问题描述
我正在尝试为列表中的每个项目使用不同的itemtouchhelper实现Recycleview。
我知道的唯一方法是将itemtouchhelper直接添加到RecycleView中而不是添加到项目中。
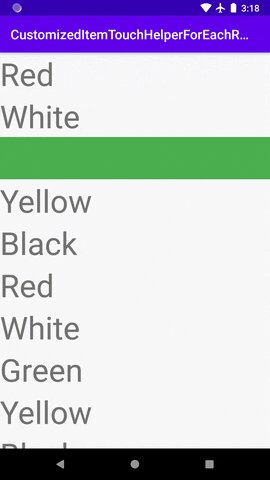
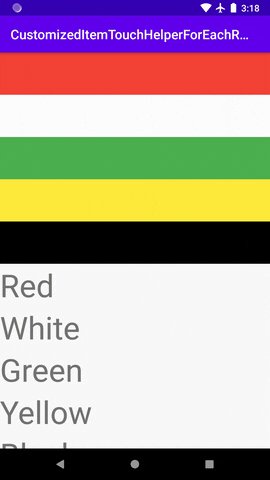
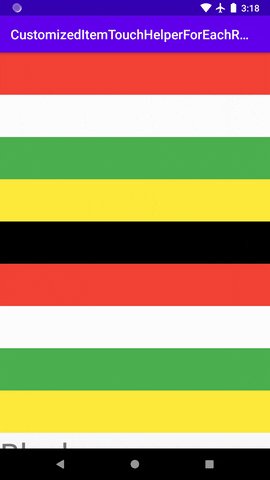
我想做的事的例子:
*列表中可以包含很多项目。
有人知道该怎么做吗?
解决方法
想法
因此,基本上,您的问题是关于如何根据商品类型向每个ItemTouchHelper商品添加唯一的RecyclerView。
在ItemTouchHelper滑动操作中,您不希望详细了解每个项目的不同之处,就像您说过要添加一些按钮功能(如复制,编辑和删除)一样。我只是要指出如何区分ItemTouchHelper来滑动不同的项目。
步骤
步骤1:使用POJO字段区分RecyclerView个项目
因此,首先需要在POJO中创建一个区分不同项目的字段(通常为int或enum)。
第2步:实施自定义ItemTouchHelper.SimpleCallback
创建一个自定义ItemTouchHelper.SimpleCallback类,将RecyclerView项的列表放入其构造函数中。
接下来,覆盖onChildDraw(),由ItemTouchHelper在RecyclerView的{{1}}回调中调用;每当RecyclerView绘制其单个项目时,这就是正确的名称。
因此,通过这种方法,您可以实现希望每个项目在滑动时的外观。并且由于它需要一个ViewHolder实例,因此您可以使用onDraw()获取滑动项目的位置,并从提供的项目列表中获得此同位正子的滑动项目。
示例
这是一个简单的示例,该示例是一种颜色列表,可在您轻扫特定项目时反映背景颜色。
它是这样的:

POJO
对于上述步骤1,我将值存储到ViewHolder.getAdapterPosition()字段中
colorValueRecyclerView适配器(无特殊代码)
class ColorItem {
String colorName;
int colorValue;
public ColorItem(String colorName,int colorValue) {
this.colorName = colorName;
this.colorValue = colorValue;
}
public String getColorName() {
return colorName;
}
public void setColorName(String colorName) {
this.colorName = colorName;
}
public int getColorValue() {
return colorValue;
}
public void setColorValue(int colorValue) {
this.colorValue = colorValue;
}
}
自定义ItemTouchHelper.SimpleCallback
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.CustomViewHolder> {
List<ColorItem> mColors;
// Constructor
RecyclerAdapter(List<ColorItem> colors) {
this.mColors = colors;
}
@NonNull
@Override
public CustomViewHolder onCreateViewHolder(@NonNull ViewGroup parent,int i) {
View listItem = LayoutInflater.from(parent.getContext())
.inflate(R.layout.list_item,parent,false);
return new CustomViewHolder(listItem);
}
@Override
public void onBindViewHolder(@NonNull CustomViewHolder holder,int position) {
holder.tvColorName.setText(mColors.get(position).getColorName());
}
@Override
public int getItemCount() {
return mColors.size();
}
class CustomViewHolder extends RecyclerView.ViewHolder implements {
TextView tvColorName;
CustomViewHolder(@NonNull View listItem) {
super(listItem);
tvColorName = listItem.findViewById(R.id.tvColorName);
}
}
}
活动
public class ItemSwipeCallback extends ItemTouchHelper.SimpleCallback {
private final List<ColorItem> mColorItems;
private Context mContext;
public interface OnTouchListener {
void onSwiped(RecyclerView.ViewHolder viewHolder,int direction);
}
private OnTouchListener mOnTouchListener;
public ItemSwipeCallback(Context context,List<ColorItem> items,int dragDirs,int swipeDirs,OnTouchListener onTouchListener) {
super(dragDirs,swipeDirs);
mContext = context;
mColorItems = items;
mOnTouchListener = onTouchListener;
}
@Override
public boolean onMove(@NonNull RecyclerView recyclerView,@NonNull RecyclerView.ViewHolder viewHolder,@NonNull RecyclerView.ViewHolder target) {
return false;
}
@Override
public void onSwiped(@NonNull RecyclerView.ViewHolder viewHolder,int direction) {
mOnTouchListener.onSwiped(viewHolder,direction);
}
@Override
public void onChildDraw(@NonNull Canvas c,@NonNull RecyclerView recyclerView,float dX,float dY,int actionState,boolean isCurrentlyActive) {
super.onChildDraw(c,recyclerView,viewHolder,dX,dY,actionState,isCurrentlyActive);
// Getting the swiped item
ColorItem item = mColorItems.get(viewHolder.getAdapterPosition());
// Get the color of the swiped item (the thing that differentiates among items)
ColorDrawable background = new ColorDrawable(mContext.getResources().getColor(item.getColorValue()));
// Changing the color of the background item
View itemView = viewHolder.itemView;
int backgroundCornerOffset = 25; //so mBackground is behind the rounded corners of itemView
if (dX > 0) { // Swiping to the right
background.setBounds(itemView.getLeft(),itemView.getTop(),itemView.getLeft() + ((int) dX) + backgroundCornerOffset,itemView.getBottom());
} else if (dX < 0) { // Swiping to the left
background.setBounds(itemView.getRight() + ((int) dX) - backgroundCornerOffset,itemView.getRight(),itemView.getBottom());
} else { // view is unSwiped
background.setBounds(0,0);
}
background.draw(c);
}
}
