一并把前端VUE项目的构建部署一块儿记下
jenkins配置,主机配置啥的就不说了,由于是vue我们需要用到一个插件,老版本jenkins似乎没法儿下nodejs的插件,只能手动安装,新版jenkins可以直接搜索到nodejs插件。
NodeJs插件安装:


文件下载:
链接:https://pan.baidu.com/s/1RiDPMDchSAEBe2iBEAnYbA
提取码:zqsj
导入到jenkins外挂目录,/jenkins_home/updates里重启jenkins
建立项目
选择NodeJS版本

比较麻烦的地方是构建

#!/bin/bash -v
rm -rf ./dist #移除原有包
#npm config set registry https://registry.npmjs.org #设置NPM源
#npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass #特殊包源处理
nrm ls
yarn upgrade
yarn install
yarn build:prod
这里NPM也可以直接打包,一般主要错误也就是这块儿,大多是包没下好,源的问题,然后可以吧node_modules移除重新下一遍,有问题解决问题。
特别要注意的个人采坑地方
有的jenkins容器是基于Ubantu或者CenterOs然后版本什么的里面会存在权限,以及中文处理的问题。
当时因为我图片文件里含有中文,报错又报不准。卡了很久,最后重新构建了个镜像
Jenkins images Dockerfile:
FROM jenkins/jenkins:2.263.1-lts-centos7
MAINTAINER kongzhiqia@qq.com
USER root
RUN ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
ENV TZ Asia/Shanghai
RUN yum install kde-l10n-Chinese -y \
&& yum install glibc-common -y \
&& localedef -c -f UTF-8 -i zh_CN zh_CN.utf8
ENV LC_ALL zh_CN.UTF-8
USER jenkins
启动脚本
StartUp.sh
docker run -itd \
-p 8000:8080 \
--restart=always \
-v /data/jenkins_home:/var/jenkins_home \
-v /var/run/docker.sock:/var/run/docker.sock \
-v $(which docker):/usr/bin/docker \
--name jenkins \
--privileged=true \
docker2.usscity.com/jenkins/jenkins:2.263.1-lts-centos7-with-zh
这里也有个问题的就是docker.sock的有可能会出现宿主跟主机权限不同步的问题,有可能没有权限,授权既可
到这里我是我踩过的坑
——————————————————————————————
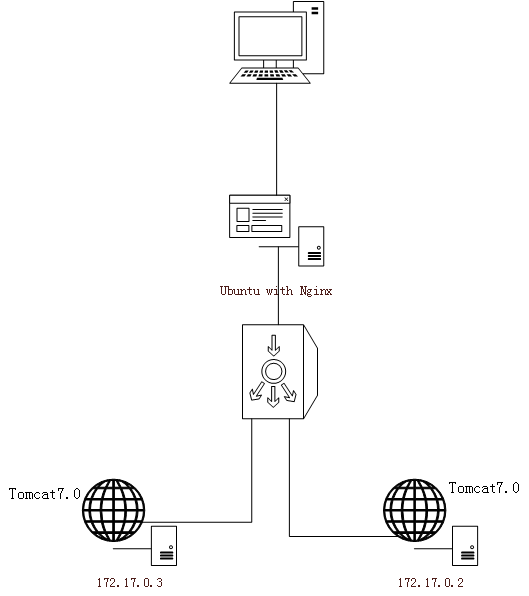
接着是构建镜像反向代理Nginx的配置
Dockerfile:
FROM Nginx:1.13.3
RUN ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
ENV TZ Asia/Shanghai
copY dist/ /usr/share/Nginx/html/
RUN rm /etc/Nginx/Nginx.conf
copY Nginx.conf /etc/Nginx/Nginx.conf
Nginx.conf:
user Nginx;
worker_processes 1;
error_log /var/log/Nginx/error.log warn;
pid /var/run/Nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/Nginx/mime.types;
default_type application/octet-stream;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/Nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/Nginx/conf.d/*.conf;
}
build-images.sh:
#!/bin/bash
rm -rf ./dist
cp -r ../dist ./dist
echo "\n\n====================打包完成,删除SVN缓存文件===========================\n"
find ./dist -type d -name ".svn" | xargs rm -rf
echo "\n\n====================MAVEN打包完成,开始构建docker镜像===========================\n"
docker build -t docker2.usscity.com/mining/mining-server-web-k:v2 .
echo "\n\n====================镜像已经归档,在80服务器启动容器===========================\n"
docker login --username *** --password **** docker2.usscity.com
docker push docker2.usscity.com/mining/mining-server-web-k:v2
最后是启动以及更新拉下最新镜像docker-compose:

docker-compose-local-mining.yml:
version: '2'
services:
mining-local-web:
container_name: mining-server-web-k
restart: always
image: docker2.usscity.com/mining/mining-server-web-k:v2
ports:
- '18315:80'
volumes:
#一般为了方便后续配置,通常讲vue配置文件外挂
- ./config/mining-local-web/config.js:/usr/share/Nginx/html/static/config/config.js
#Nginx配置
- /data/mining-local-web/logs:/var/log/Nginx
networks:
default:
external:
name: usscity
mining-server-update.sh:
#!/bin/bash -v
echo "\n\n====================获取最新镜像===========================\n"
docker login --username ****--password **** docker2.usscity.com
docker-compose -f docker-compose-local-mining.yml pull mining-server-web-k
echo "\n\n====================停止===========================\n"
docker-compose -f docker-compose-local-mining.yml stop mining-server-web-k
echo "\n\n====================删除===========================\n"
docker-compose -f docker-compose-local-mining.yml rm -f mining-server-web-k
echo "\n\n====================重新创建===========================\n"
docker-compose -f docker-compose-local-mining.yml create mining-server-web-k
echo "\n\n====================启动===========================\n"
docker-compose -f docker-compose-local-mining.yml start mining-server-web-k
之后构建有问题一一解决
再见!