如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
前言
单一的基础定位元素方法并不一定能满足复杂的场景,所以 Cypress 还提供了一些辅助方法,可以提高找到元素的准确性
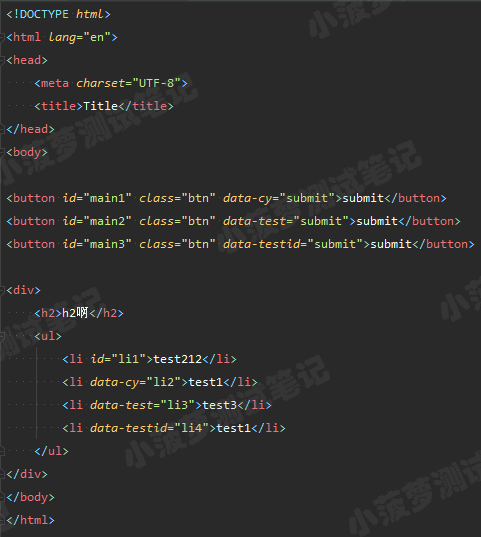
前端页面代码
后面写的 Cypress 代码,都会基于这个 html 页面来定位元素哦,文件位置随意放,代码需要手动自己敲一遍

.children()
用来获取 DOM 元素的子元素
两种语法格式
.children()
.children(selector)
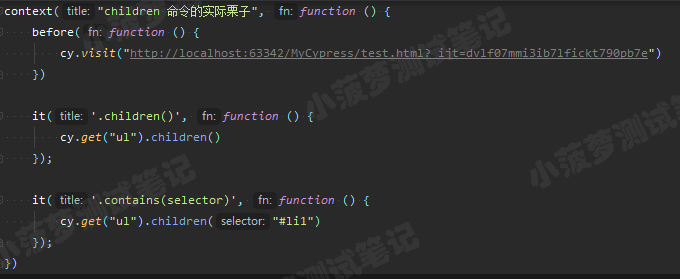
测试文件代码

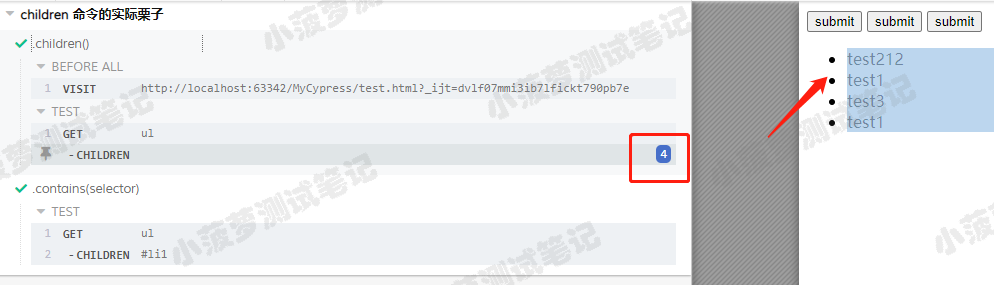
测试结果

ul 标签的子元素有四个 li,所以返回了四个 DOM 元素
.parents()
用来获取 DOM 元素的所有父元素,包括了爷爷级别、祖父级别....
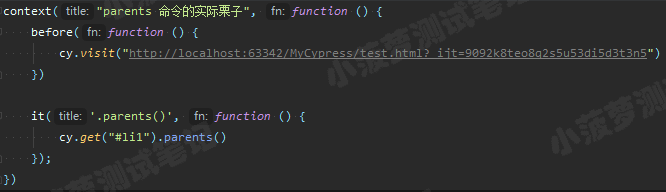
测试文件代码

测试结果

li 的父元素(父亲、爷爷、祖父....)一共有四个:ul > div > body > html
.parent()
用来获取 DOM 元素的第一层父元素
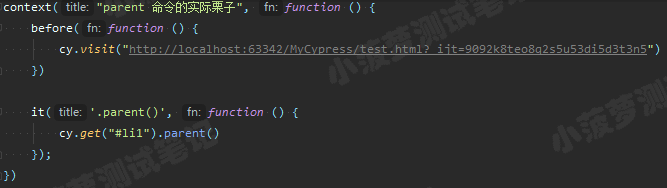
测试文件代码

