个人主页:个人主页
系列专栏:精品推荐
由于之前编程实用工具大全深受大家喜欢,所以出了第二期。对于没有看过第一期的小伙伴,可以点击这个链接:
目录
4.零代码 - Table在线布局工具(Excel转HTML)
1.零代码工具箱 - 专为前端打造

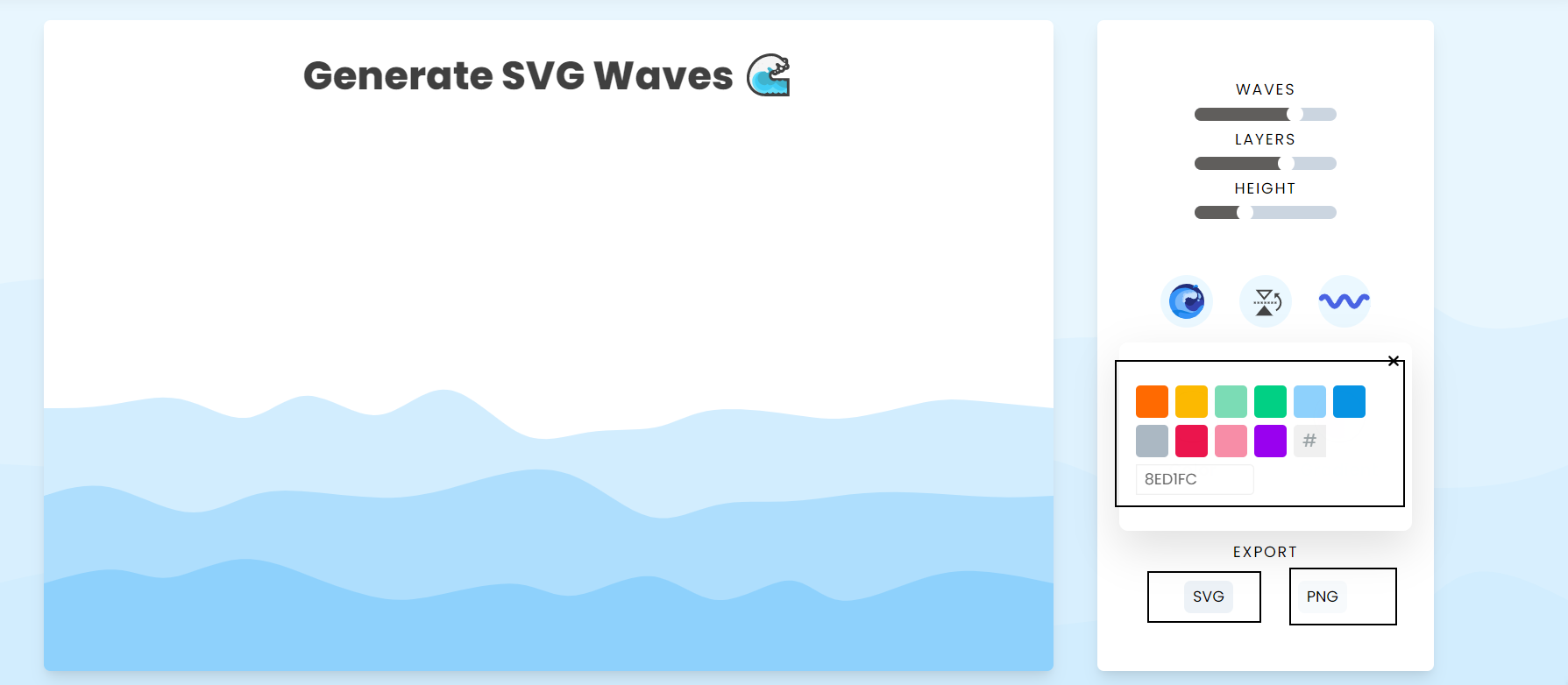
1. SVG波浪背景生成器
网站上的效果:

我试图录制修改过程的GIF,但是 GIF大于5M上传不了 只能给大家以图片的形式简述它的功能

如下图,可以自定义修改图形的颜色,高度等等熟悉,同时有SVG PNG两种格式下载

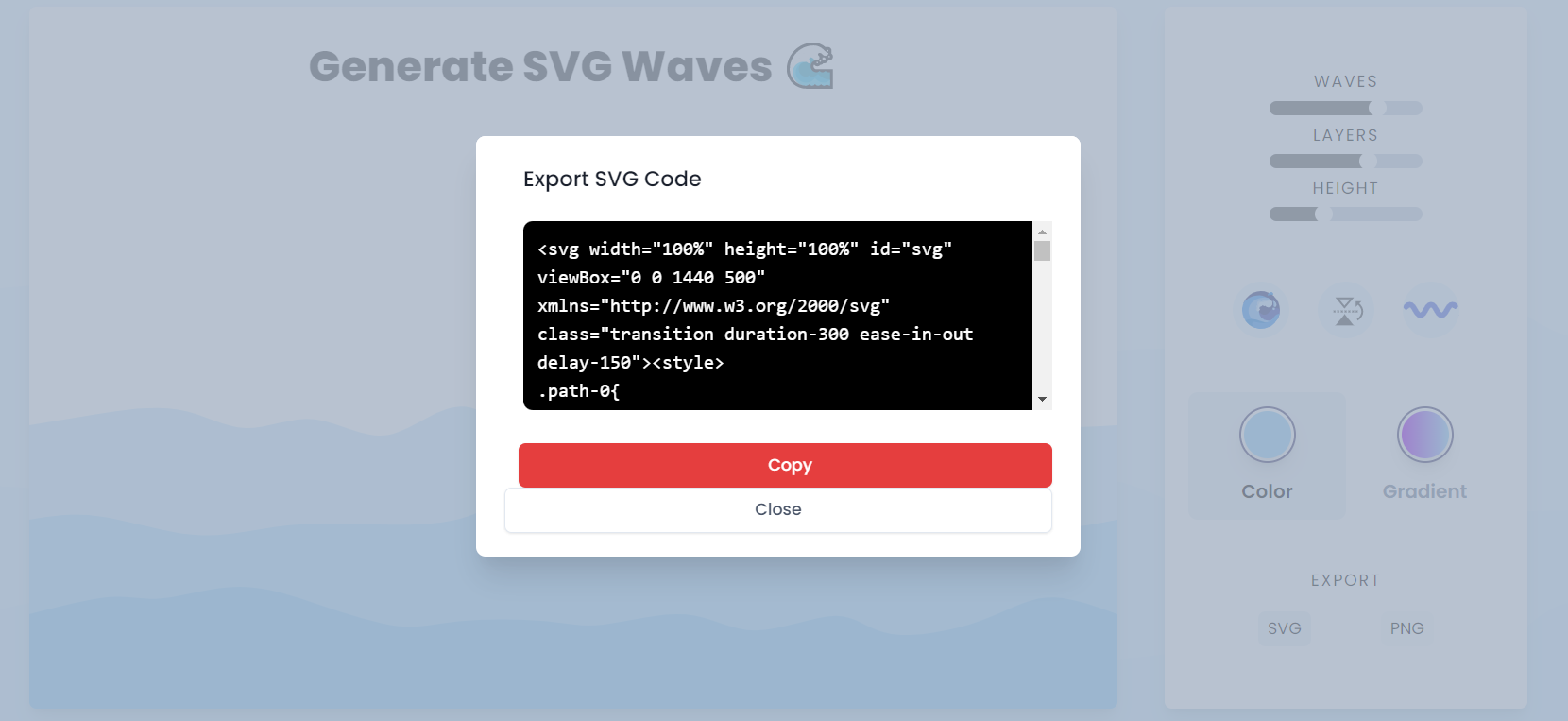
下面就是SVG的代码,只需要复制,然后粘贴到html中的 body中即可,也就是顶部第一张图的那种动态特效

