《CSS精仿微信对话框之微信语音部分》要点:
本文介绍了CSS精仿微信对话框之微信语音部分,希望对您有用。如果有疑问,可以联系我们。
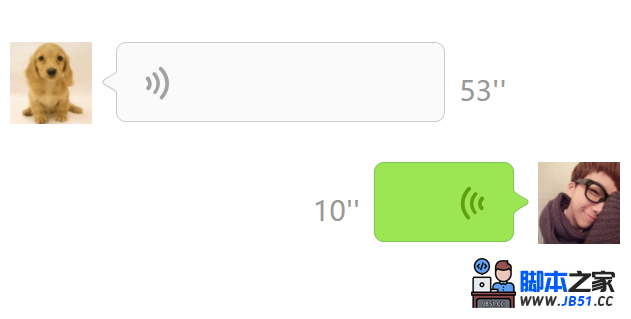
今天看到一个很不错的微信对话CSS效果生成,语音部分看图:

参考:http://www.taokouling.com/index/wechat
CSS实现:
<!DOCTYPE html>
<html lang=en>
<head>
<meta http-equiv=X-UA-Compatible content=IE=edge,chrome=1/>
<meta charset=utf-8/>
<title>CSS仿微信对话聊天</title>
<meta name=description content=404/>
<meta name=viewport content=width=device-width, initial-scale=1.0, maximum-scale=1.0/>
<style>
*, :after, :before {
box-sizing: border-box;
}
.i-body {
position: absolute;
width: 650px;
top: 128px;
bottom: 100px;
left: 0;
background-size: 100% 100%;
background-repeat: no-repeat;
background-position: center;
/* background-image: url(../images/i-body-bg.jpg); */
}
.i-b-rec-text, .i-b-sen-text {
margin: 40px 52px 0 20px;
position: relative;
}
.i-b-rec-text img, .i-b-sen-text img {
position: absolute;
width: 82px;
height: 82px;
left: 0;
top: 0;
background: #fff;
}
img {
max-width: 100%;
}
.i-b-rec-text div, .i-b-sen-text div {
position: relative;
margin-left: 82px;
margin-right: 50px;
text-align: initial;
}
.i-b-rec-text div p, .i-b-sen-text div p {
font-size: 22px;
color: #888;
padding: 0;
margin: 0;
padding-left: 30px;
display: none;
position: relative;
top: -5px;
margin-bottom: -2px;
}
.i-b-rec-text div span, .i-b-sen-text div span {
float: left;
min-height: 80px;
min-width: 96px;
margin-left: 24px;
font-size: 28px;
border: 1px #ccc solid;
background: #fafafa;
border-radius: 10px;
position: relative;
}
.i-b-rec-text div i, .i-b-sen-text div i {
position: absolute;
width: 24px;
height: 24px;
background: url(http://www.taokouling.com/static/index/factory/images/rec-txt-bg.png) 1px -31px no-repeat;
left: -24px;
top: 27px;
}
.i-b-rec-text div.i-b-voice b, .i-b-sen-text div.i-b-voice b {
position: absolute;
width: 40px;
height: 40px;
background: url(http://www.taokouling.com/static/index/factory/images/rec-record.png) no-repeat;
background-size: 100%;
top: 20px;
left: 20px;
}
.i-b-rec-text div.i-b-voice em, .i-b-sen-text div.i-b-voice em {
color: #999;
position: absolute;
right: -115px;
top: 8px;
width: 100px;
padding: 20px 0;
}
.i-b-rec-text div span em, .i-b-sen-text div span em {
font-style: normal;
padding: 20px;
display: block;
}
/*======== 这里可取消,是语音进度条后面时间上方的X号========*/
.i-b-rec-text .msg-del {
right: -50px;
left: auto;
}
.iphone-preview .msg-del {
display: block;
}
.msg-del {
position: absolute;
width: 30px;
height: 30px;
background: url(http://www.taokouling.com/static/index/factory/images/msg-del.png) no-repeat;
text-indent: -999999px;
left: 20px;
top: 5px;
cursor: pointer;
display: none;
}
/*===============*/
.i-b-rec-text:after, .i-b-sen-text:after {
content: ;
display: block;
height: 0;
clear: both;