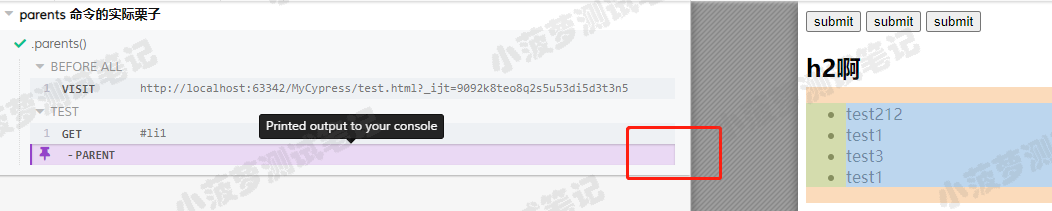
测试结果

li 的第一层父亲是 ul,所以只返回它
.siblings()
用来获取 DOM 元素的所有同级元素
测试文件代码

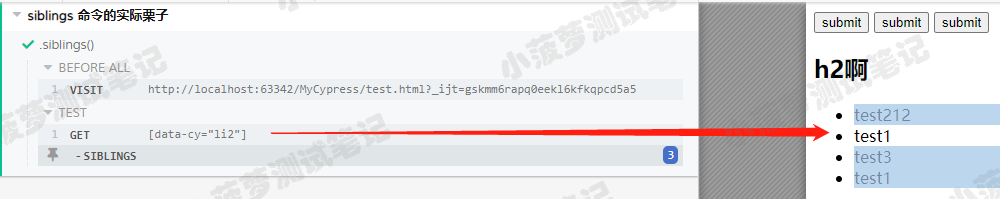
测试结果

li 的同级元素有其他三个 li 元素
.first()
- 匹配给定的 DOM 元素列表中的第一个元素
- 重点:如果是单个 DOM 元素调用此方法,则返回自己
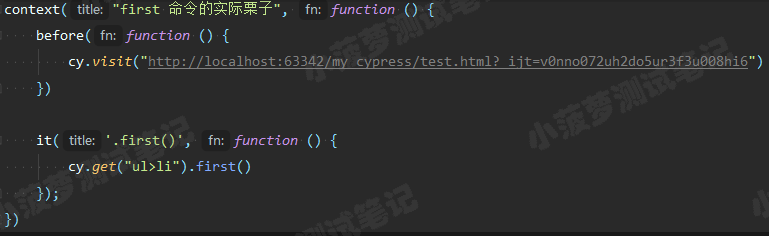
测试文件代码

测试结果

.last()
- 匹配给定的 DOM 元素列表中的最后一个元素
- 重点:如果是单个 DOM 元素调用此方法,则返回自己
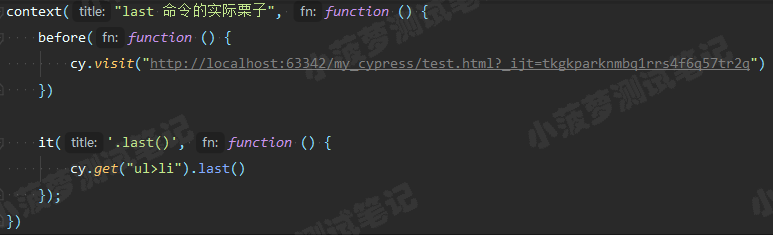
测试文件代码

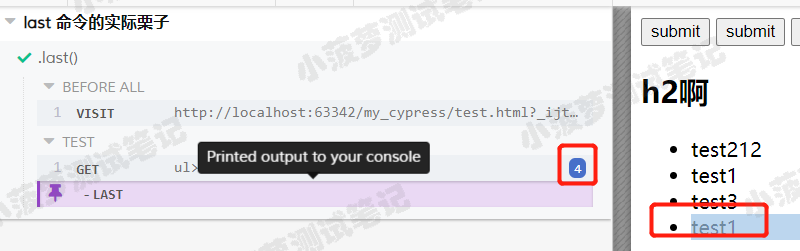
测试结果

next家族
.next()
获取给定的 DOM 元素后面紧跟的下一个同级元素
.nextAll()
获取给定的 DOM 元素所有同级元素
.nextUntil(selector)
获取给定的 DOM 元素所有同级元素,直到遇到 Until 里定义的元素为止
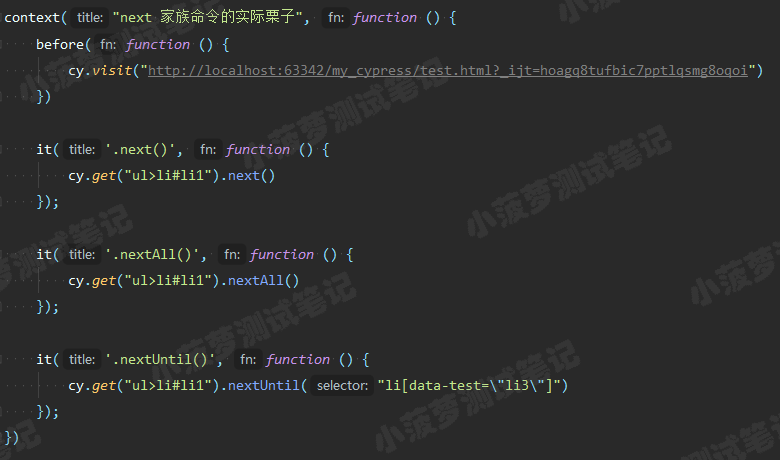
测试文件代码

