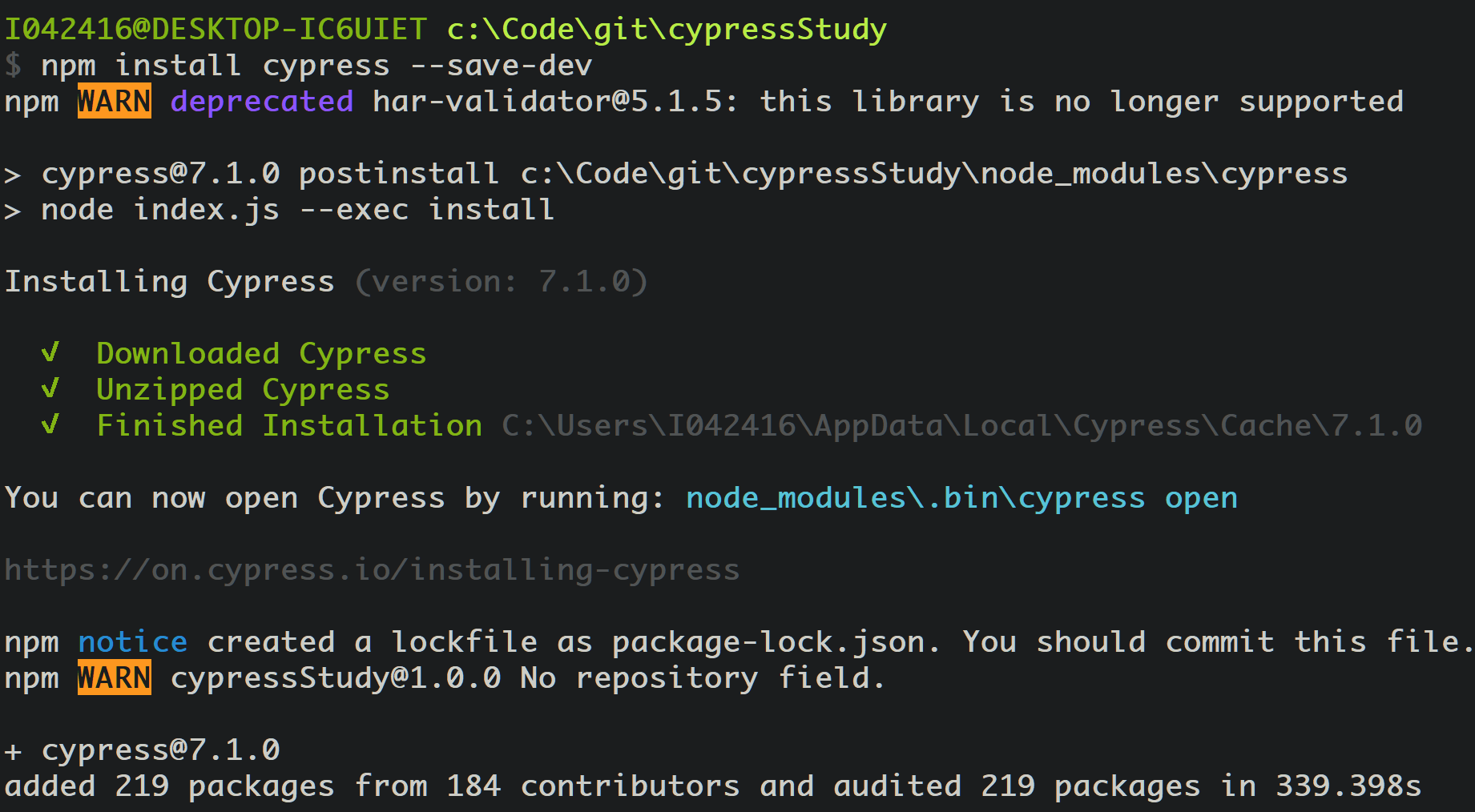
命令行安装 Cypress:
npm install cypress --save-dev