visibility: hidden;
}
/*===========右侧自己的语音===========*/
.i-b-sen-text {
margin: 40px 20px 0 46px;
}
.i-b-rec-text, .i-b-sen-text {
/*margin: 40px 52px 0 20px;*/
position: relative;
}
.i-b-sen-text img {
left: auto;
right: 0;
}
.i-b-sen-text div {
margin-left: 50px;
margin-right: 82px;
}
.i-b-rec-text div, .i-b-sen-text div {
position: relative;
/*margin-left: 82px;
margin-right: 50px;*/
text-align: initial;
}
.i-b-sen-text div span {
background: #9ce553;
border-color: #7ac754;
float: right;
margin-left: 0;
margin-right: 24px;
}
.i-b-sen-text div i {
background: url(http://www.taokouling.com/static/index/factory/images/sen-txt-bg.png) right -31px no-repeat;
left: auto;
right: -24px;
}
.i-b-sen-text div.i-b-voice b {
background: url(http://www.taokouling.com/static/index/factory/images/sen-record.png) no-repeat;
right: 20px;
left: auto;
}
.i-b-sen-text div.i-b-voice em {
right: auto;
left: -115px;
text-align: right;
}
.i-b-sen-text .msg-del {
left: -50px;
}
.iphone-preview .msg-del {
display: block;
}
</style>
</head>
<body>
参考:http://www.taokouling.com/index/wechat <br/>
<div class=i-body>
<!--<div><span>星期二 下午4:37</span><a></a></div>
<div>
<img src=/static/images/face.png>
<div>
<p>马克_SHI</p>
<span>
<i></i>
<em>
<div><img src=/static/images/index-image2.jpg /></div>
</em>
<a></a>
</span>
</div>
</div>
<div>
<img src=/static/face/10016.jpg>
<div>
<span>
<i></i>
<em>亲,这个怎么用<img src=/static/images/qq_emoji/Expression_22@2x.png></em>
<a></a>
</span>
</div>
</div>
<div>
<img src=/static/images/face.png>
<div>
<p>马克_SHI</p>
<span>
<i></i>
<em>这个是示例对话哦,你先点击下面绿色的“清除对话”按钮,然后切换到对话设置那里,添加你要的对话类型就行了,需要多个用户进行对话请点击“添加用户”按钮添加用户,然后添加对话即可<img src=/static/images/qq_emoji/Expression_22@2x.png></em>
<a></a>
</span>
</div>
</div>
<div>
<img src=/static/face/10016.jpg>
<div>
<span>
<i></i>
<em>好哒,谢谢你,我操作试试看</em>
<a></a>
</span>
</div>
</div>
<div>
<img src=/static/images/face.png>
<div>
<p>马克_SHI</p>
<span>
<i></i>
<em>88.00</em>
<a></a>
</span>
</div>
</div>
<div>
<img src=/static/face/10016.jpg>
<div>
<span>
<i></i>
<em>88.00</em>
<a></a>
</span>
</div>
</div>-->
<div class=i-b-rec-text><img src=http://www.taokouling.com/static/index/factory/images/face/10054.jpg>
<div class=i-b-voice><p class=i-b-nick>r8N3t</p><span style=width:329.20000000000005px><i></i><b></b><em>53''</em><a class=msg-del></a></span></div>
</div>
<div class=i-b-sen-text><img src=http://www.taokouling.com/static/index/factory/images/face/10020.jpg>
<div class=i-b-voice><span style=width:140px><i></i><b></b><em>10''</em><a class=msg-del></a></span></div>
</div>
</div>
<div id=bottom>
</div>
</body>
</html>

 原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...
原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...