本文前部分转自http://www.cnblogs.com/binyong/archive/2009/02/21/1395386.html,但是文章并未解释实现的原理,因此,后面本文也对次进行了解释。
这世界太疯狂,Border属性也搞模仿秀!
这里讨论的都是关于边框属性border的极致应用,这些应用虽说有些剑走偏门,但在一些特殊的场合,可能还是会用得上的,如果你对HTML代码有洁癖,有切肤之痛,并且认为冗余的标签影响到你的视觉神经,那么你可以权当一种业余欣赏。
下面这个截图是border属性的几种基本变化,通过对这几种基本变化的延伸引用,你可以变化出各种丰富的案例出来:

图一
在作者的另一篇文章《用div+css模拟表格对角线》中说到的一样,这些变化其实就是基于如下的基本原理:
border-left:20px transparent dotted;
border-top:20px green solid;
border-right:20px transparent dotted;
border-bottom:20px orange solid;
width:0px;
height:0px;
overflow:hidden;
注意:transparent是用来透明的,并且要设置的线条的样式为dotted(点线)。宽高为0,就会只显示边框部分,然后用overflow来将多余部分截取掉,剩下的就是斜角内容了。
斜角的组合规律如下:
1、border-left和border-top组成从左上到右下的斜线
2、border-right和border-top组成从右上到左下的斜线
3、border-right和border-bottom组成从右下到左上的斜线
4、border-left和border-bottom组成从左下到右上的斜线
有了这些基本规律就可以变化无穷了,发挥你的想像力吧,我们来看看有些什么变化。
下图是应用这种原理变化出来的不规则选项卡,为了简少代码量,我没有加上js功能,你们可以自己试试。
PS:这些链接全部有翻滚状态,你可直接使用,已经做了兼容性测试。

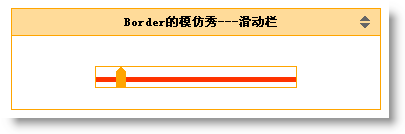
图二
滑动块也是经常看到的,下面的截图二中模仿了一个时间滑动块功能,当然你还可以发挥的想像力,将一个滚动条也用这种方式作出来。在本图的右上角有两个相反的三角形,这种在一些需要折叠的面板中经常见,这个也是用Border模仿出来的。

图三
下面这两个小编我也不知道该将它取个什么名字,你可以叫它电话拨盘,可能现在只会在很早之前的电影中才能看了。我暂时将它取名为幸运转轮吧! :)
这种你可以将它用在登录页面中去。随你吧!!
PS:这里面的每个形状都是可以点击的,你可将它做成一个链接地址。

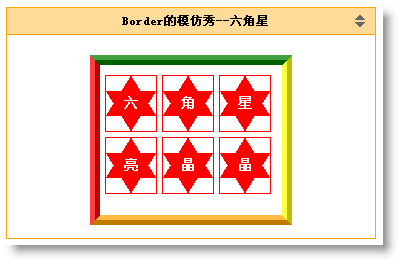
图四
下面这种就是一种变态的做法了,本来我想模仿成五角星,结果歪打正着,成了这么一种形状。暂时就这样吧。我数学不好,关于五边形的算法不知如何计算,望知道的朋友交流一下。

图五
兼容性测试,在以下几种浏览器中正常工作:
IE6、IE7、FF3、Opera 9.63、傲游
以上内容转自http://www.cnblogs.com/binyong/archive/2009/02/21/1395386.html
原理分析:做成三角形的基础在于设置width,height为0,为什么呢?其实主要目的是只留下边界线,这样当四条边界线颜色不一样的时候,就会出现三角形了,代码如下:
#ddd{ width:0px; height: border:10px solid; border-color:#ff3300 #0000ff #339966 #00ff00; }
当我们设置为宽度不为零的时候,就会出现梯形了:
10px;#ff3300 #0000ff #339966 #00ff00; }
当我们只想出现某一个梯形或者三角形的时候,只需要设置为背景色颜色。或者设置为transparent dotted ,具体看参见下面的代码
#ff3300 #ffffff #339966 #00ff00; border-left: 10px transparent dotted ; }
以上的测试代码纯粹为了说明原理,所以使用#ffffff白色边框,通过于背景融合来隐藏边框。在实际的操作中,应该使用transparent透明属性,例如border-color:#ff3300 #ff3300 transparent transparent;,这同样会有问题,IE6浏览器不支持transparent透明属性,不过没有关系,就border生成三角技术而言,直接设置对应的透明边框的border-style属性为dotted或是dashed即可解决这一问题,为什么使用dotted和dashed可以修复此问题呢?您有兴趣可以参见默尘的这篇文章Dotted&Dashed终极分析及IE6透明边框。

 原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...
原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...