VScode设置中文
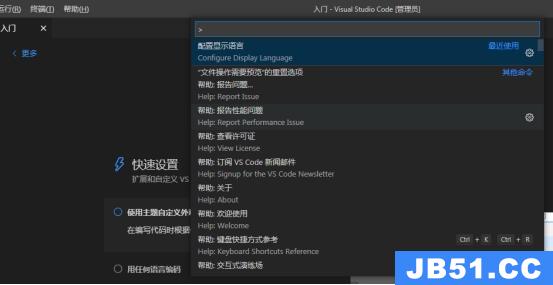
打开vscode ,按快捷键“Ctrl+Shift+P”

输入configure language,回车

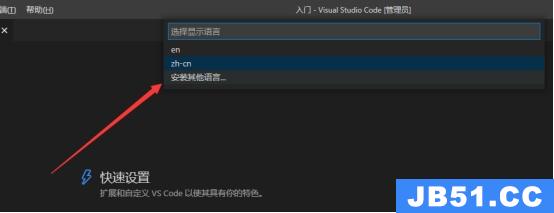
选择安装其他语言 (默认是英文的)
选择简体中安装(荧光笔标注的地方)
按提示重启
右下角会有安装成功提示,会有重启(restart)提示
按提示重启。
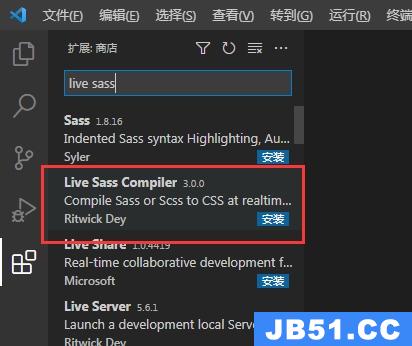
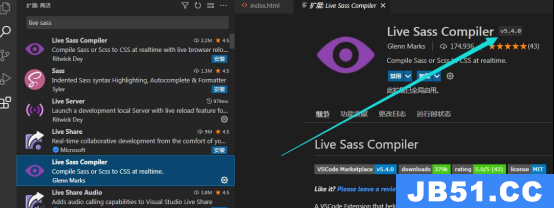
下载Live Sass编译器

源码地址:https://github.com/ritwickdey/vscode-live-sass-compiler/
现在3.0.0版本已不再维护,建议下载更高版本

源码地址:https://github.com/glenn2223/vscode-live-sass-compiler/
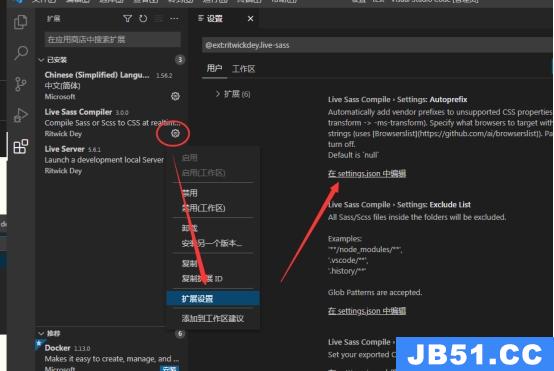
编译配置

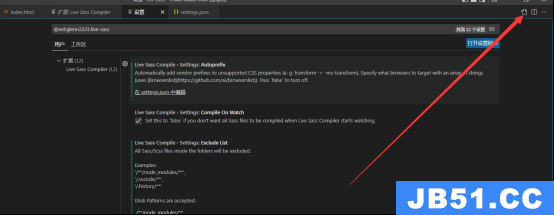
也可以点这里切换到源码视图

附参考配置
{
"liveSassCompile.settings.formats": [
{
/*
:nested – 嵌套格式
:expanded – 展开格式
:compact – 紧凑格式
:compressed – 压缩格式
*/
"format": "compact", // 可定制的出口CSS样式(expanded,compact,compressed,nested)
"extensionName": ".css",
"savePath": "~/../css" // 为null 表示当前目录
}
],
/* 排除目录 */
"liveSassCompile.settings.excludeList": [
"/**/node_modules/**",
"/.vscode/**"
],
/* 是否生成对应的map */
"liveSassCompile.settings.generateMap": true,
/* 是否添加兼容前缀 例如:-webkit- -moz- ...等 */
"liveSassCompile.settings.autoprefix": [
"> 1%",
"last 2 versions"
],
"explorer.confirmDelete": false
}

 原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...
原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...