问题描述
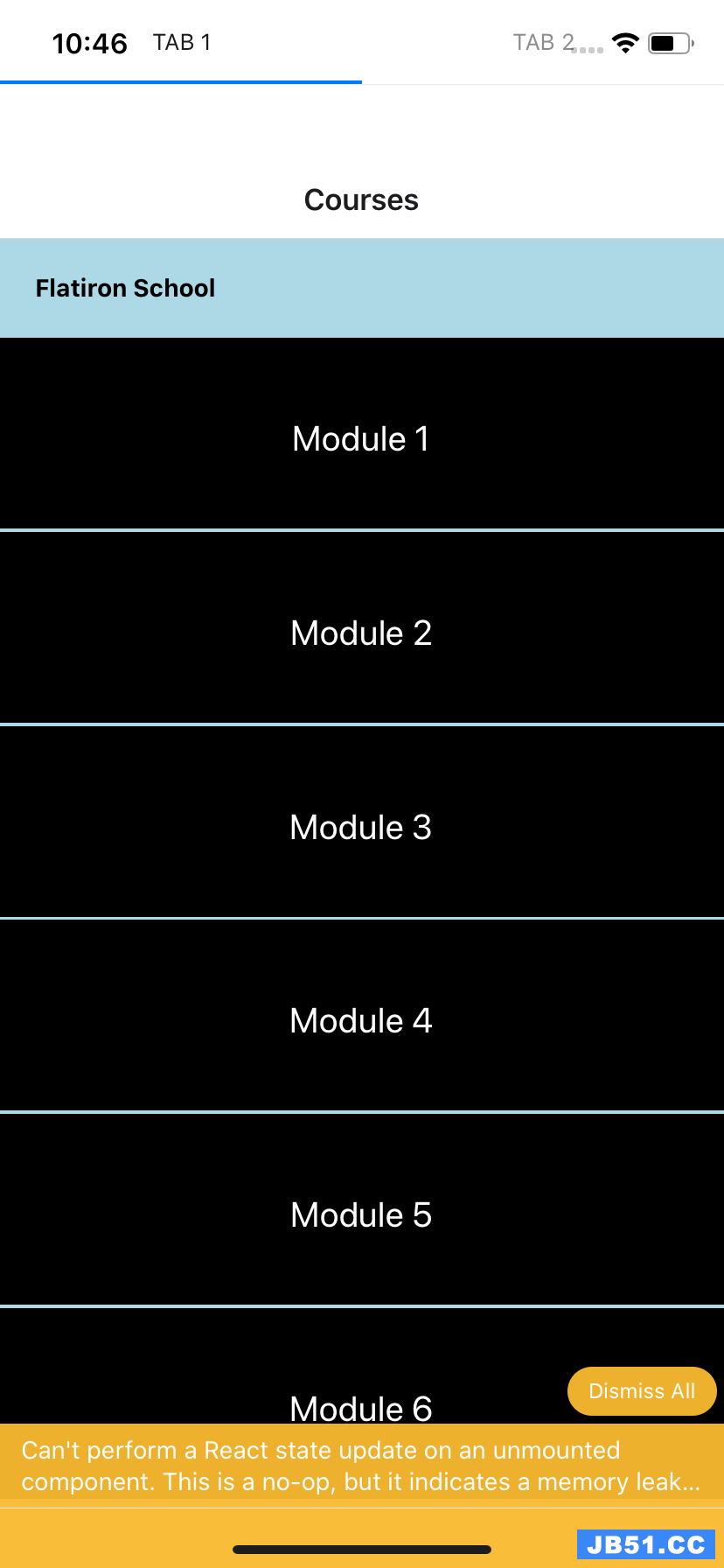
我正在我的博览会应用程序中进行标签导航。由于某些原因,“顶部选项卡导航器”无法正确呈现(如图所示)。任何格式样式都可以解决此问题吗?我在下面粘贴了导航组件。我是本机的新手,所以非常感谢您的帮助!
class Navigation extends React.Component {
createHomeStack = () =>
<Stack.Navigator >
<Stack.Screen name="Bottom Tabs" component={Home} />
</Stack.Navigator>
createCourseStack = () =>
<Stack.Navigator >
<Stack.Screen name="Courses" component={CoursesScreen} />
<Stack.Screen name="Topics" component={TopicsScreen} />
<Stack.Screen name="Resources" component={ResourcesScreen} />
<Stack.Screen name="Add A New Resource" component={ResourceFormScreen} />
</Stack.Navigator>
createtopTabs = () => {
return <MaterialTopTabs.Navigator>
<MaterialTopTabs.Screen
name="Tab 1"
component={this.createCourseStack}
options={{
labelStyle: { fontSize: 12 },tabStyle: { width: 100 },style: { backgroundColor: 'powderblue' }}}/>
<MaterialTopTabs.Screen
name="Tab 2"
component={Home}
options={{
labelStyle: { fontSize: 12 },style: { backgroundColor: 'powderblue' }}}/>
</MaterialTopTabs.Navigator>
}
render(){
return (
<NavigationContainer>
<Drawer.Navigator>
<Drawer.Screen name="Whatever" children={this.createtopTabs}/>
</Drawer.Navigator>
</NavigationContainer>
);
}}
export default Navigation
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)