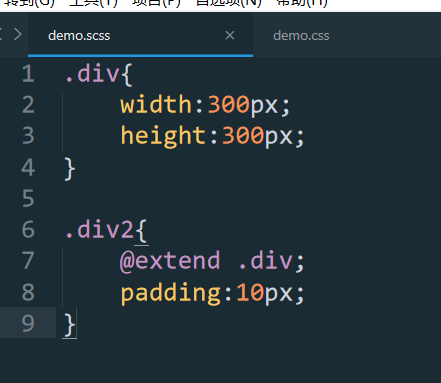
简单继承:
@extend 继承

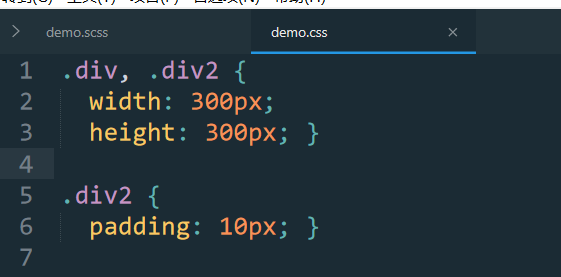
编译后

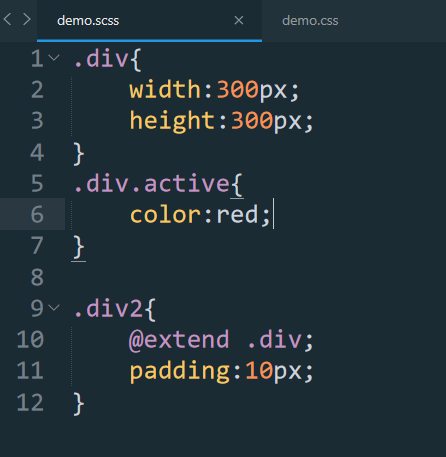
关联属性继承:

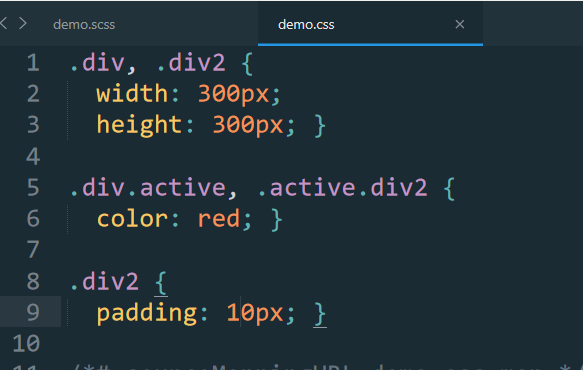
编译后

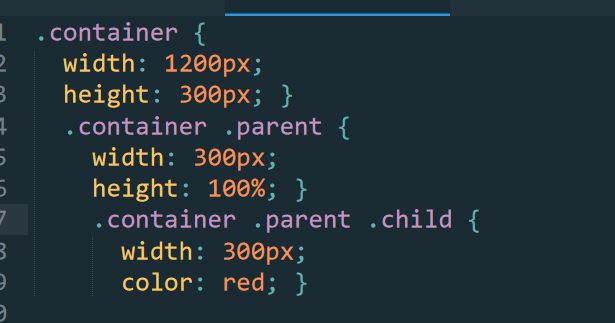
链式继承:

编译后

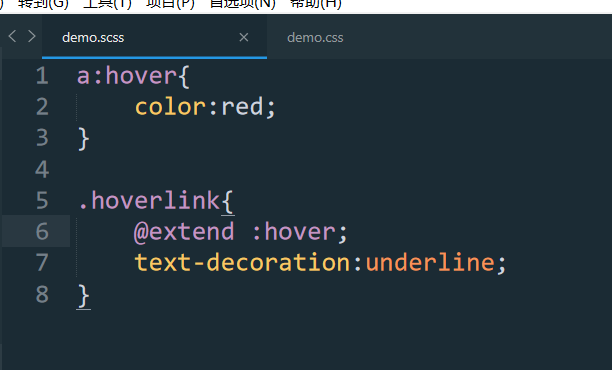
伪类继承:

编译后

sass嵌套

编译后

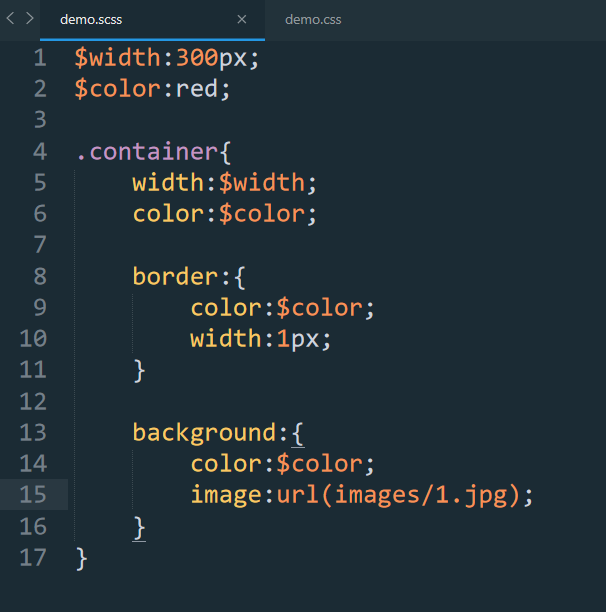
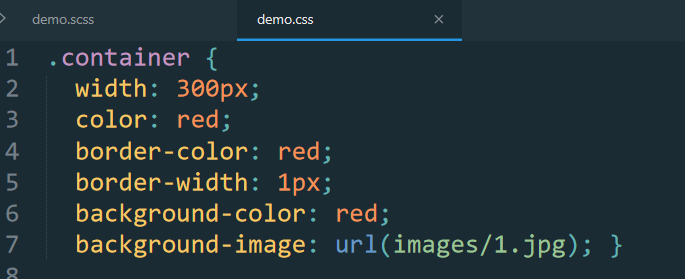
相同的属性值前缀,也可以用嵌套

