css自动换行的设置方法:使用【word-break】属性,可以让浏览器实现在任意位置换行,代码为【.p3{width:200px;border:1px solid #ccc;word-break:break-all】。

本教程操作环境:windows7系统、css3版,DELL G3电脑,该方法适用于所有品牌电脑。
css自动换行的设置方法:
自动换行属性,使用word-break属性,可以让浏览器实现在任意位置换行
它有三个属性值分别为:
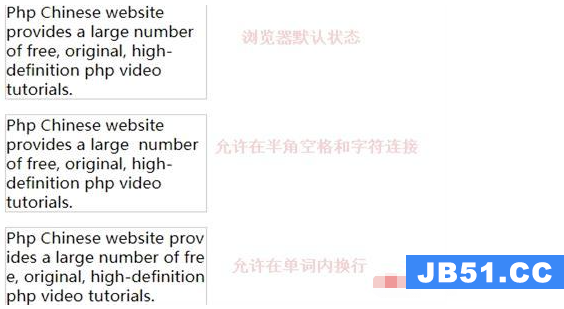
normal: 浏览器中的默认换行行为break-all:可允许在单词内换行keep-all:只能在半角空格或连字符处进行换行
示例:
<style>
.p1{
width:200px;
border:1px solid #ccc;
word-break:normal;
}
.p2{
width:200px;
border:1px solid #ccc;
word-break:keep-all;
}
.p3{width:200px;
border:1px solid #ccc;
word-break:break-all;
}
</style>
</head>
<body>
<p class=p1>Php Chinese website provides a large number of free, original,
high-definition php video tutorials.</p>
<p class=p2>Php Chinese website provides a large number of free,
original, high-definition php video tutorials.</p>
<p class=p3>Php Chinese website provides a large number of free, original,
high-definition php video tutorials.</p>
</body>效果图:

相关教程推荐:CSS视频教程

 原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...
原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...