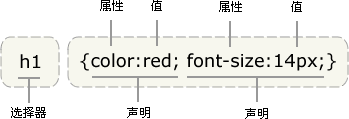
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明,选择器通常是您需要改变样式的 HTML 元素。每条声明由一个属性和一个值组成。如下图所示

上图所示中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
每个属性有一个值。属性和值被冒号分开。CSS声明总是以分号(;)结束,声明组以大括号{}括起来。
为了让CSS可读性更强,你可以每行只描述一个属性,如下面代码所示。
p {
font-family: "sans serif";
color: #ff0000;
}
提示:如果值为若干单词,则要给值加引号,如上面定义的字体就用了引号。
CSS注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 "/*" 开始, 以 "*/" 结束, 实例如下:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}

 原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...
原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...