使用xemu、爱站工具包、尖叫青蛙等制作网站地图,每次生成sitemap还需要再上传到服务器,还是比较麻烦的,不过有些网站程序可以通过插件完成网站地图的自动更新,比如wordpress。但是织梦一直都不行,今天就用插件+代码的方式实现织梦自动生成sitemap。
插件描述
对应的模板文件分别在
/templets/plus/sitemap.html
/templets/plus/sitemap.txt
/templets/plus/sitemap.xml
/templets/plus/google.xml
/templets/plus/RSS.xml
安装插件
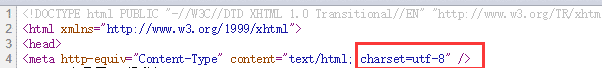
首先点击下载插件,然后解压插件,有utf-8和gbk两种编码,根据自己的网站编码选择相应的插件,如果不知道自己网站的编码,打开网站,右键查看网站源代码,最上面这里显示网站编码。

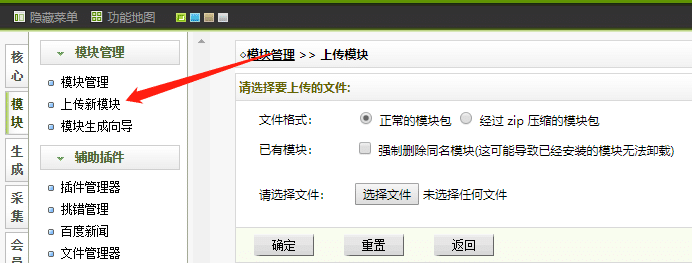
然后安装插件,【模块】-【上传新模块】,在右侧选择文件,确定即可。


生成网站地图
手动生成网站地图

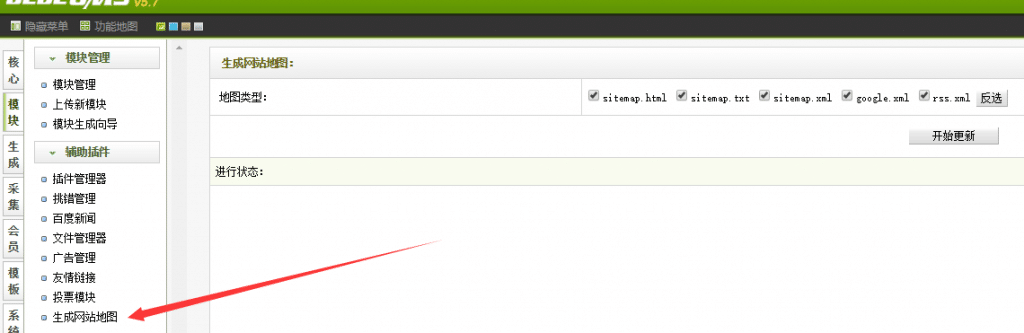
【模块】-【辅助插件】-【生成网站地图】,点击开始更新即可。
自动生成网站地图
想让插件支持发布文档后自动更新sitemap地图,需要继续下在的操作。
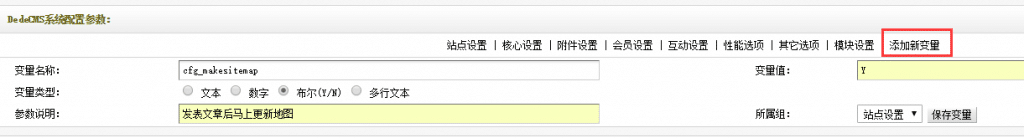
1、【系统】-【系统基本参数】-【添加新变量】-【保存变量】。

完成之后会在站点设置下在出现。

2、打开 /dede/inc/inc_archives_functions.PHP 找到下面代码。
global $arcID
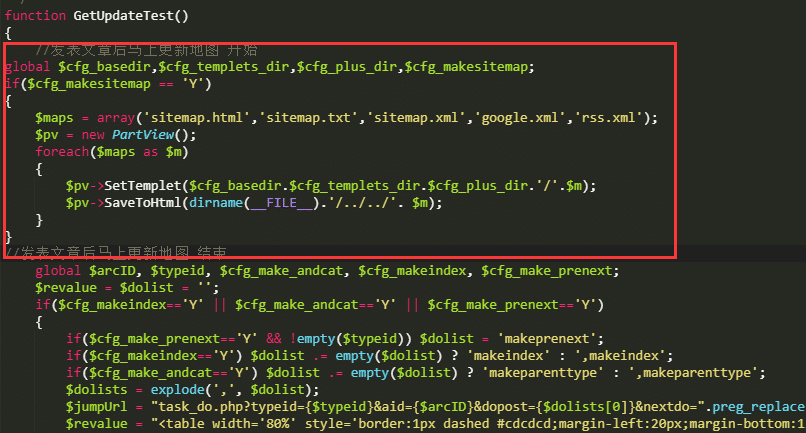
在它上面加入下面的代码。
//发表文章后马上更新地图 开始 global $cfg_basedir,$cfg_templets_dir,$cfg_plus_dir,$cfg_makesitemap; if($cfg_makesitemap == 'Y') { $maps = array('sitemap.html','sitemap.txt','sitemap.xml','google.xml','RSS.xml'); $pv = new PartView(); foreach($maps as $m) { $pv->SetTemplet($cfg_basedir.$cfg_templets_dir.$cfg_plus_dir.'/'.$m); $pv->SavetoHtml(dirname(__FILE__).'/../../'. $m); } } //发表文章后马上更新地图 结束
如图