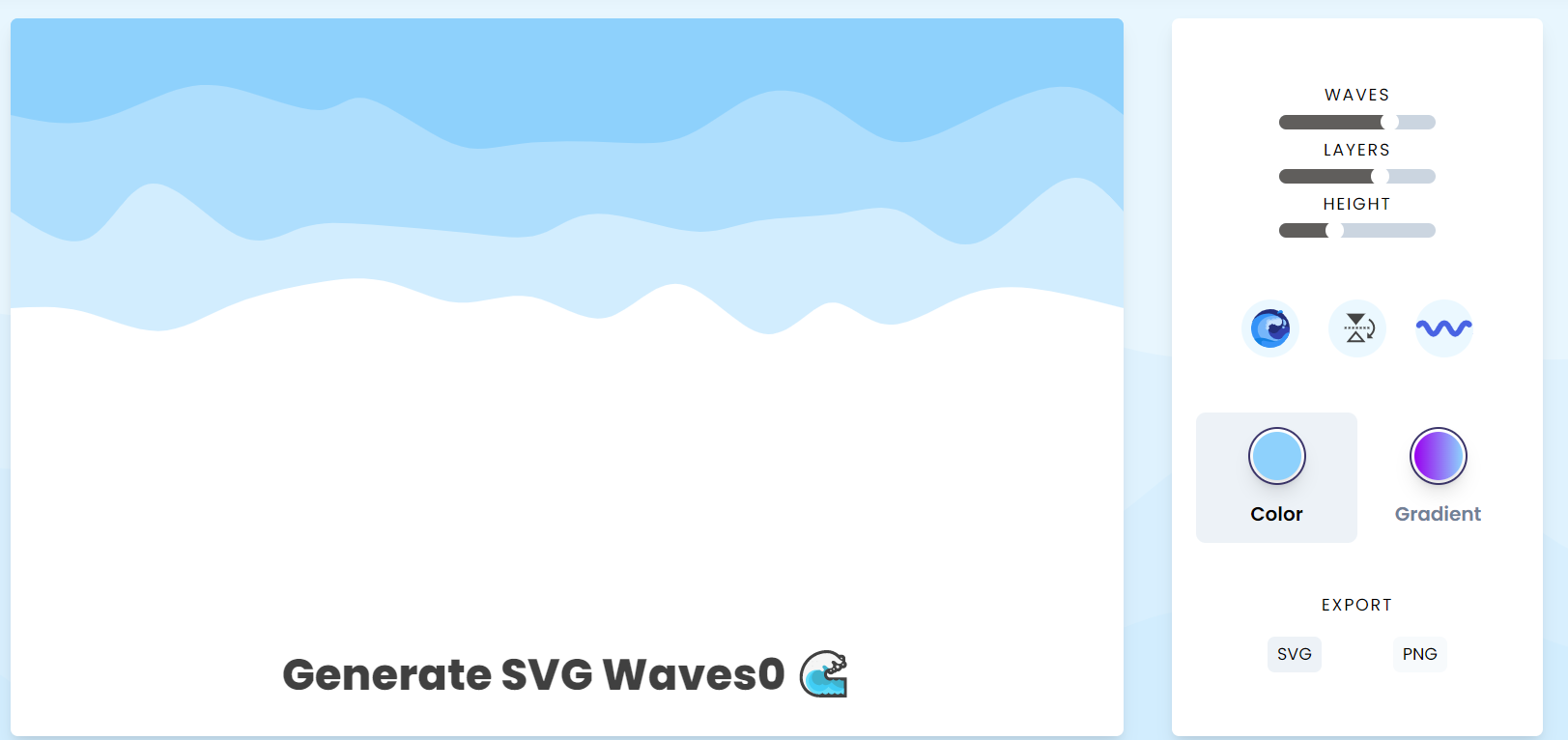
当然,它还能改变方向

2.在线生成 新拟态风格 CSS 代码
在线生成新拟态风格阴影CSS代码 (lingdaima.com)

