CSS Sprite
CSS雪碧图
为了减少http请求数量,加速网页内容显示,很多网站的导航栏图标、登录框图片等,使用的并不是<image>标签,而是CSS Sprite雪碧图。
雪碧图使用场景:
1、静态图片,不随用户信息的变化而变化
2、小图片,图片容量比较小
3、加载数量比较大
4、一些大图不建议拼成雪碧图
(减少HTTP请求数,加速内容显示)
雪碧图实现原理:background-position
移动位置时,坐标都需要设置成负值
雪碧图生成方式
1、PS手动拼图
2、大项目通常使用sprite工具自动生成
一款sprite工具:CssGaga (生成雪碧图以及css代码)
雪碧图代码实现
首先是sidebar.png

<!DOCTYPE html> <html lang="en"head> meta charset="UTF-8"name="viewport" content="width=device-width,initial-scale=1.0"title>Document</style> *{ margin:0; padding; } .cat width130px border1px solid #bbb background-color#eee ul list-stylenone li height30px line-height border-bottom1px solid #ccc li h3 font-size14px color#333 li i backgroundurl(sidebar.png) displayinline24px floatleft3px 10px 0 0 li.cat1 ibackground-position0 0 li.cat2 i0 -24px li.cat3 i0 -48px li.cat4 i0 -72px li.cat5 i0 -96px li.cat6 i0 -120px li.cat7 i0 -144px li.cat8 i0 -168px li.cat9 i-40px 0} bodydiv class="cat"> ul> li ="cat1"> i></h3>分类1li="cat2">分类2="cat3">分类3="cat4">分类4="cat5">分类5="cat6">分类6="cat7">分类7="cat8">分类8="cat9">其他分类divhtml>
实现效果

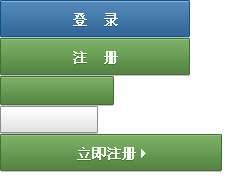
用雪碧图方式实现登录框效果
btn.jpg

补充:如何修改hr的颜色
hr标签是线条,其颜色要用background-color;
再给线条设置一个height,正常粗细就是1px,设置完后线条变粗;
那是因为hr有默认的border,需要将它的边框去掉,设为border:none
以上三点缺一不可
.login218pxrgb(235,243,250)50px auto input150px28px14px 14px 0 14px5px 20px border-radius5px input[type="checkbox"]15px .cbox35px position relative span12px vertical-align 5px absolute top left span.bluergb(70,121,172) rightauto input.btn190px38pxurl(btn.png) margin-bottom input.btn2 background-position0 -39px hr1px #ccc 188px margin-left 15px="login"forminput type="text" placeholder="邮箱/手机号/用户名"><br="password"="请输入密码"="cbox"="checkbox"span>下次自动登录span ="blue">忘记密码?="button" class="btn"hr="btn btn2"> >
实现效果


 原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...
原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...