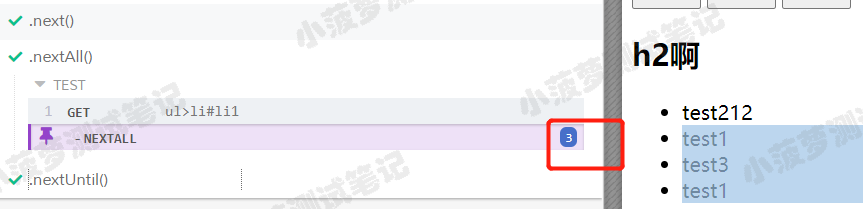
测试结果
next() 测试结果

nextAll() 测试结果

nextUntil() 测试结果

prev家族
.prev()
获取给定的 DOM 元素前面紧跟的上一个同级元素
.prevAll()
获取给定的 DOM 元素前面紧跟的所有同级元素
.prevUntil()
获取给定的 DOM 元素前面紧跟的所有同级元素,直到遇到 Until 里定义的元素为止
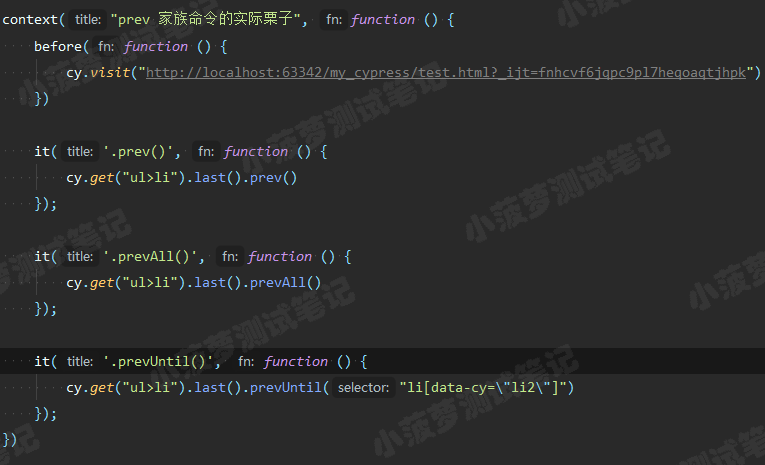
测试文件代码