编译后

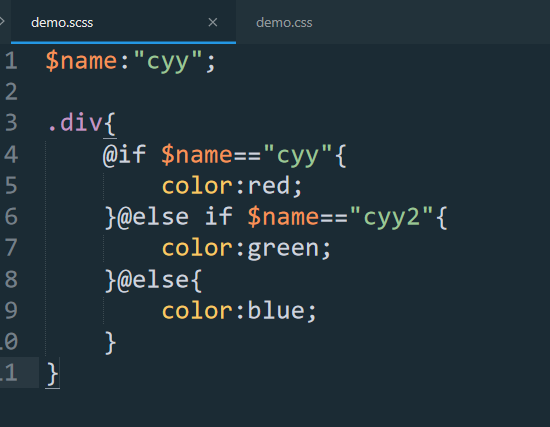
sass条件控制
@if @else if @else

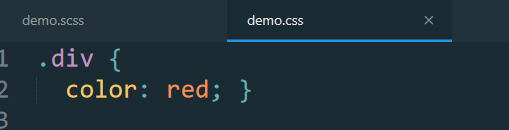
编译后

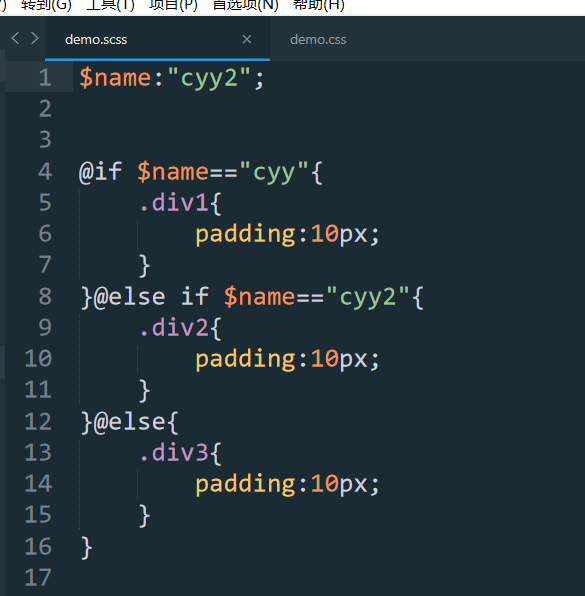
条件判断语句也可以写在外面

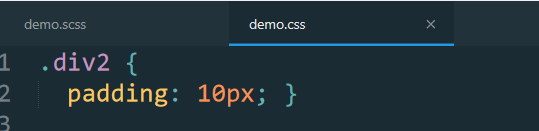
编译后

循环
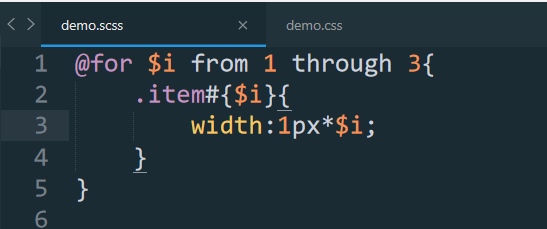
@for $i from n1 through n2 (包括n2)
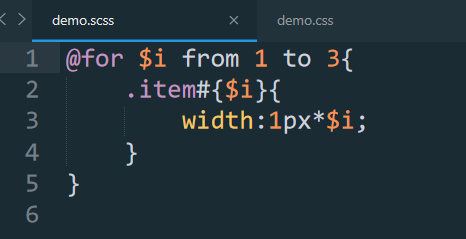
@for $i from n1 to n2(不包括n2)

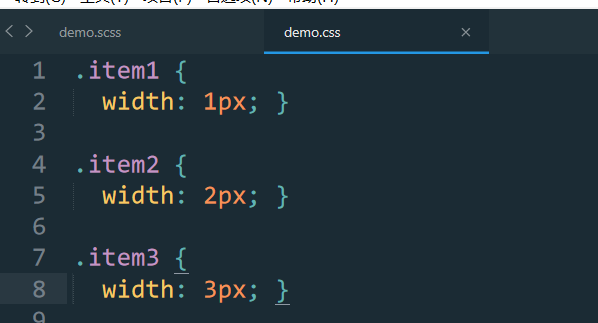
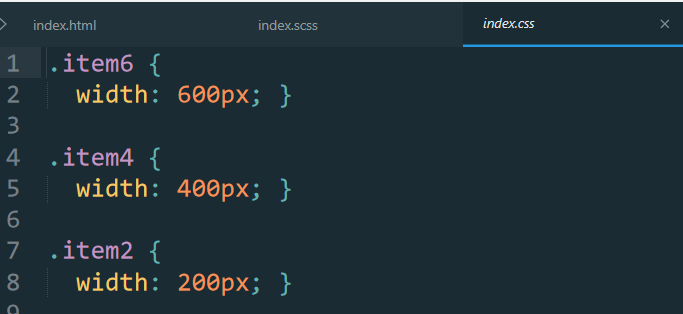
编译后


