问题描述
我要将数据从一个文件(store.js)传递到另一个文件(Home.vue),然后尝试将该数据作为道具传递给子组件(卡)。
由于某些原因,第一次渲染时数据不会从存储传递到Home。但是,如果我编辑console.log -即使附带字符串中只有一个字符-则数据将进入并更新我的状态。如果我刷新了,我们回到第一个方框。
我尝试使用created()和Mounted()进行此操作,并添加了一个v-if来检查是否在渲染之前加载了数据。
以下是相关代码:
store.js
const store = {
pictures: null,};
mariaCollection.onSnapshot((mariaRef) => {
const data = [];
mariaRef.forEach((doc) => {
const instance = doc.data();
instance.id = doc.id;
data.push(instance);
});
store.pictures = data;
console.log(store.pictures);
});
export { mariaCollection,db,Timestamp,GeoPoint,store };
Home.vue
<template>
<div>
<h2>Home</h2>
<Cards v-if="dataLoaded" v-bind:imageData="pictures" />
</div>
</template>
<script>
import { store } from "../db";
import Cards from "../components/Cards";
export default {
components: {
Cards,},data() {
return {
test: "test",family: "",pictures: null,dataLoaded: false,};
},created() {
this.pictures = store.pictures;
console.log("created " + JSON.stringify(store.pictures));
this.dataLoaded = true;
},};
</script>
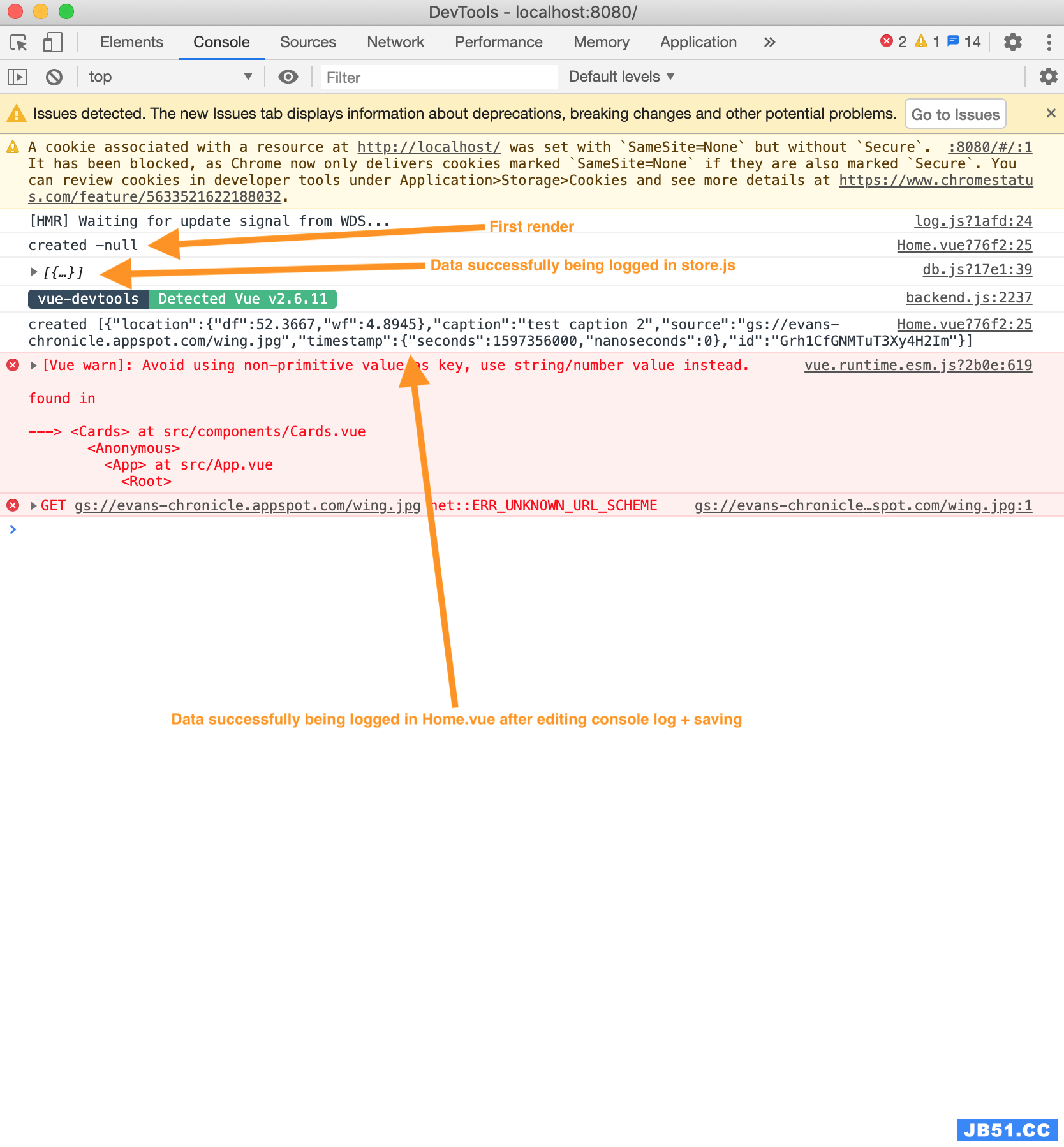
我的控制台的伴随图像:
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)