《css中强制换行word-break、word-wrap、white-space区别实例》要点:
本文介绍了css中强制换行word-break、word-wrap、white-space区别实例,希望对您有用。如果有疑问,可以联系我们。
本文讲解css中强制换行word-break、word-wrap、white-space区别实例。文章来自网络,作者不详。
这段测试代码:
<div class=c1>safjaskflasjfklsajfklasjflksajflksjflkasfdsafdsfksafj</div> <div class=c1>This is all English. This is all English. This is all English.</div> <div class=c1>全是中文的情况。全是中文的情况。全是中文的情况。</div> <div class=c1>中英文混排的情况。Chinese and English. 中英文混排的情况。Chinese and English.</div>
样式1:
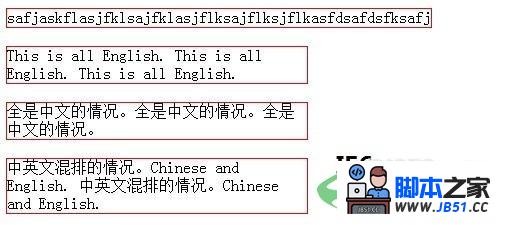
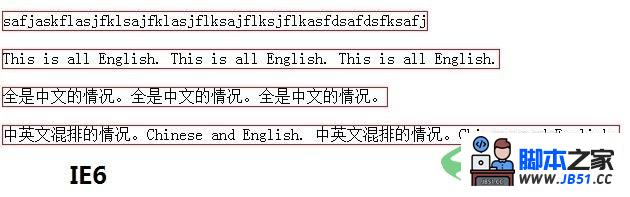
.c1{ width:300px;word-break:normal;border:1px solid red;}IE6的效果:

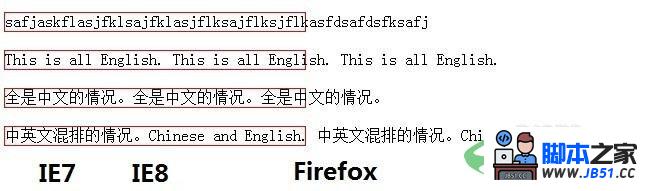
在firefox和ie8下的效果:

如果内容是长英文字符串的话,IE6会把容器撑开,其他浏览器只会溢出,不会撑开
样式2:
.c1{ width:300px;word-break:break-all;border:1px solid red;}效果2:长英文字符串在火狐下不能换行


样式3:
.c1{ width:300px;word-break:keep-all;border:1px solid red;}效果3:IE6下,英文长字符创和中文长句会撑开容器,IE7、IE8直接溢出,火狐下只有长英文字符串会溢出。



样式4:和样式1一样。
.c1{ width:300px;word-wrap:normal;border:1px solid red;}样式5:所有浏览器都换行
.c1{ width:300px;word-wrap:break-word;border:1px solid red;}
样式6:同样式1
.c1{ width:300px;white-space:normal;border:1px solid red;}样式7: IE6下全部撑开,IE7、IE8、Firefox下全部溢出
.c1{ width:300px;white-space:pre;border:1px solid red;}

样式8:和样式7相同:
.c1{ width:300px;white-space:nowrap;border:1px solid red;}

 原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...
原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...