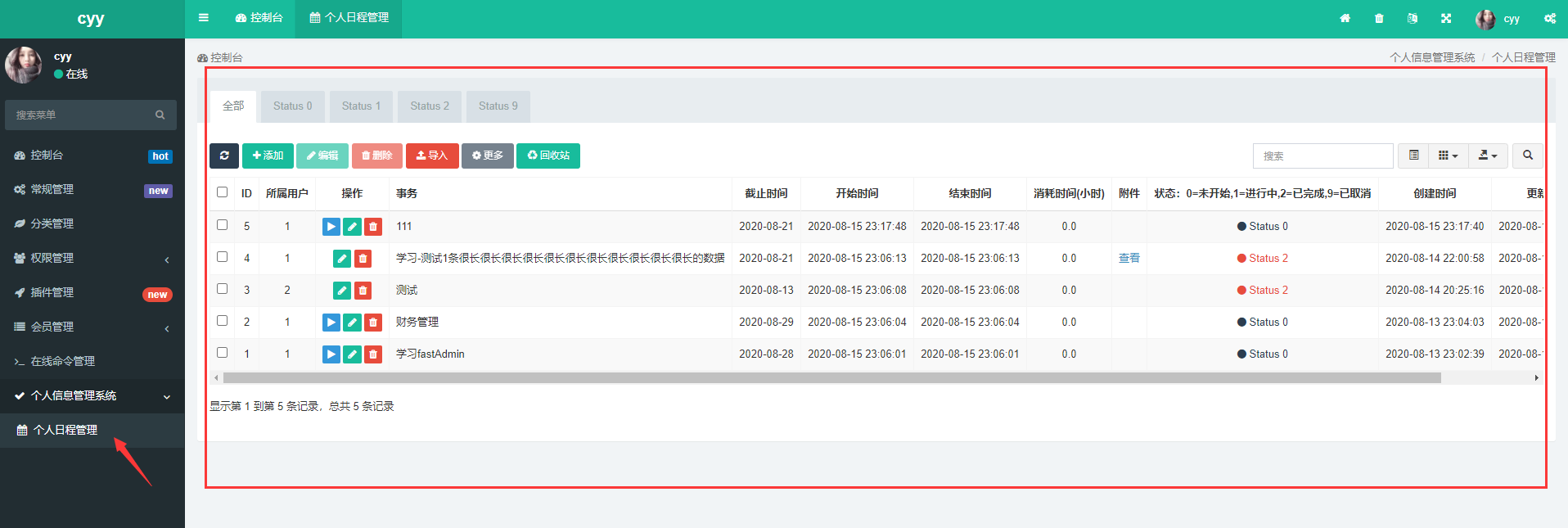
按照国际惯例先放效果图

核心代码:
schedule.js
define(['jquery','bootstrap','backend','table','form'],function ($,undefined,Backend,Table,1)"> Form) { var Controller = { index: function () { // 初始化表格参数配置 Table.api.init({ extend: { index_url: 'pim/schedule/index' + location.search,1)"> add_url: 'pim/schedule/add',1)"> edit_url: 'pim/schedule/edit',1)"> del_url: 'pim/schedule/del',1)"> multi_url: 'pim/schedule/multi',1)"> table: 'pim_schedule',1)"> } }); var table = $("#table"); 初始化表格 table.bootstrapTable({ url: $.fn.bootstrapTable.defaults.extend.index_url,1)"> pk: 'id',1)"> sortName: 'id',1)"> columns: [ [ {checkbox: true},1)"> {field: 'id',title: __('Id')},1)"> {field: 'admin_id',title: __('Admin_id')},1)"> {field: 'operate',title: __('Operate'),1)"> table: table,1)"> buttons: [ { name: 'start',1)"> text: '',1)"> classname: 'btn btn-xs btn-info btn-ajax btn-restoreit',1)"> icon: 'fa fa-play',1)"> url: 'pim/schedule/start',1)"> confirm: '是否开始?',1)"> refresh: true,1)"> },1)"> { name: 'finish',1)"> classname: 'btn btn-xs btn-danger btn-ajax btn-restoreit',1)"> icon: 'fa fa-stop',1)"> url: 'pim/schedule/finish',1)"> confirm: '是否结束?',1)"> } ],1)"> events: Table.api.events.operate,1)"> formatter: Table.api.formatter.operate formatter: function(value,row,1)">index){ var that = $.extend({},1)"> this); var table = $(that.table).clone(true); if(row.status == 0){ $(table).data("operate-finish",1)">null); }else if(row.status == 1){ $(table).data("operate-start",1)">if(row.status == 2); $(table).data("operate-finish",1)">); } $(table).data("operate-edit",null); // $(table).data("operate-del",null); that.table = table; return Table.api.formatter.operate.call(that,value,1)">index); } },1)"> {field: 'title',title: __('Title'),align: 'left'},1)"> {field: 'deadline',title: __('DeadLine'),align: 'center',formatter: Table.api.formatter.dateonly},1)"> {field: 'stime',title: __('Stime'),operate:'RANGE',addclass:'datetimerange',formatter: Table.api.formatter.datetime},1)"> {field: 'etime',title: __('Etime'),1)"> {field: 'costhours',title: __('CostHours') + '(' + __('Unit') + ')',formatter: index){ etime = new Date(row.etime.toString()); stime = Date(row.stime.toString()); if(etime - stime < 0){ return __('Stime') + '或' + __('Etime') + '有误'; }else{ return ((etime - stime)/(1000*60*60)).toFixed(1); } }},1)"> {field: 'attachfile',title: __('Attachfile'),1)"> formatter:if(row.attachfile == ''){ return ''; }{ return "<a href='" + row.attachfile + "' target='_blank'>" + __('View') + "</a>"; } } },1)"> {field: 'status',title: __('Status'),searchList: {"0":__('Status 0'),"1":__('Status 1'),"2":__('Status 2'),"9":__('Status 9')},formatter: Table.api.formatter.status},1)"> {field: 'createtime',title: __('Createtime'),1)"> {field: 'updatetime',title: __('Updatetime'),1)"> {field: 'weight',title: __('Weight')},1)"> ] ] }); 为表格绑定事件 Table.api.bindevent(table); },1)"> recyclebin: { 'dragsort_url': ''bootstrapTable({ url: 'pim/schedule/recyclebin' + location.search,1)"> { field: 'deletetime',1)"> title: __('Deletetime'),1)"> operate: 'RANGE',1)"> addclass: 'datetimerange',1)"> formatter: Table.api.formatter.datetime },1)"> { field: 'operate',1)"> width: '130px',1)"> title: __('Operate'),1)"> [ { name: 'Restore',1)"> text: __('Restore'),1)"> icon: 'fa fa-rotate-left',1)"> url: 'pim/schedule/restore',1)"> { name: 'Destroy',1)"> text: __('Destroy'),1)"> classname: 'btn btn-xs btn-danger btn-ajax btn-destroyit',1)"> icon: 'fa fa-times',1)"> url: 'pim/schedule/destroy',1)">operate } ] ] }); add: () { Controller.api.bindevent(); },1)"> edit: api: { bindevent: () { Form.api.bindevent($("form[role=form]")); } } }; return Controller; });
controller--schedule.php
<?php namespace app\admin\controller\pim; use app\common\controller\Backend; /** * 个人日程管理 * * @icon fa fa-circle-o */ class Schedule extends Backend { * * Schedule模型对象 * @var \app\admin\model\pim\Schedule */ protected $model = ; $dataLimit = ; $dataLimitField = 'admin_id'public _initialize() { parent::_initialize(); $this->model = new \app\admin\model\pim\Schedule; $this->view->assign("statusList",$this->model->getStatusList()); } * * 默认生成的控制器所继承的父类中有index/add/edit/del/multi五个基础方法、destroy/restore/recyclebin三个回收站方法 * 因此在当前控制器中可不用编写增删改查的代码,除非需要自己控制这部分逻辑 * 需要将application/admin/library/traits/Backend.php中对应的方法复制到当前控制器,然后进行修改 */ * * 开始事务 function start($ids = ){ step1 从数据库里取得该条数据 */ $row = $this->model->get($ids); if(!$row){ $this->error(__("No results were found")); } step2 数据操作权限 $adminIds = $this->getDataLimitAdminIds(); if(is_array($adminIds)){ if(!in_array($row[$this->dataLimitField],1)">)){ $this->error(__("You have no permission")); } } step3 更新数据库 */ if($this->request->isPost()){ $row->status = 1; $row->stime = date('Y-m-d H:i:00'); $row->save(); } step4 返回处理结果 $rst = array( 'code' => 1,'msg' => '事务成功开始。','data' => $row,'url' => '.','wait' => 3 ); return json($rst); } * * 结束事务 function finish($row->status = 2$row->etime = ); } }
新增数据表 fa_pim_schedule

完整源码+QQ:965794175
