《聊天对话框箭头怎么做?纯CSS做轻松搞定》要点:
本文介绍了聊天对话框箭头怎么做?纯CSS做轻松搞定,希望对您有用。如果有疑问,可以联系我们。
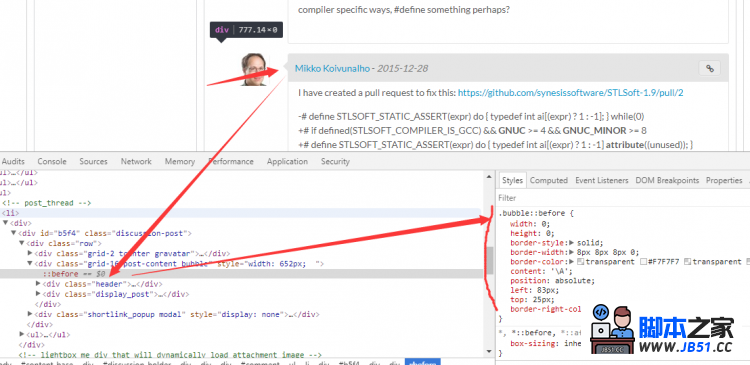
在模拟微信对话框时,有一个箭头,这种做法其实很简单,看看这个案例:

使用css的::before即可。
.bubble::before {
width: 0;
height: 0;
border-style: solid;
border-width: 8px 8px 8px 0;
border-color: transparent #F7F7F7 transparent transparent;
content: '\A';
position: absolute;
left: 83px;
top: 25px;
border-right-color: #e5e5e5;
}

 原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...
原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...