编程之家 jb51.cc 做后台管理时候,经常用到在ifame里嵌入一个页面,但iframe高度不能随页面高度增加而增高.所以得借助JS解决. 在iframe内页里面欠入此段JS即可.
以下为引用的内容:
//这个ID是它上面包含它那个iframe的 ID
最后看一下演示:
 **本资源可免费获取,请至尾部读阅!**Discuz素材资源交易论...
**本资源可免费获取,请至尾部读阅!**Discuz素材资源交易论... 分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风...
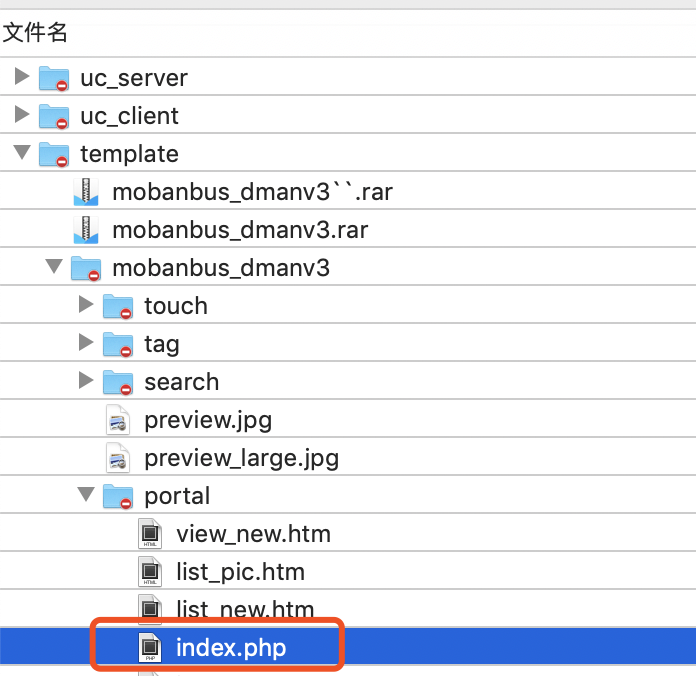
分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风... 1.找到图片路径拼装文件首先打开根目录下的template目录找到...
1.找到图片路径拼装文件首先打开根目录下的template目录找到...