前言
当我们在开发Vue应用时,经常需要对表单进行校验,以确保用户输入的数据符合预期。Vue提供了一个强大的校验规则机制,通过定义rules规则,可以方便地对表单进行验证,并给出相应的错误提示。
在Vue的rules中,我们可以使用预定义的校验规则,如required、type、min、max等,也可以使用正则表达式进行匹配验证。预定义的校验规则可以根据不同的数据类型进行选择和使用,如字符串、数字、日期、数组、邮箱等。
除了预定义的校验规则,我们还可以自定义校验规则,根据实际需求进行扩展和调整。通过定义校验规则,我们可以对表单的各个字段进行必填、长度、格式、范围等方面的验证,以确保数据的合法性和完整性。
在本篇博文中,我们将介绍Vue中常用的rules校验规则,包括预定义的校验规则和常用的正则表达式校验。我们将详细介绍每个校验规则的使用方法、参数含义和

 文章浏览阅读784次。react router redux antd eslint pretti...
文章浏览阅读784次。react router redux antd eslint pretti... 文章浏览阅读1.2k次,点赞23次,收藏24次。Centos 8 安装es_...
文章浏览阅读1.2k次,点赞23次,收藏24次。Centos 8 安装es_... 文章浏览阅读1.9k次,点赞2次,收藏7次。针对多数据源写入的...
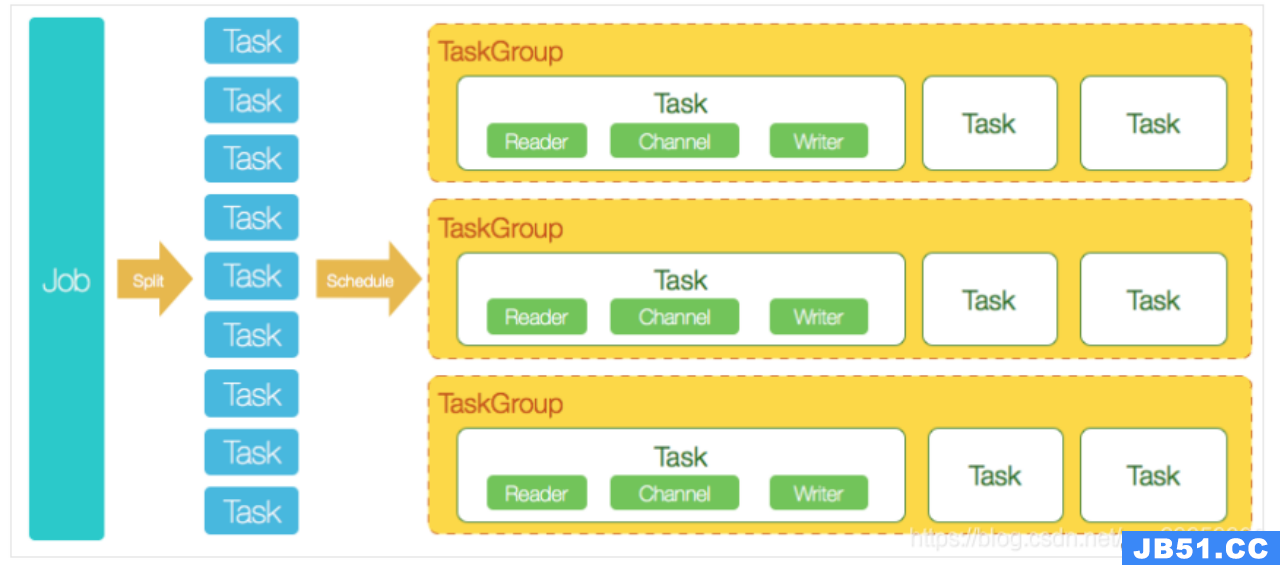
文章浏览阅读1.9k次,点赞2次,收藏7次。针对多数据源写入的...