Elm 环境设置
本章节主要是告诉你在 Windows、Mac 和 Linux 平台上安装 Elm 的具体操作步骤。
本地环境安装 Elm
请考虑以下所示的步骤,以在本地环境中安装 Elm 。
第1步:安装节点
由于elm已编译为JavaScript,因此目标计算机应已安装节点。
第2步:安装 Elm
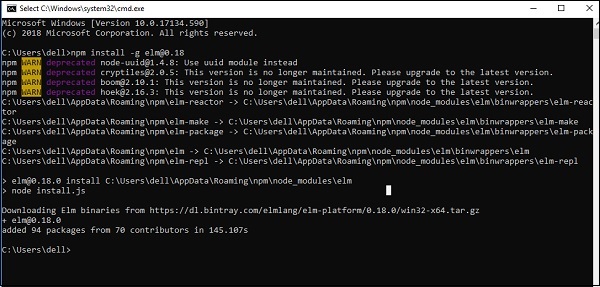
在终端上执行以下命令以安装elm。请注意,在编写本课程时,elm的稳定版本为0.18。
npm install -g [email protected]

安装后,执行以下命令以验证Elm的版本。
C:\Users\dell>elm --version 0.18.0
第3步:安装编辑器
此处使用的开发环境是Visual Studio Code(Windows平台)。
Visual Studio Code是Visual Studio的开源IDE。它适用于Mac OS X,Linux和Windows平台。VSCode在以下位置可用:https://code.visualstudio.com/。
在Windows上安装 Elm
在本节中,我们将讲解在Windows上安装Elm的步骤。
下载https://code.visualstudio.com/。对于Windows。
双击VSCodeSetup.exe以启动安装过程。这只需要一分钟。

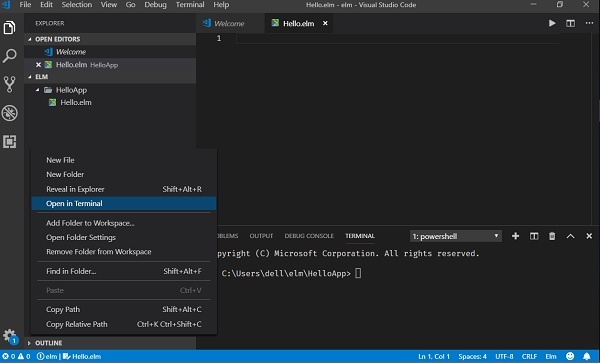
您可以通过右键单击文件→在命令提示符下打开来直接遍历文件的路径。同样,在资源管理器中显示选项在文件资源管理器中显示文件。

在Mac OS X上安装 Elm
Visual Studio Code 的 Mac OS X 特定安装指南可在VSCode Installation-MAC中找到。
在Linux上安装 Elm
可在 VSCode Installation-Linux上 找到 Visual Studio Code 的 Linux 特定安装指南。
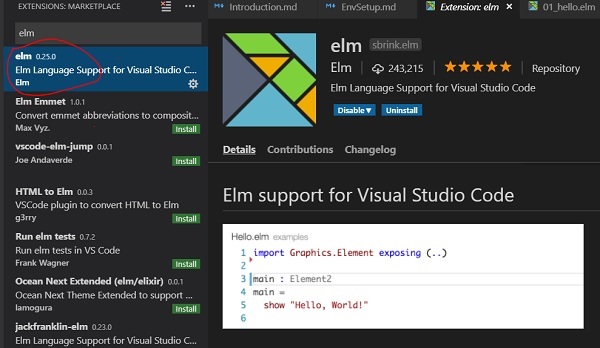
安装elm扩展
如下所示,在 VSCode 中安装 elm扩展。

Elm REPL
REPL代表读取评估打印循环。它代表计算机环境,例如Windows控制台或Unix / Linux shell,在其中输入命令,系统以交互方式响应输出。
Elm与REPL环境捆绑在一起。它执行以下任务-
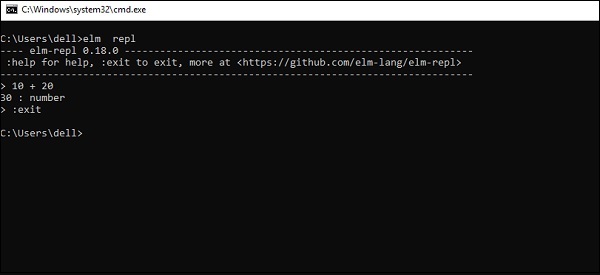
在REPL中添加两个数字的简单示例如下所示。
打开VSCode终端,然后键入命令elm REPL。
REPL终端等待用户输入一些输入。输入以下表达式10 +20。
REPL环境按如下所示处理输入: