前言
使用vscode开发vue项目的时候,为了编码格式的统一化,使用eslint规范进行格式化。此时通过eslint插件可以实现对vue代码的自动格式化。
使用方式
在vscode的插件模块处,搜索eslint。找到下面的插件。

安装完成后,进行配置。
file --> preferences --> setting
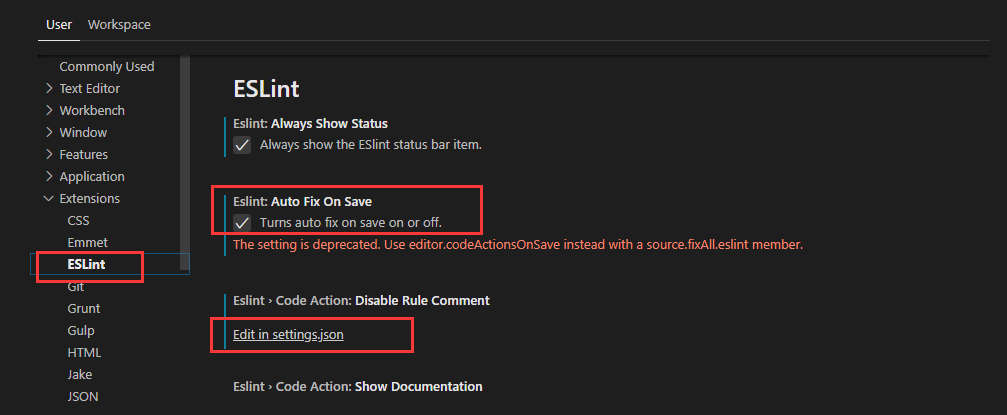
找到eslint。

打开setting.json。
在里面配置如下代码:
{
"eslint.options": {
"extensions": [
".js",".vue"
]
},"eslint.validate": [
"javascript",{
"language": "vue","autoFix": true
},"html","vue"
],"eslint.autoFixOnSave": true,"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},"eslint.codeAction.disableRuleComment": {},"eslint.alwaysShowStatus": true,}
重启后,修改代码,当不符合es规范的时候,使用ctrl+s保存的时候,就自动修复了。

 用 async/await 来处理异步昨天看了一篇vue的教程,作者用as...
用 async/await 来处理异步昨天看了一篇vue的教程,作者用as...