摘要
Express是一个简洁灵活的node.js web应用框架,提供了一系列强大特性帮助你创建各种web应用和丰富的http工具。使用express可以快速创建一个完整功能的网站。
Express
Express核心特性:
- 可以设置中间件来响应http请求。
- 定义了路由表用于执行不同的Http请求动作。
- 可以通过向模版传递参数来动态渲染HTML页面。
安装Express
你可以使用我们定制的 (gzip 压缩支持) 命令行工具代替默认的 npm
安装cnpm成功

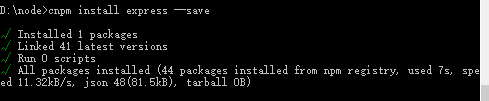
安装Express框架,并将其保存到依赖列表中(注意:需要使用管理员身份运行cmd),进入web应用项目目录,这里项目所在目录为D:\node,运行下面命令:

以上命令会将 Express 框架安装在当前目录的 node_modules 目录中, node_modules 目录下会自动创建 express 目录。以下几个重要的模块是需要与 express 框架一起安装的:
body-parser - node.js 中间件,用于处理 JSON,Raw,Text 和 URL 编码的数据。

cookie-parser - 这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。

multer - node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。

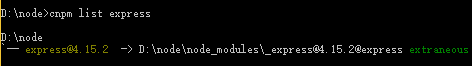
安装成功后,查看express的版本号

一个例子
接下来我们使用 Express 框架来输出 "Hello express World"。
以下实例中我们引入了 express 模块,并在客户端发起请求后,响应 "Hello express World" 字符串。
创建 express_demo.js 文件,代码如下所示:
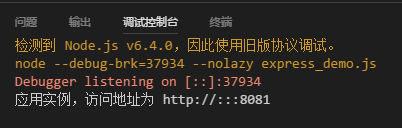
执行

浏览器响应内容

请求和响应
Express应用使用回调函数的参数request和response对象来处理请求和响应数据,如上面例子中:
Request
该对象表示http请求,包含了请求查询字符串,参数,内容,http请求头部等属性。
- req.app:当callback为外部文件时,用req.app访问express的实例。
- req.baseUrl:获取路由当前安装的URL路径。
- req.body / req.cookies:获得「请求主体」/ Cookies。
- req.fresh / req.stale:判断请求是否还「新鲜」.
- req.hostname / req.ip:获取主机名和IP地址。
- req.originalUrl:获取原始请求URL。
- req.params:获取路由的parameters。
- req.path:获取请求路径。
- req.protocol:获取协议类型。
- req.query:获取URL的查询参数串。
- req.route:获取当前匹配的路由。
- req.subdomains:获取子域名。
- req.accepts():检查可接受的请求的文档类型。
- req.acceptsCharsets / req.acceptsEncodings / req.acceptsLanguages:返回指定字符集的第一个可接受字符编码。
- req.get():获取指定的HTTP请求头。
- req.is():判断请求头Content-Type的MIME类型。
Response
该对象表示http响应,即在接收到请求时向客户端发送的http响应数据。
- res.app:同req.app一样。
- res.append():追加指定HTTP头。
- res.set()在res.append()后将重置之前设置的头。
- res.cookie(name,value [,option]):设置Cookie。
- opition: domain / expires / httpOnly / maxAge / path / secure / signed。
- res.clearCookie():清除Cookie。
- res.download():传送指定路径的文件。
- res.get():返回指定的HTTP头。
- res.json():传送JSON响应。
- res.jsonp():传送JSONP响应。
- res.location():只设置响应的Location HTTP头,不设置状态码或者close response。
- res.redirect():设置响应的Location HTTP头,并且设置状态码302。
- res.send():传送HTTP响应。
- res.sendFile(path [,options] [,fn]):传送指定路径的文件 -会自动根据文件extension设定Content-Type。
- res.set():设置HTTP头,传入object可以一次设置多个头。
- res.status():设置HTTP状态码。
- res.type():设置Content-Type的MIME类型。
路由
上面了解request已经response对象的一些属性,而路由将决定请求的去处,决定响应给客户端的是哪个页面。
在http请求中,我们可以通过路由提取出请求的url以及get、post参数。
一个例子
创建express_demo2.js,代码如下:

首页

用户列表

正则匹配

无法解析地址

静态文件
Express 提供了内置的中间件 express.static 来设置静态文件如:图片, CSS,JavaScript 等。
你可以使用 express.static 中间件来设置静态文件路径。例如,如果你将图片, CSS,JavaScript 文件放在 public 目录下,你可以这么写:
一个例子
访问目录为public/images中的图片girl.jpg,创建express_demo3.js
<span style="color: #0000ff;">var port =<span style="color: #000000;"> server.address().port
console.log(
"应用实例,访问地址为 http://%s:%s"<span style="color: #000000;">,port)})
访问

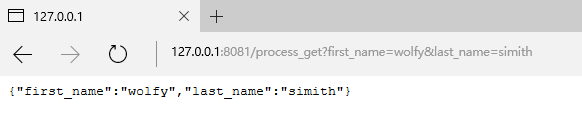
get方法
通过get方法提交2个参数,用process_get来处理输入:
index.html
server.js
请求


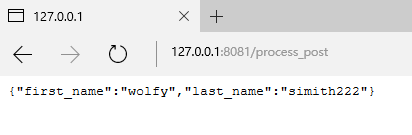
POST方法
通过server.js中的process_post来处理post请求
修改index.html中的method及请求路由
response={
first_name:req.body.first_name,
last_name:req.body.last_name};
console.log(response);
res.json(response)

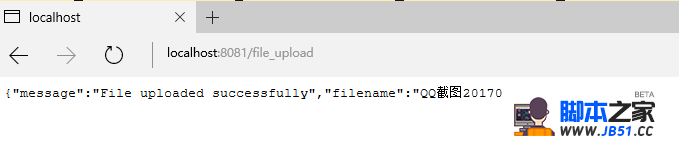
文件上传
创建一个用于上传文件的表单,使用 POST 方法,表单 enctype 属性设置为 multipart/form-data。
server.js
<span style="color: #0000ff;">var
des_file=__dirname+"/"+<span style="color: #000000;">file.orginalname;fs.readFile(file.path,<span style="color: #0000ff;">function<span style="color: #000000;">(err,data){
fs.writeFile(des_file,data,<span style="color: #0000ff;">function<span style="color: #000000;">(err){
<span style="color: #0000ff;">if<span style="color: #000000;">(err){
console.log(err);
}<span style="color: #0000ff;">else<span style="color: #000000;">{
response =<span style="color: #000000;"> {
message:'File uploaded successfully'<span style="color: #000000;">,filename:file.originalname
};
};
console.log(response);
res.json(response);
})
});
}) ; <span style="color: #0000ff;">var server = app.listen(8081,port);
})

cookie管理
app.use(cookieParser())
app.get(
'/',res) {console.log("Cookies: "<span style="color: #000000;">,req.cookies)
})
app.listen(
8081)
 根据官网 入门 express
根据官网 入门 express java叫接口control什么的app.get.post等等都是请求方式我们可...
java叫接口control什么的app.get.post等等都是请求方式我们可... 为了前端丢进去的时候可以直接判断中间件就是经过了这个就会...
为了前端丢进去的时候可以直接判断中间件就是经过了这个就会... Express 文件的上传和下载
Express 文件的上传和下载 运行命令下载app.js 增加中间件。
运行命令下载app.js 增加中间件。 基本模板来的 后面用后就有什么加什么都行。
基本模板来的 后面用后就有什么加什么都行。