npm init
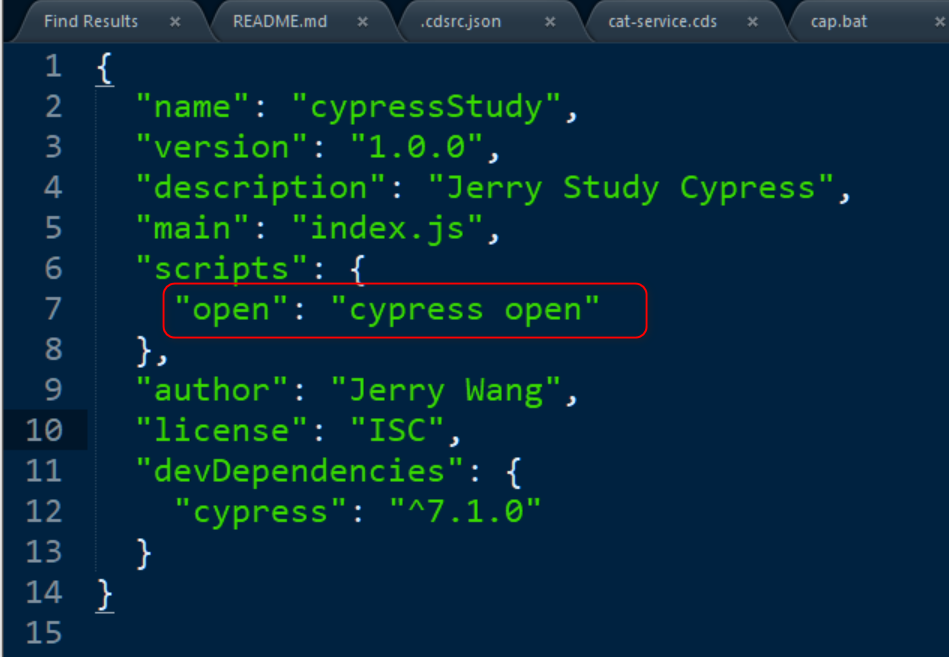
编辑package.json,添加如下的 json 语句:
"scripts": {
"open": "cypress open"
},

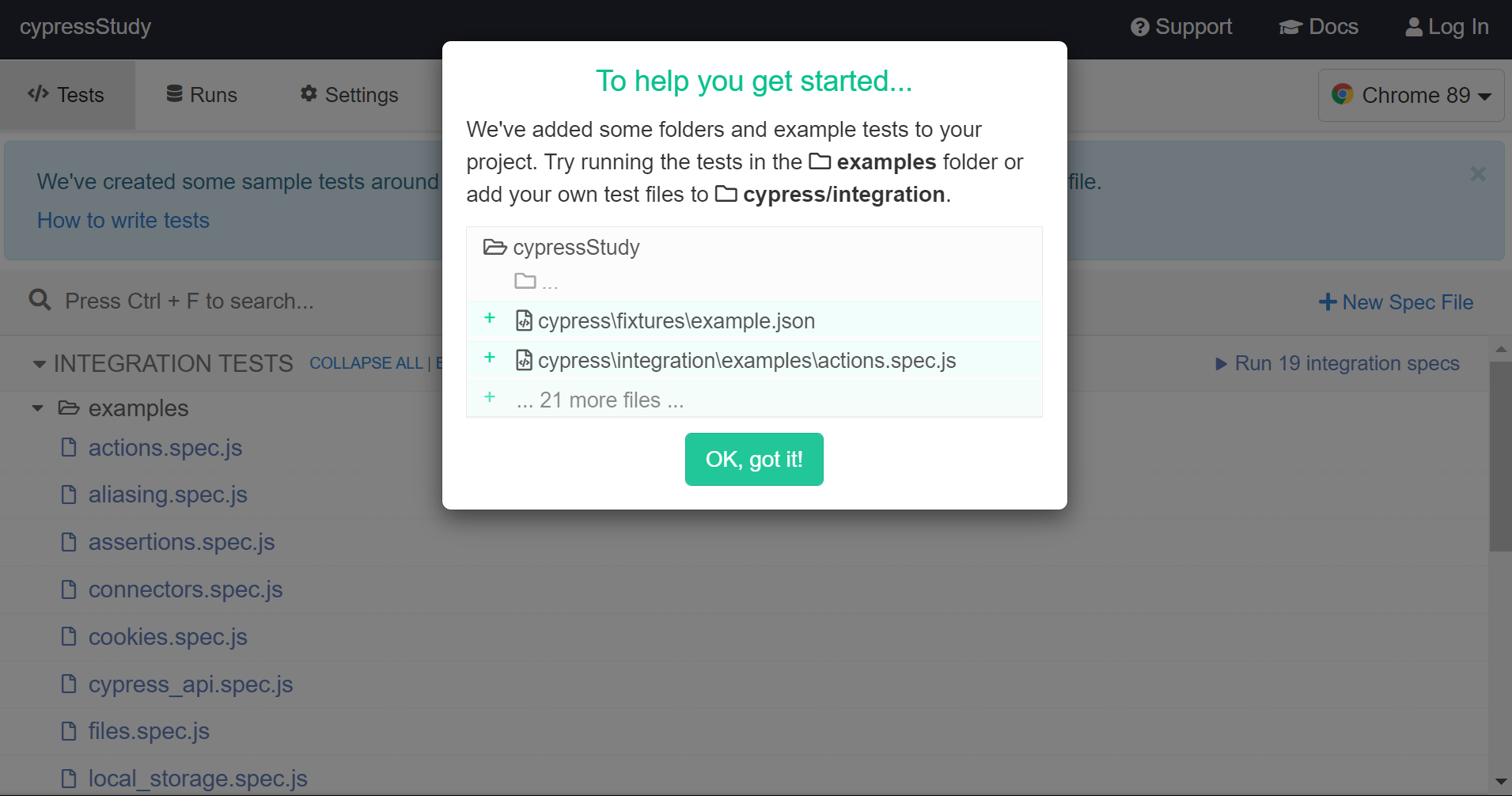
然后执行命令 npm run open, 即可打开 Cypress test runner:


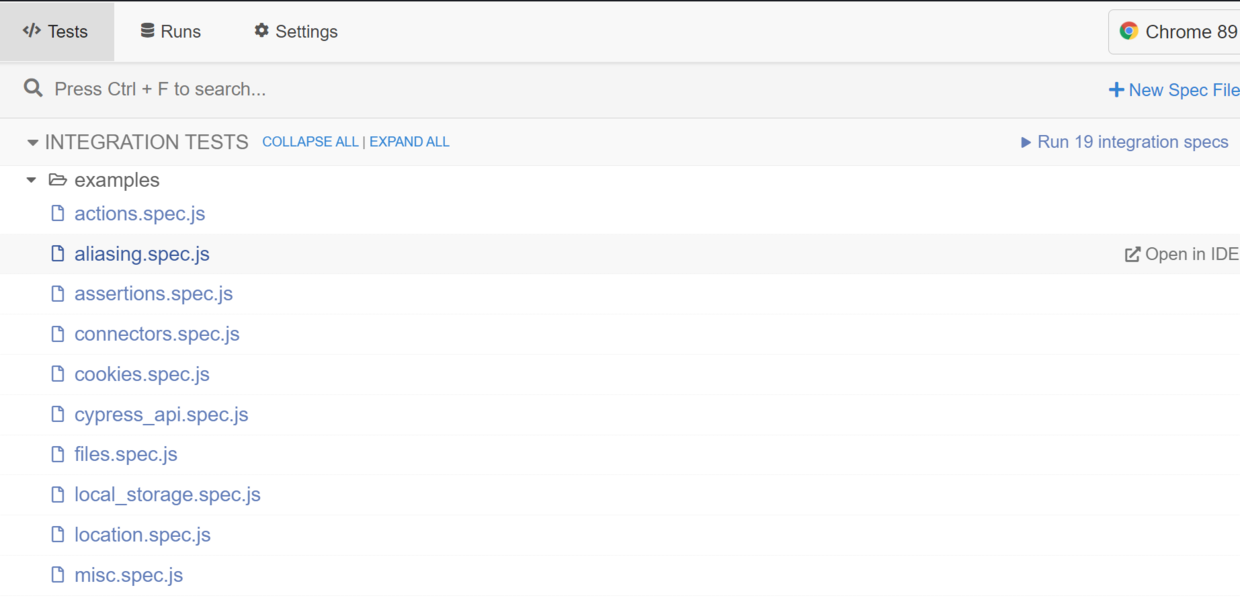
默认看到的examples 文件夹里有很多现成的例子:

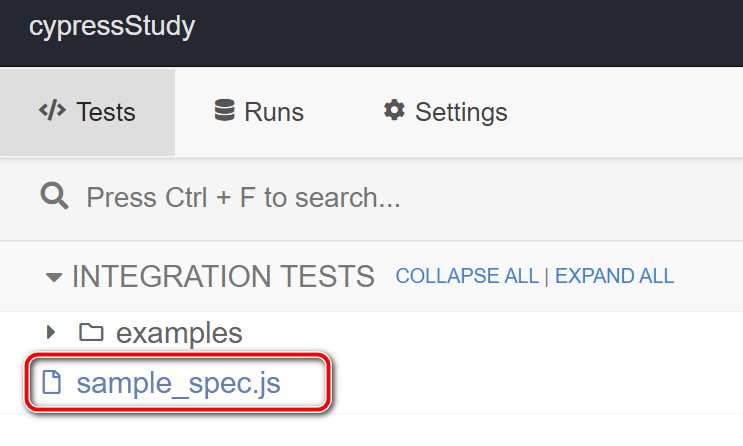
我们在 integration 文件夹下新建一个 sample_spec.js:

会发现在 Test runner里,立即能找到这个新建的测试:

输入如下代码:
describe('My First Test', () => {
it('Does not do much!', () => {
expect(true).to.equal(true)
})
})
点击 Test Runner 里的 sample_spec.js 超链接,看到期望的执行结果:assertion 通过。

更多Jerry的原创文章,尽在:"汪子熙":


 本文技术难度★★★,如果前编内容顺利执行,请继续。如果Se...
本文技术难度★★★,如果前编内容顺利执行,请继续。如果Se... 如果想从头学起Cypress,可以看下面的系列文章哦https://www...
如果想从头学起Cypress,可以看下面的系列文章哦https://www... web技术已经进化了,web的测试技术最终还是跟上了脚步,新一...
web技术已经进化了,web的测试技术最终还是跟上了脚步,新一... cypress在pycharm中编写首先打开pycharm,打开cypress项目 ...
cypress在pycharm中编写首先打开pycharm,打开cypress项目 ...