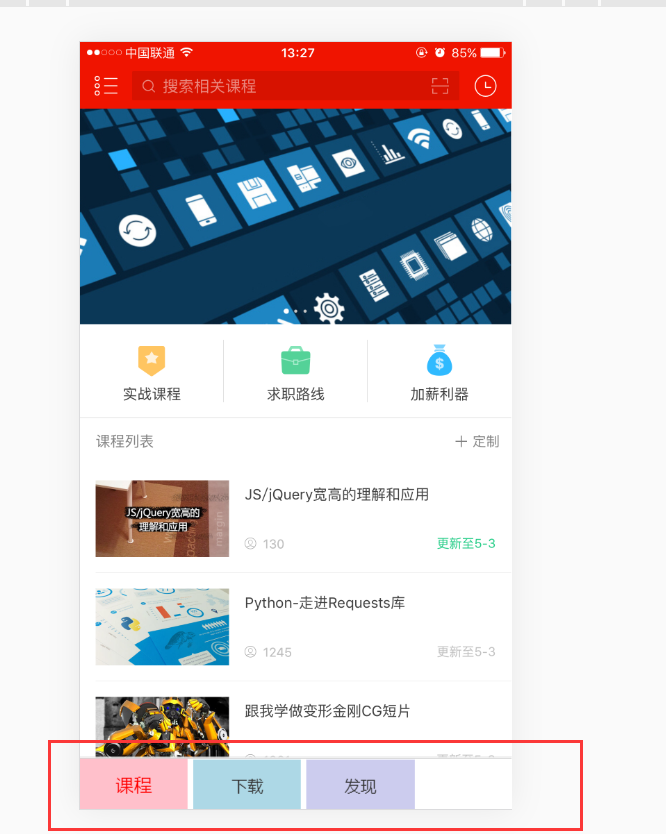
即使使用 *{margin: 0;padding: 0;} 这样的代码重置了浏览器默认样式
类似<a>标签这种inline-block元素,它们之间还是存在着留白和间距。
<!DOCTYPE html> <html lang="en"head> meta charset="UTF-8"title>index</name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"link rel="stylesheet" href="lib/swiper.min.css"style> *{margin:0;paddingbox-sizingborder-box} html,bodywidth100%height atext-decorationnone .swiper-container,.swiper-wrapper,.swiper-slide img .tabsposition fixedleftbottom45pxline-heightbackground#fffcolor#333z-index999border-top1px solid #ccc .tabs adisplay inline-block25%text-align centerfont-size14pxtransitionall .5s .tabs a:nth-child(1)pink .tabs a:nth-child(2)lightblue .tabs a:nth-child(3)#cce .tabs a:nth-child(4)lightgreen .tabs a.active16pxred} /*a{-webkit-tap-highlight-color: rgba(255,0);-webkit-user-select: none;-moz-user-focus: none;-moz-user-select: none;}*/ bodydiv class="swiper-container"> ="swiper-wrapper"> ="swiper-slide"><img src="image/003.png"></div="image/002.png"="image/001.png"="image/004.png"> ="tabs"a href="#" class="active">课程a="#">下载>发现>我的> > script ="lib/jquery-1.11.3.min.js"script="lib/swiper.min.js"> var swiper = new Swiper('.swiper-container,{ on:{ //动画结束时获取当前索引 slideChangeTransitionStart: function(){ index=this.activeIndex; tabActive(index); 切换时更新tab样式 },},}); 点击tab切换轮播图 $(".tabs a).on(click(e){ e.preventDefault();阻止默认事件 $().index();获取当前点击的索引 tabActive(index); swiper.slideTo(index);切换对应的轮播图 }); 更新tab样式 tabActive(index){ $().removeClass(active); $().eq(index).addClass(); } html>

有四种方法可以消除间距:
1、父元素设置font-size:0,子元素设置具体的font-size。
这也是最最推荐的方法
.demo1{ font-size: 0; } .demo1 a{ 14px;/*这里一定要设置,不然文本内容将不显示*/ }
2、把这些a标签元素或者span标签元素写在一行
但是考虑到代码的可读性,这种方法建议谨慎使用!

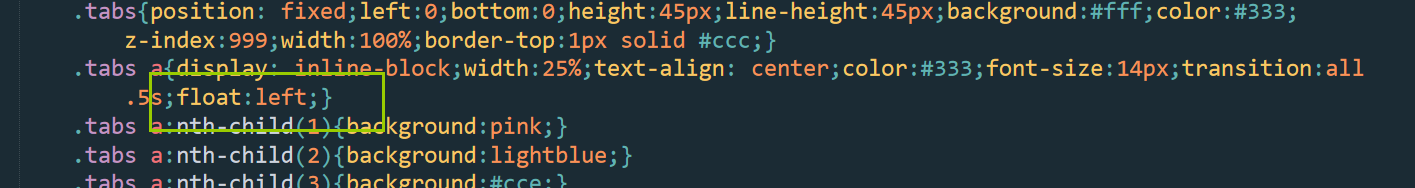
3、设置float浮动
这种方法会对原来的布局造成影响,所以,如果要采用这种方法,要考虑到对布局的影响。

4、修改父元素和子元素的letter-spacing
.demo3{ letter-spacing: -999px; } .demo3 a{ 0; }
该方法兼容性良好可以使用。
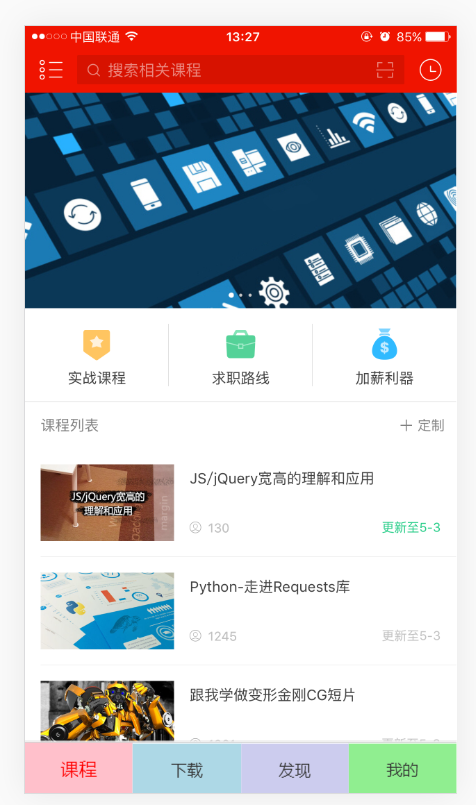
我就用最推荐的第一种方法修改下代码:
>


 原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...
原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...