织梦自定义表单没有全选/取消全选功能,有时候想要全选全,需要一个一个选择比较麻烦,如果网站有大量的恶意留言,想要删除更麻烦。虽然可以使用sql命令删除恶意留言,但不是很灵活,今天就给织梦自定义表单添加全选/取消选择按钮。
操作步骤:
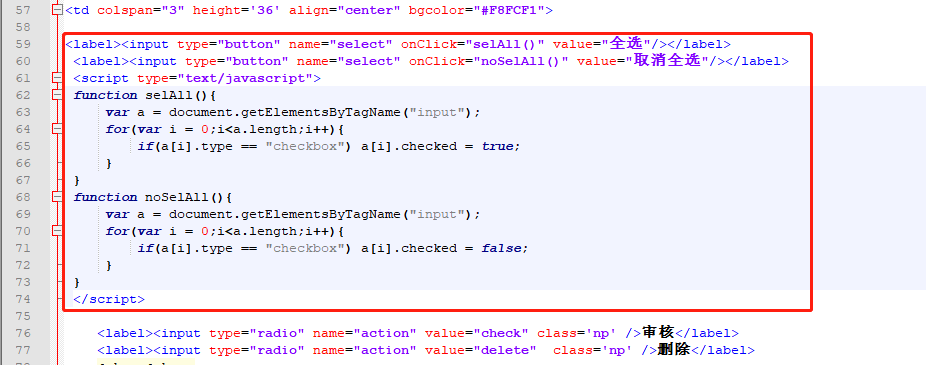
1、打开/dede/templets/diy_list.htm (大概在57行)找到:
<td colspan=3 height='36' align=center bgcolor=#F8FCF1>
把下面这段代码放在下面。
<label><input type=button name=select onClick=selAll() value=全选/></label>
<label><input type=button name=select onClick=noSelAll() value=取消全选/></label>
<script type=text/javascript>
function selAll(){
var a = document.getElementsByTagName(input);
for(var i = 0;i<a.length;i++){
if(a[i].type == checkBox) a[i].checked = true;
}
}
function noSelAll(){
var a = document.getElementsByTagName(input);
for(var i = 0;i<a.length;i++){
if(a[i].type == checkBox) a[i].checked = false;
}
}
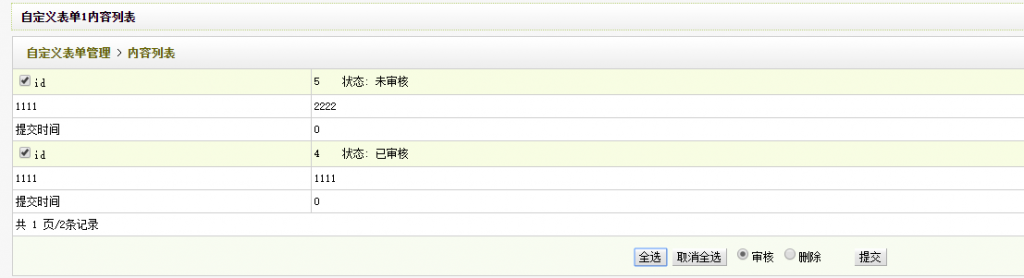
</script>没看懂的看下图。

完成之后的效果是这样的。