:empty 没有子元素(包括文本节点)的元素
:not 否定选择器
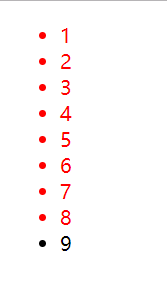
<!DOCTYPE html> <html lang="en" manifest="index.manifest"headmeta charset="UTF-8"title>Document</style> li:not(:last-of-type){color:red;} body> ul> li>1>2>3>4>5>6>7>8>9html>

css权重与权值
行内样式 1000
id选择器 100
类、伪类、属性选择器 10
元素、伪元素 1
通配符 0
权重相同时根据就近原则
伪元素选择器,::
::first-line 选取文本的第一行,只能用于块级元素
::first-letter 选取文本的第一个字,只能用于块级元素
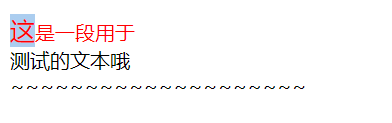
pwidth100px} p:first-line p:first-letterbackground-color #abcdeffont-size20pxp>这是一段用于测试的文本哦~~~~~~~~~~~~~~~~~~~~>

::before 在指定元素内部的前面插入,且为行级元素
::after 同理
p:before content"这是before文本+" colororange; >文本>

可以转为块级元素
display block>

::after 常用于清除浮动
headerbackground#abcdef .leftfloat left50% .right header:after"" clearbothheaderdiv class="left">左边div="right">右边>

::selection 选中文本的效果
IE9以上支持,火狐需要加 -moz 前缀
p::selection>这是一段文本哦>


 原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...
原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...