编译后

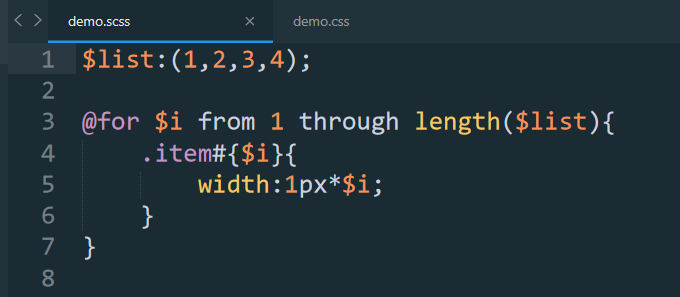
使用for循环遍历数组list
length(list) 获取数组长度

编译后

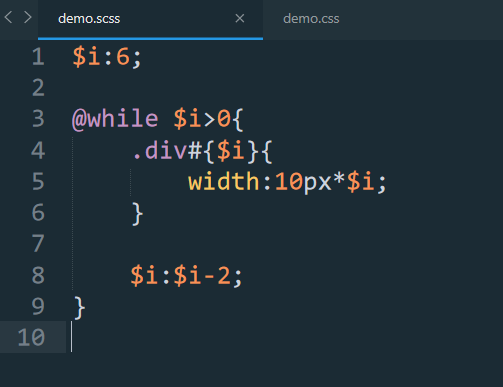
while循环

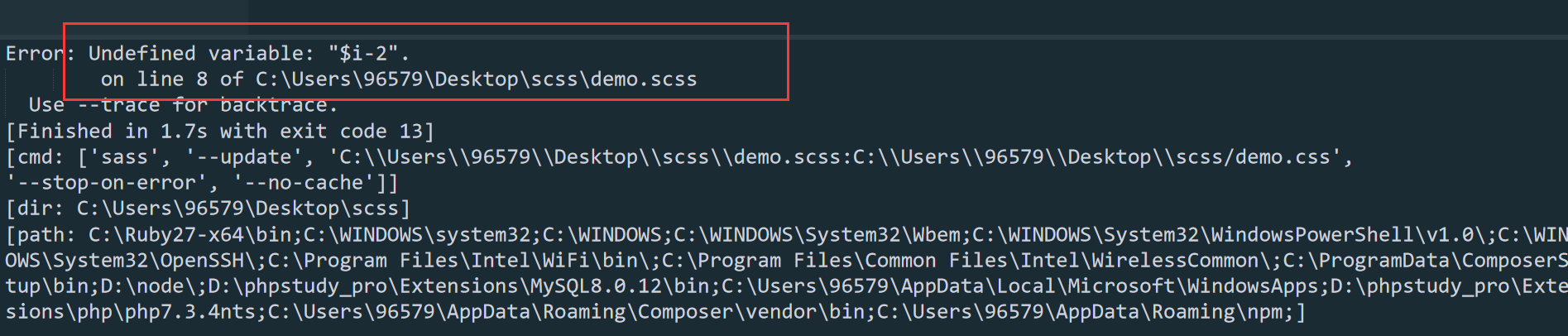
用的官方demo,编译居然报错了

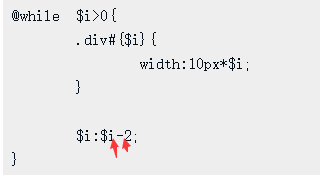
好吧,原因是是$i: $i - 2 ,这个减号两边必须留空格!!!
改变了我多年的编码风格,真难受……

修改后:

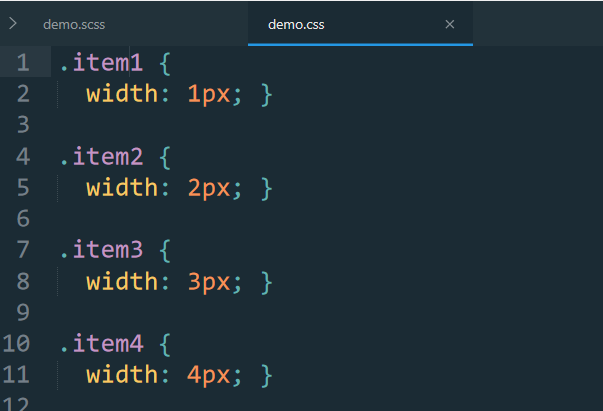
编译后

使用each遍历map

编译后



 原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...
原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...