方法:1、给文本框元素添加“color:transparent;”样式使文本框内的文字和光标透明;2、给文本框元素添加“text-shadow:h-shadow v-shadow blur color;”样式使文字显示出来即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样实现文本框无光标
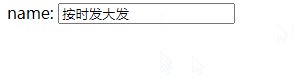
想要实现文本框没有光标我们需要两步,首先我们要将文本框内的文字设置为透明,光标的颜色时跟随文字的,所以设置文字为透明那么文本框内的光标也就透明不可见了。
这时候不能达到我们的目的,因为文字我们也看不见了,这时候我们只需要给文本框文字设置一下text-shadow属性使其显示出来即可。
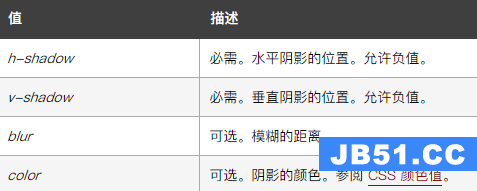
该属性语法为:
text-shadow: h-shadow v-shadow blur color;

下面我们通过示例来看一下该方法的应用,示例如下:
<!DOCTYPE html>
<html>
<style>
input{
color: transparent;
text-shadow: 0 0 0 #000;
}
</style>
<body>
name:
<input type=text>
</body>
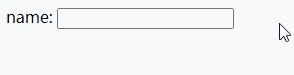
</html>当没有给文本框添加样式时,光标如下:

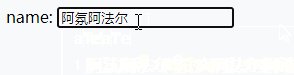
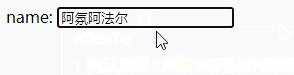
当给文本框添加样式之后,输出结果如下:

如上实现文本框内无光标了。
(学习视频分享:css视频教程)

 原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...
原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...