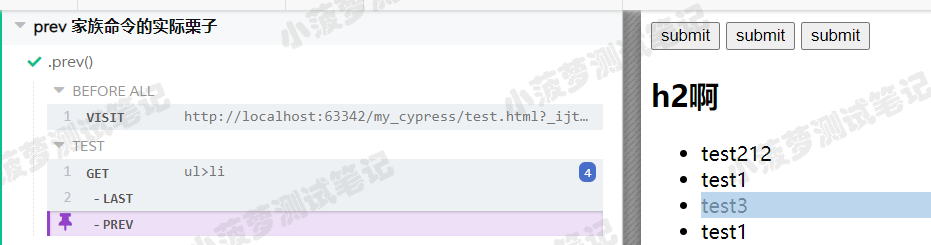
测试结果
prev() 测试结果

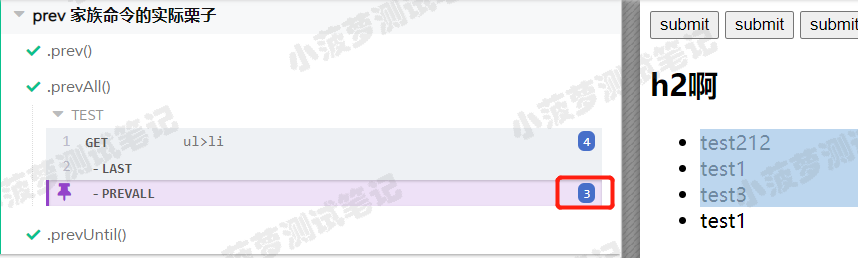
prevAll() 测试结果

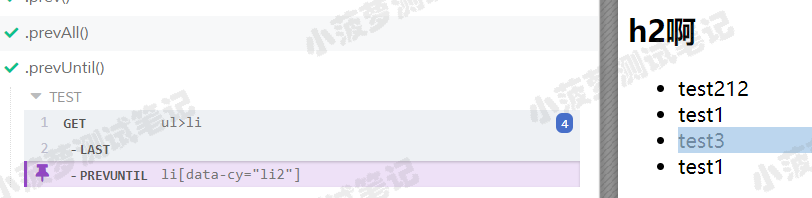
prevUntil() 测试结果

.each()
用来遍历数据或者及其类似的结构(对象有 length 属性即可)
语法格式
.each(callbackFn)
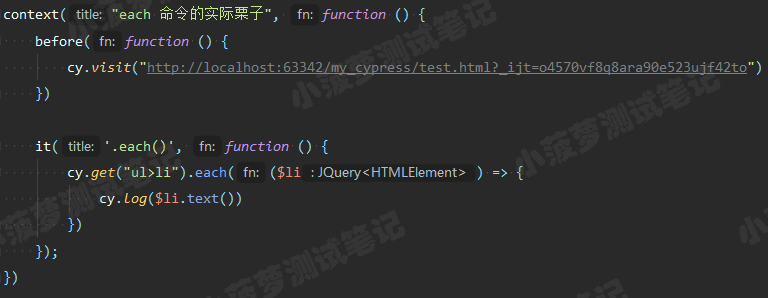
测试文件代码

注意: $li 是一个变量名,每次循均代表一个 jQuery 对象
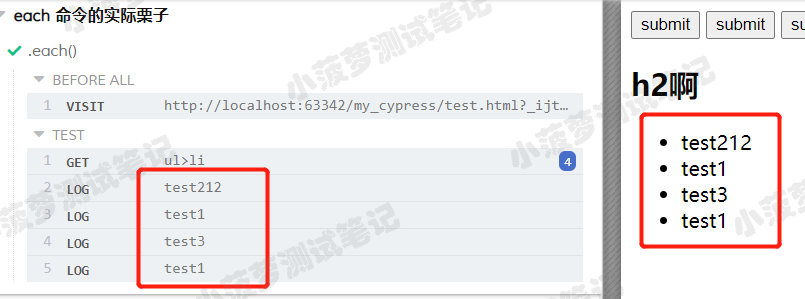
测试结果

.eq()
- 在元素或者数组中的特点索引处获取 DOM 元素
- 作用跟 :nth-child() 选择器一样,只不过下标从0开始
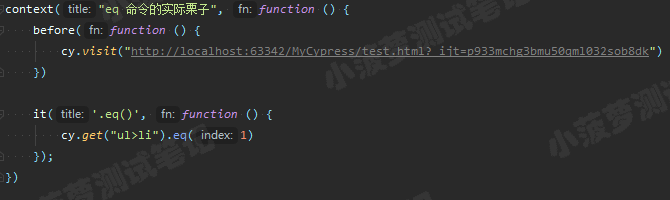
测试文件代码

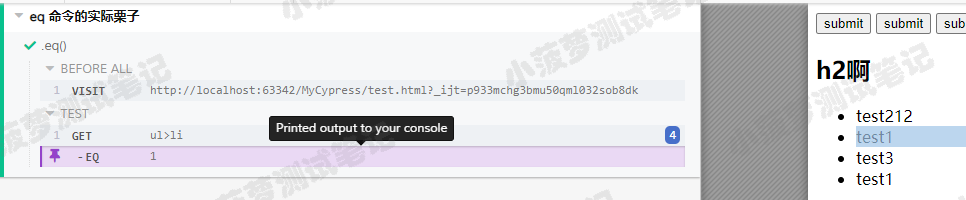
测试结果

.closest()
https://www.cnblogs.com/poloyy/p/14010281.html
结尾
本文是博主基于对蔡超老师的《Cypress 从入门到精通》阅读理解完后输出的博文,并附上了自己的理解
对书籍感兴趣的,大家可以参考本篇博客:https://www.cnblogs.com/poloyy/p/13052972.html,考虑自身需求进行购买
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1

 本文技术难度★★★,如果前编内容顺利执行,请继续。如果Se...
本文技术难度★★★,如果前编内容顺利执行,请继续。如果Se... 如果想从头学起Cypress,可以看下面的系列文章哦https://www...
如果想从头学起Cypress,可以看下面的系列文章哦https://www... web技术已经进化了,web的测试技术最终还是跟上了脚步,新一...
web技术已经进化了,web的测试技术最终还是跟上了脚步,新一... cypress在pycharm中编写首先打开pycharm,打开cypress项目 ...
cypress在pycharm中编写首先打开pycharm,打开cypress项目 ...