3.在线生成CSS玻璃形态效果

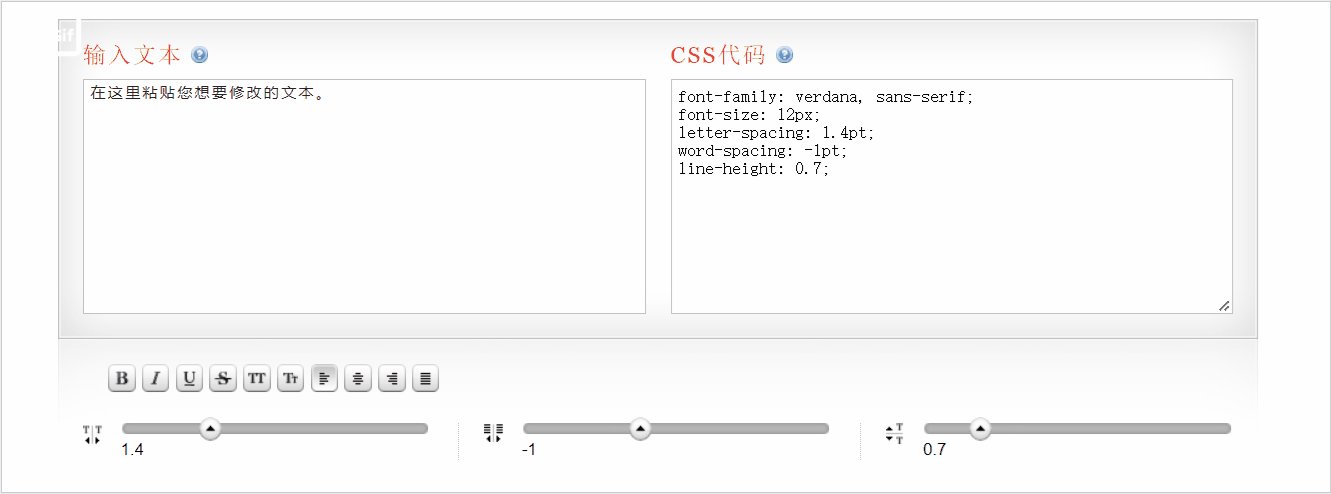
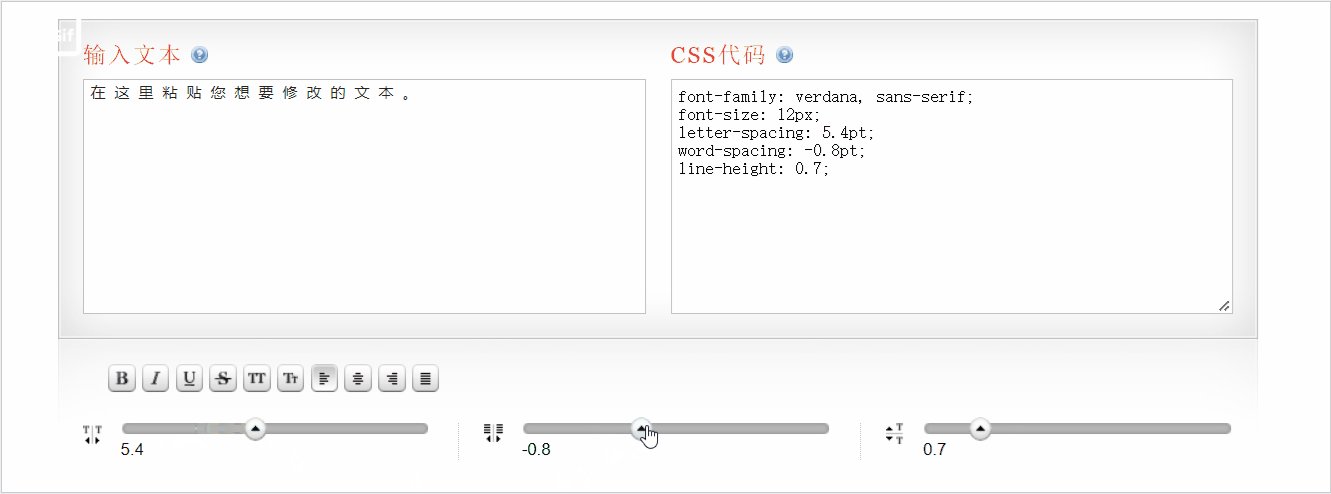
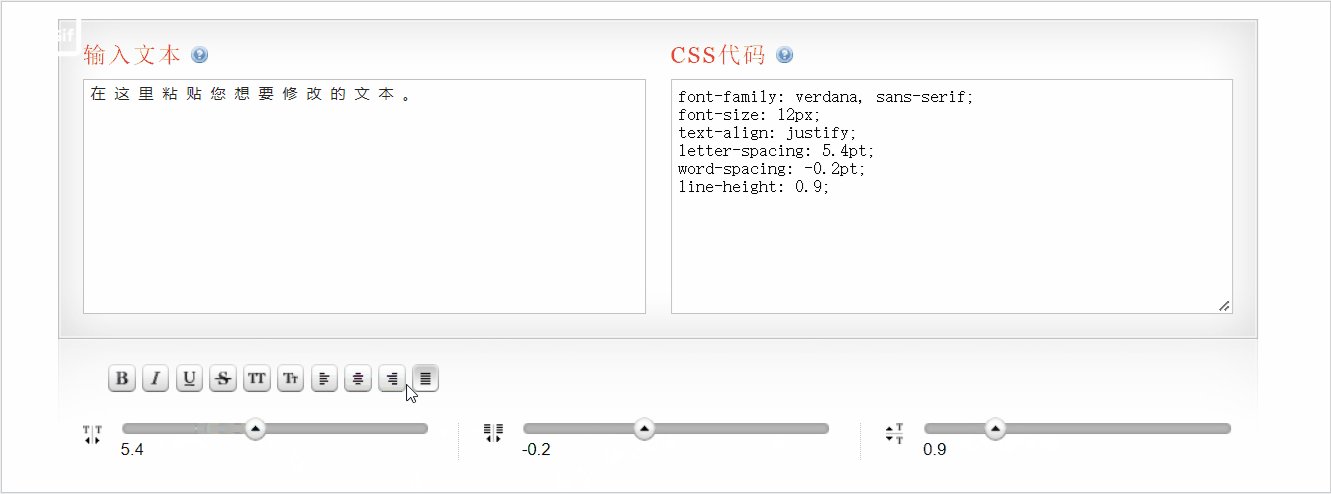
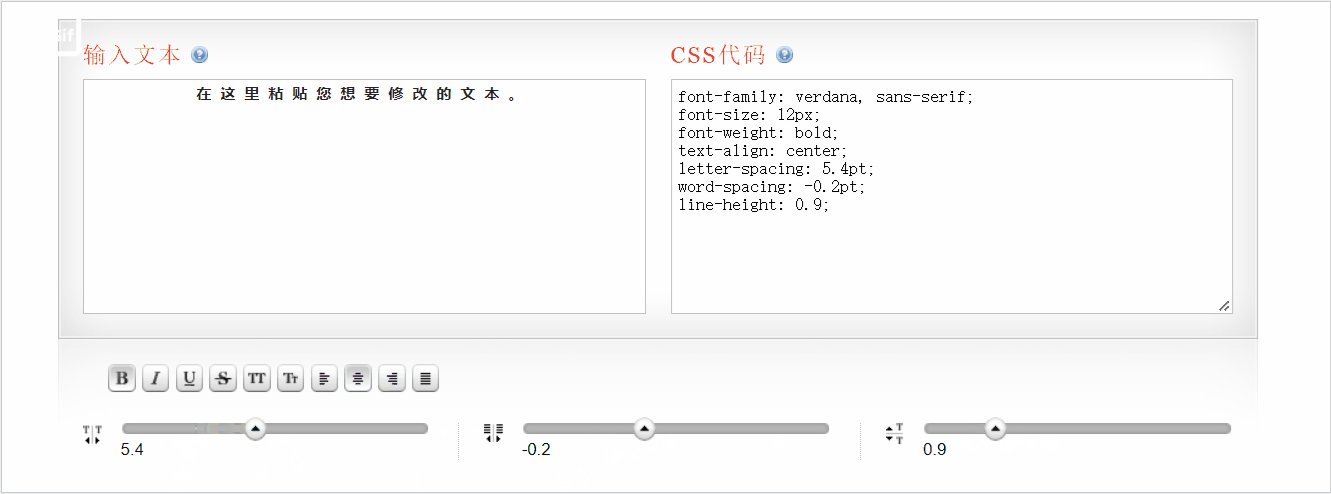
4.CSS文本排版工具

其他的特效就不列举了,大家自行体验:零代码-前端工具箱 (lingdaima.com)
2. 在线模拟数据生成器-专为后端打造
在线模拟数据生成器--Datum (codedefault.com)
这工具写数据库就很舒服,应该对大数据专业的也有帮助
由于GIF大小限制,所以画面比较简陋,具体效果,还请大家去尝试。

自定义增加行数,支持下载数据,生产的数据想多少行就多少行。
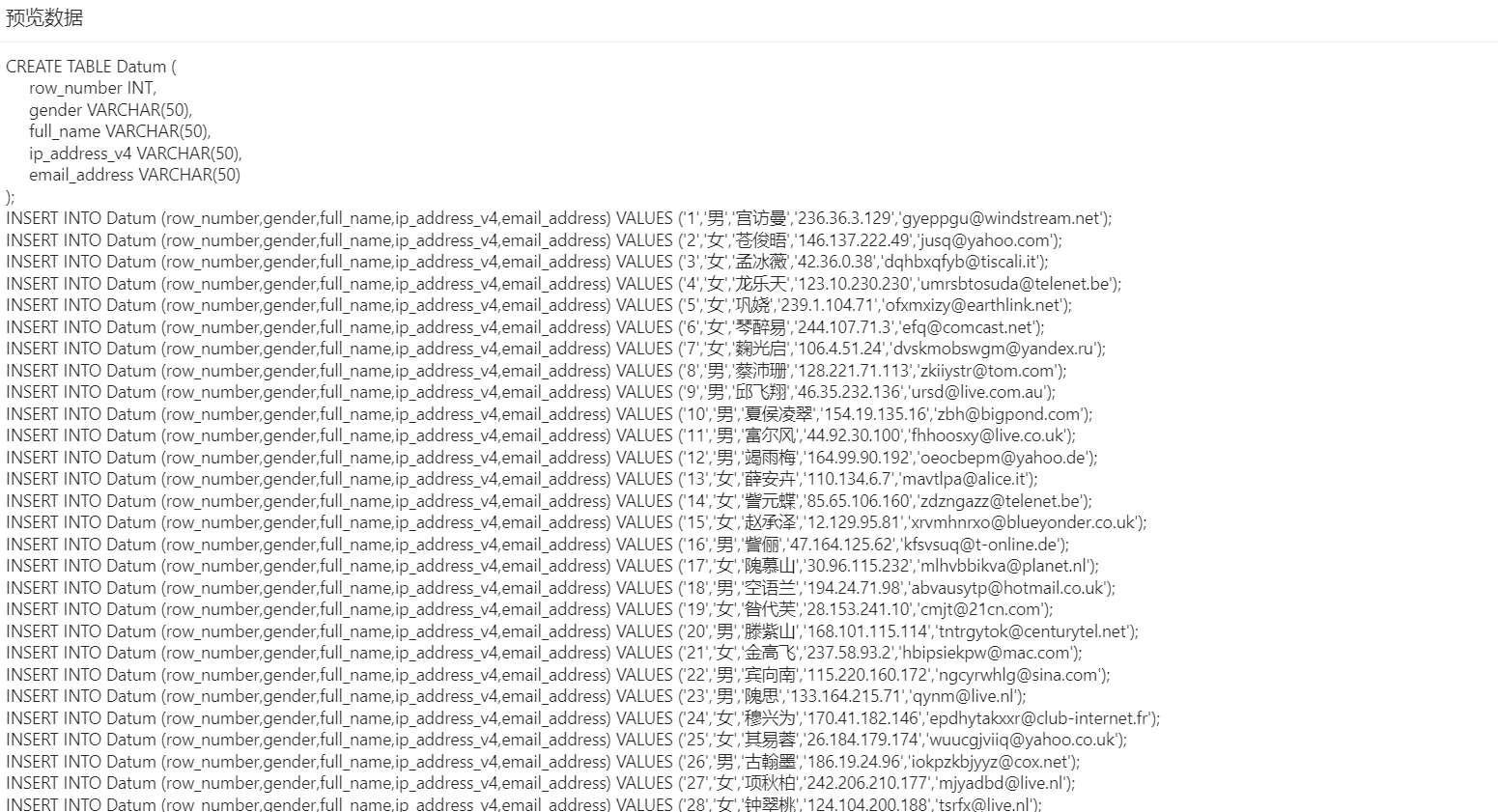
如果是 生成SQL的数据,还能自己创建表,对于写SQL的大佬可是大棒了

随机产生的SQL数据:
(声明:本数据信息是随机生产的,无泄漏它人信息的情况)

生产的JOSN格式:

CSV格式

3.VARBook-适合英语基础薄弱者
VARBook致力于帮助中文程序员提高英语编码能力,功能包括变量命名、英文注释、英语练习等,对于英语不好同学的非常友好

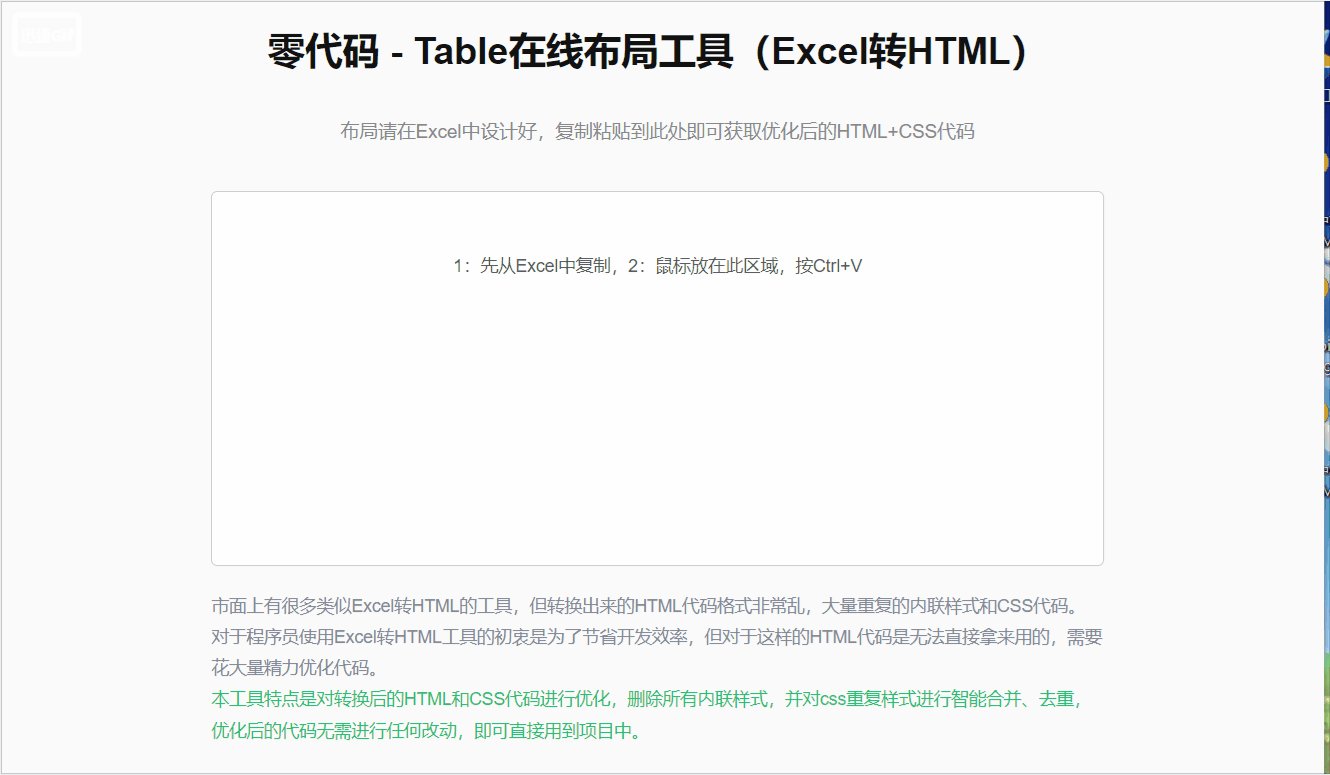
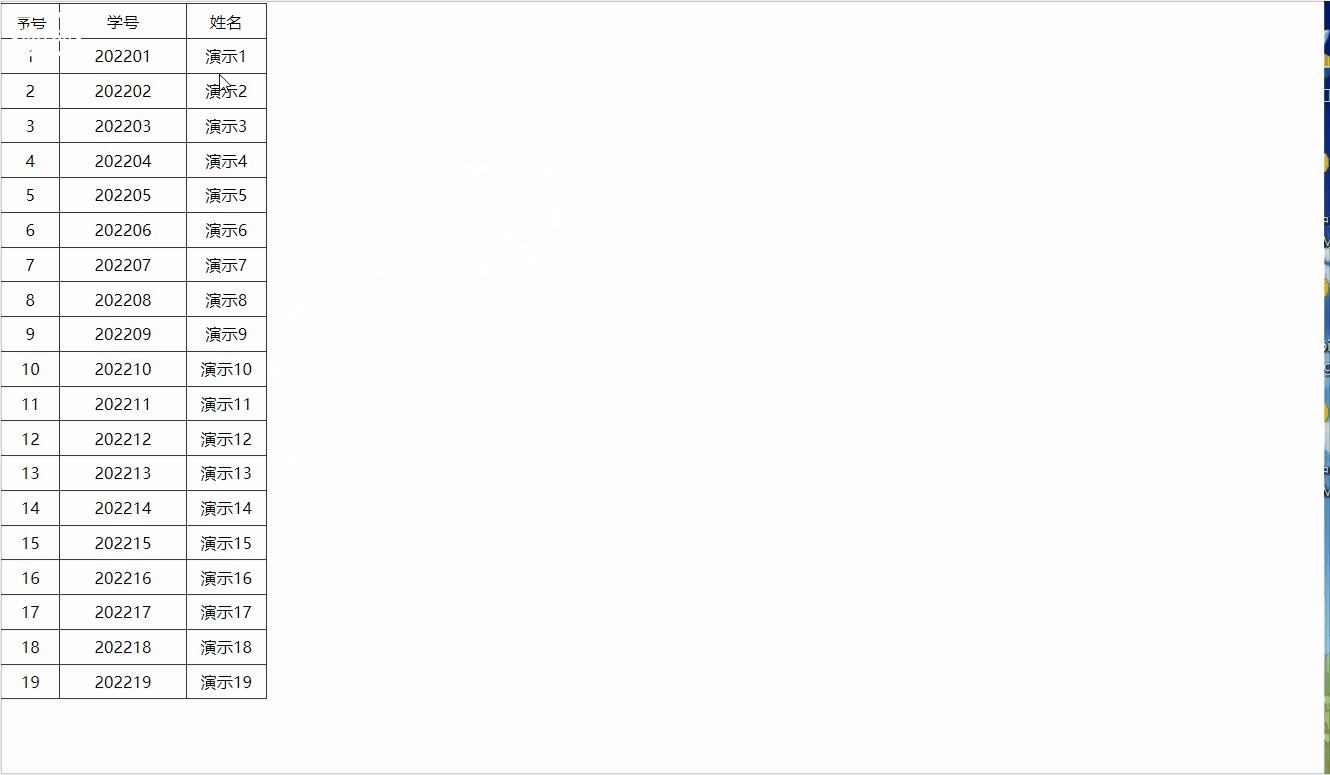
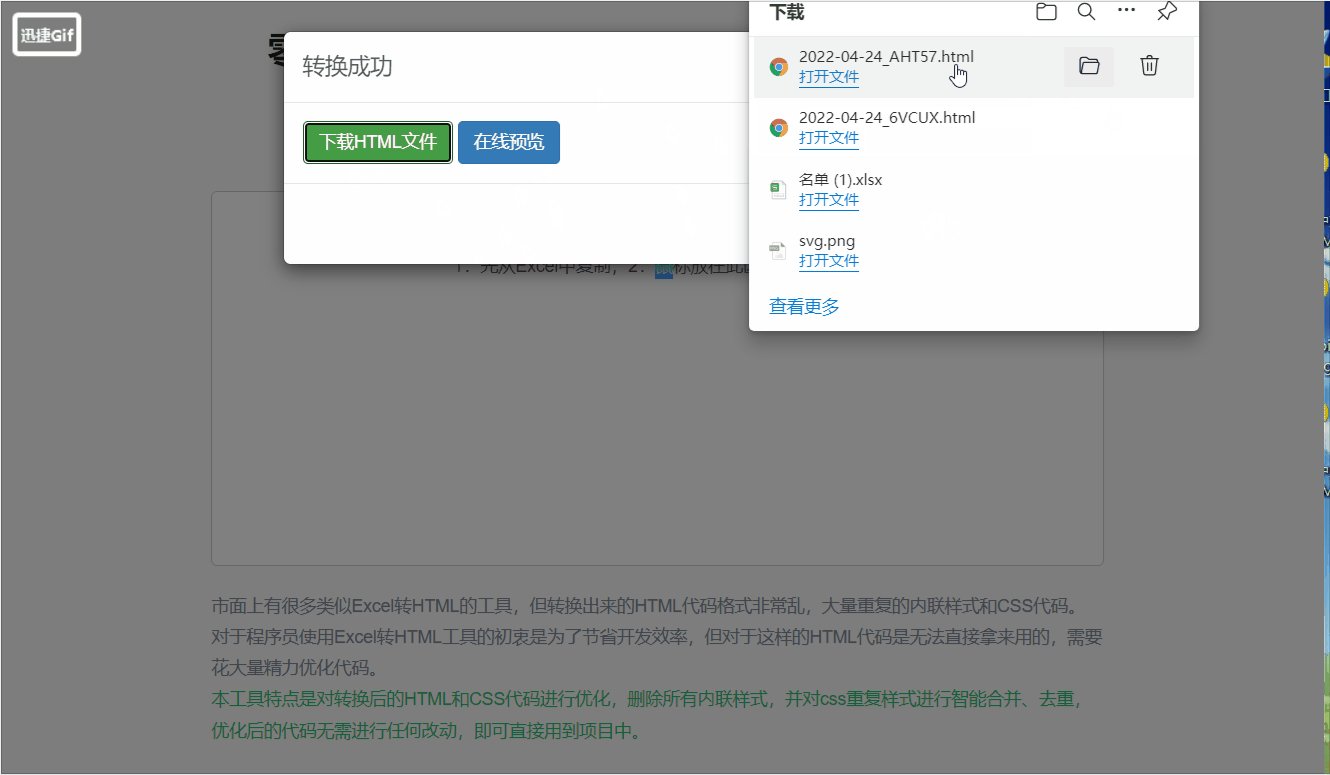
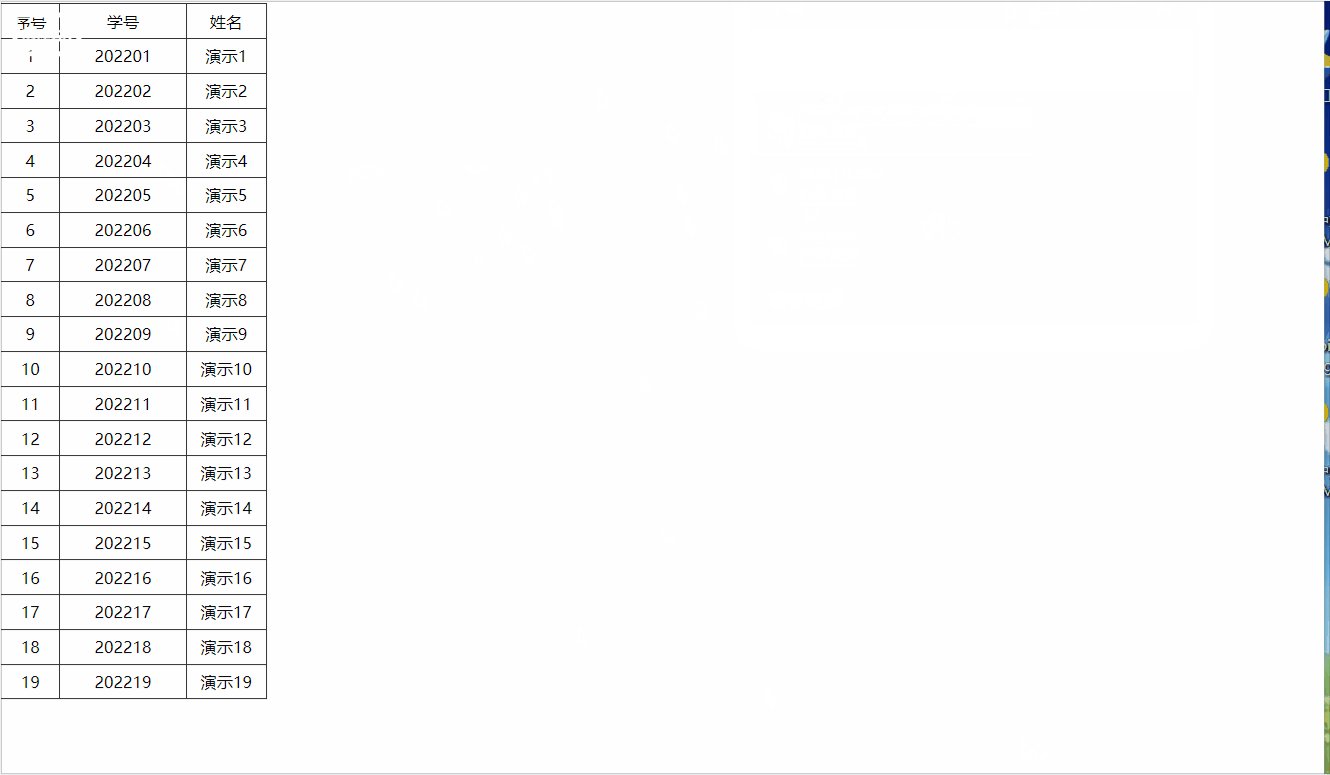
4.零代码 - Table在线布局工具(Excel转HTML)
零代码 - Table在线布局工具(Excel转HTML) (lingdaima.com)
市面上有很多类似Excel转HTML的工具,但转换出来的HTML代码格式非常乱,大量重复的内联样式和CSS代码。
对于程序员使用Excel转HTML工具的初衷是为了节省开发效率,但对于这样的HTML代码是无法直接拿来用的,需要花大量精力优化代码。本工具特点是对转换后的HTML和CSS代码进行优化,删除所有内联样式,并对css重复样式进行智能合并、去重,优化后的代码无需进行任何改动,即可直接用到项目中。

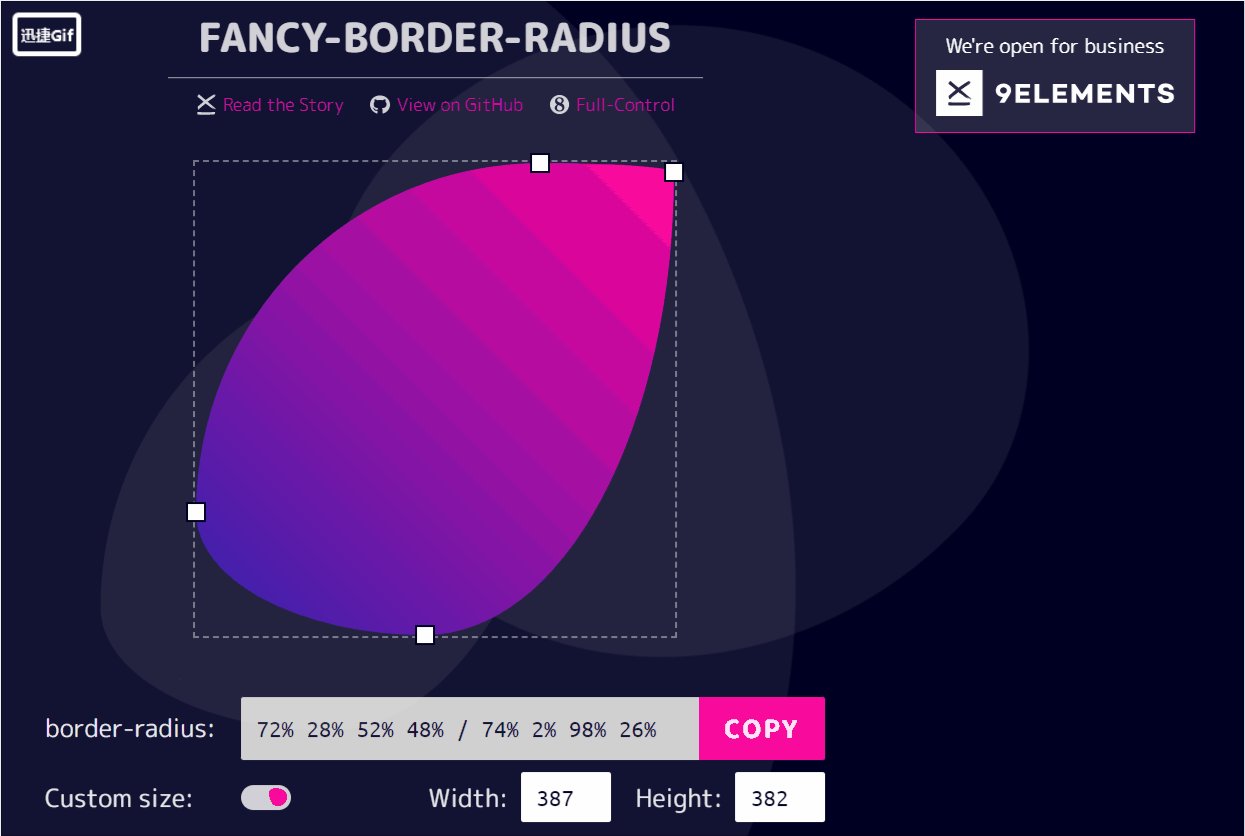
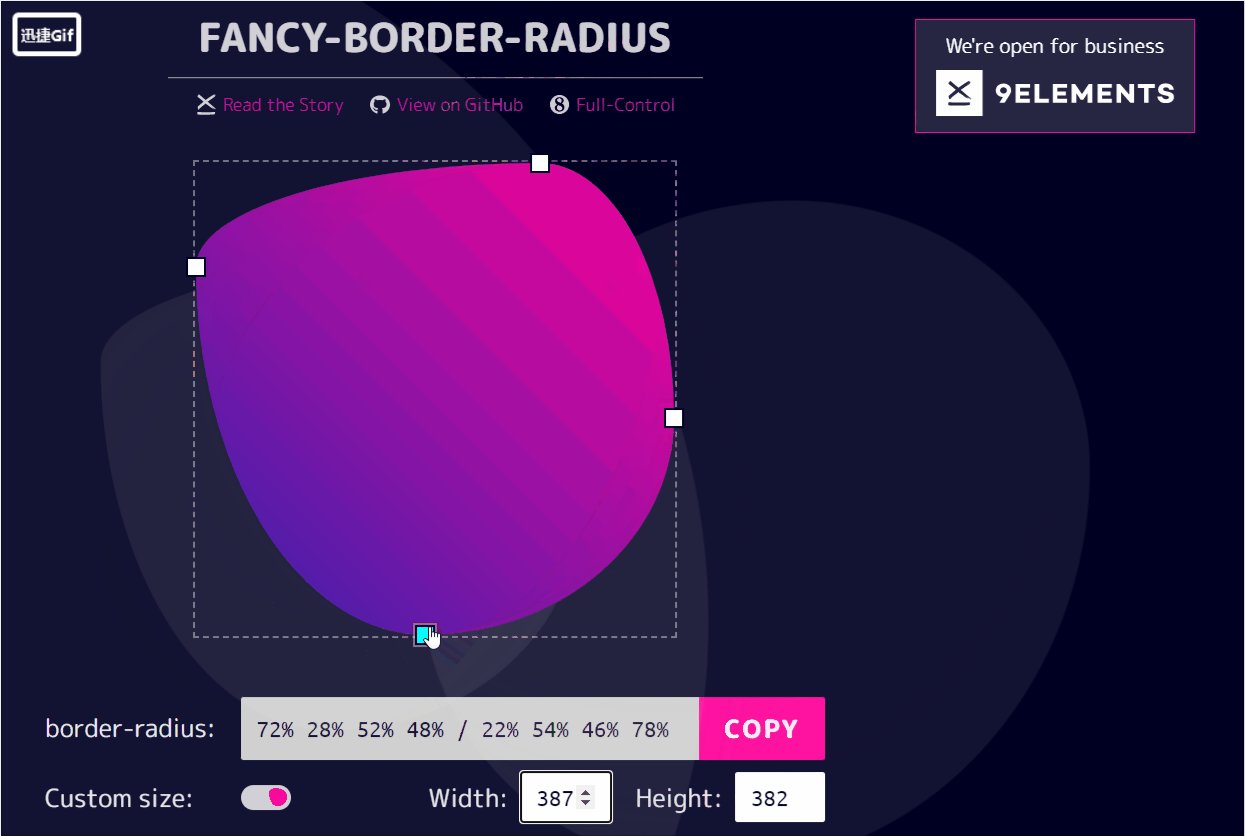
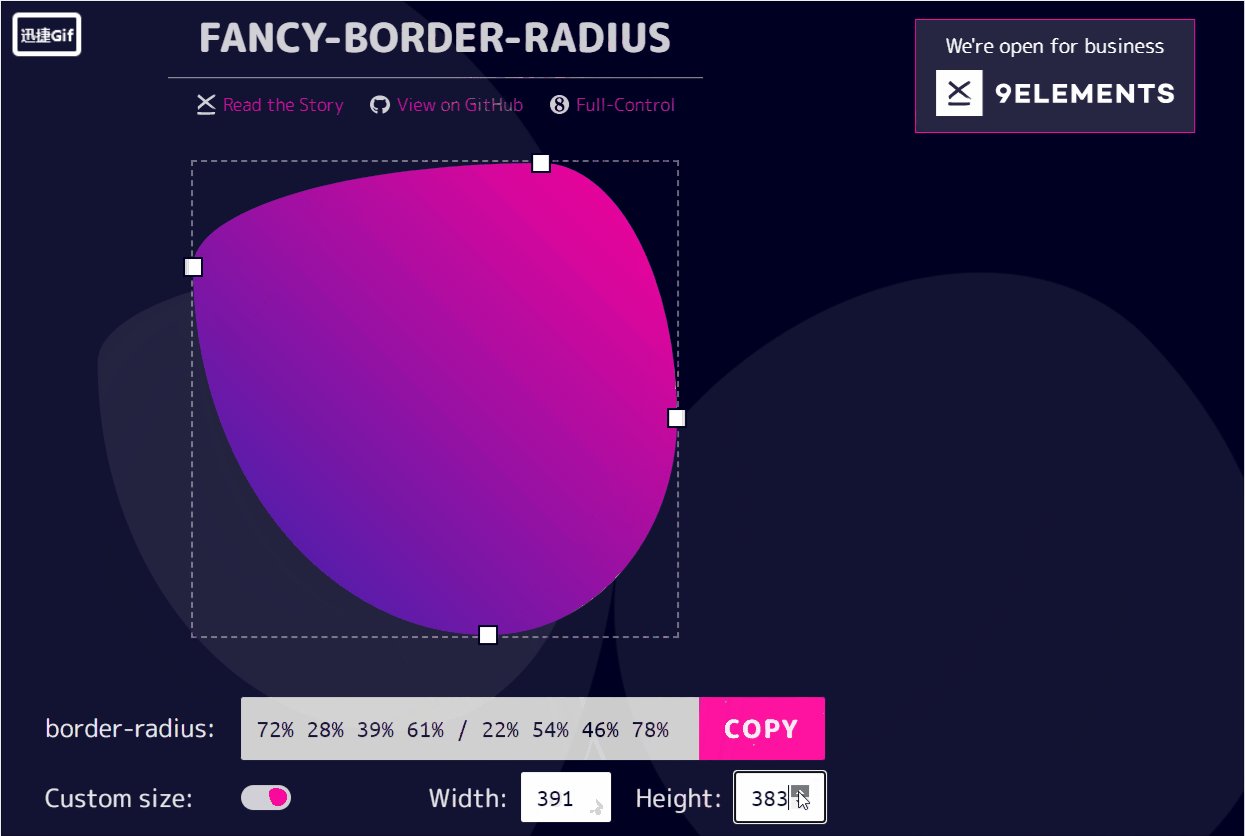
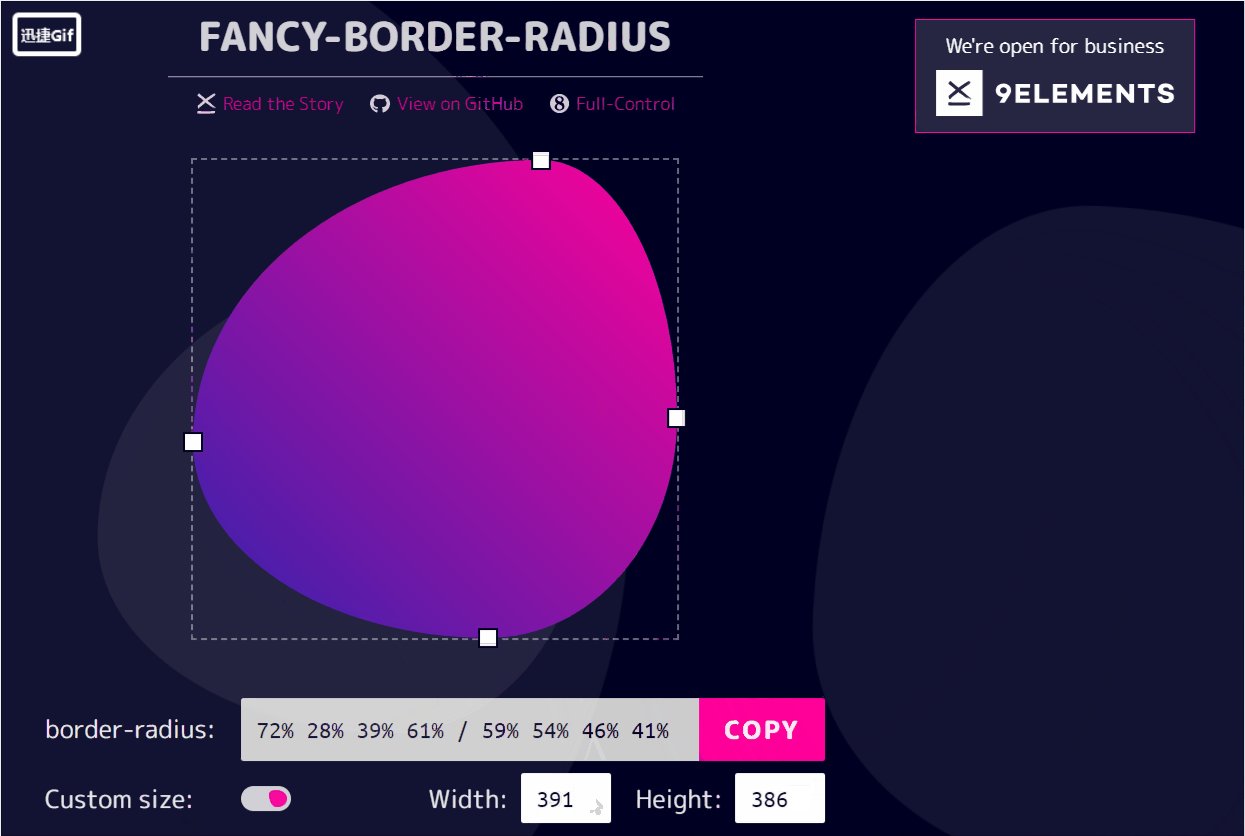
5.随意构建有机外观的形状
Fancy Border Radius Generator (9elements.github.io)


 原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...
原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...