1.display的常见现象
我们很多人都知道,display可以让元素实现隐藏或者显示。
或者让行级元素变成块级元素。
对它的认识也是比较准确的。
如果一个元素使用了display:none;
那么该元素将会隐藏,无法进行点击,屏幕设置将会无法访问。
但是今天我的意外发现, display: none;并不是我们想象的那样简单。
它是一个有"故事的属性"
现在我们来看一看它究竟有哪些我们不知道的现象。
2. 在谷歌浏览器中什么情况使用 display 图片不会进行加载
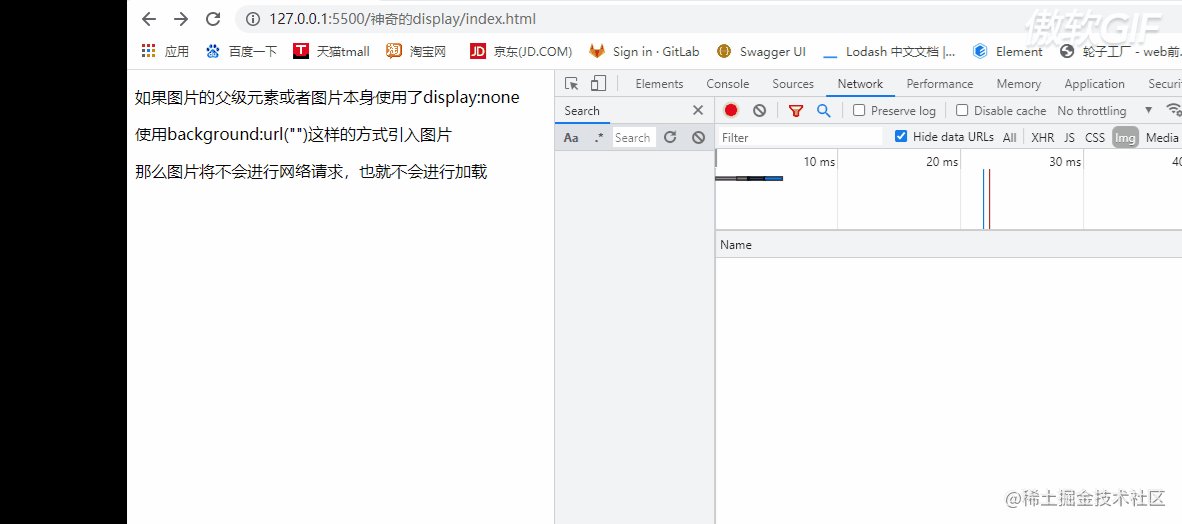
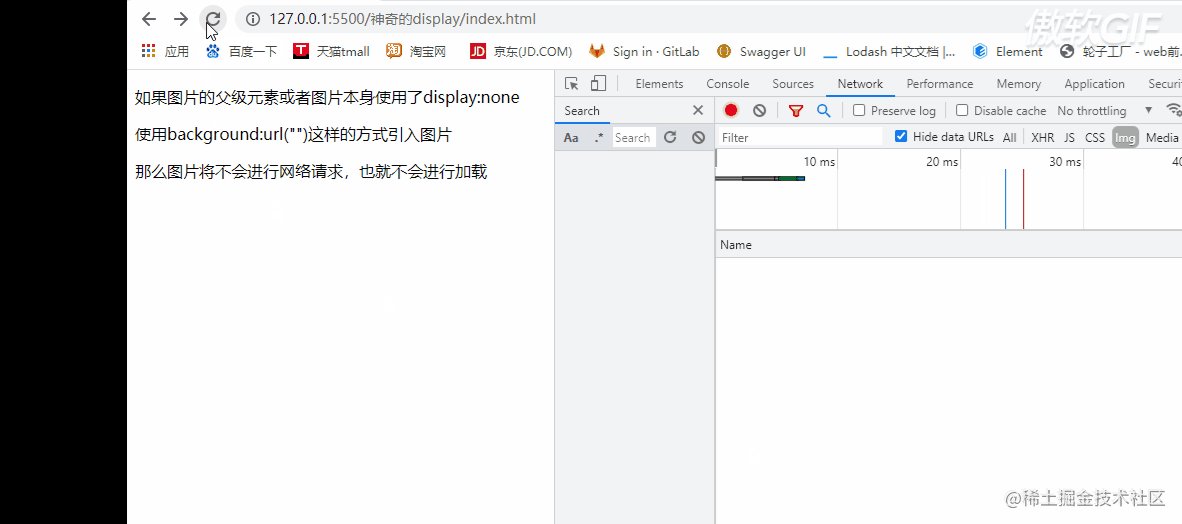
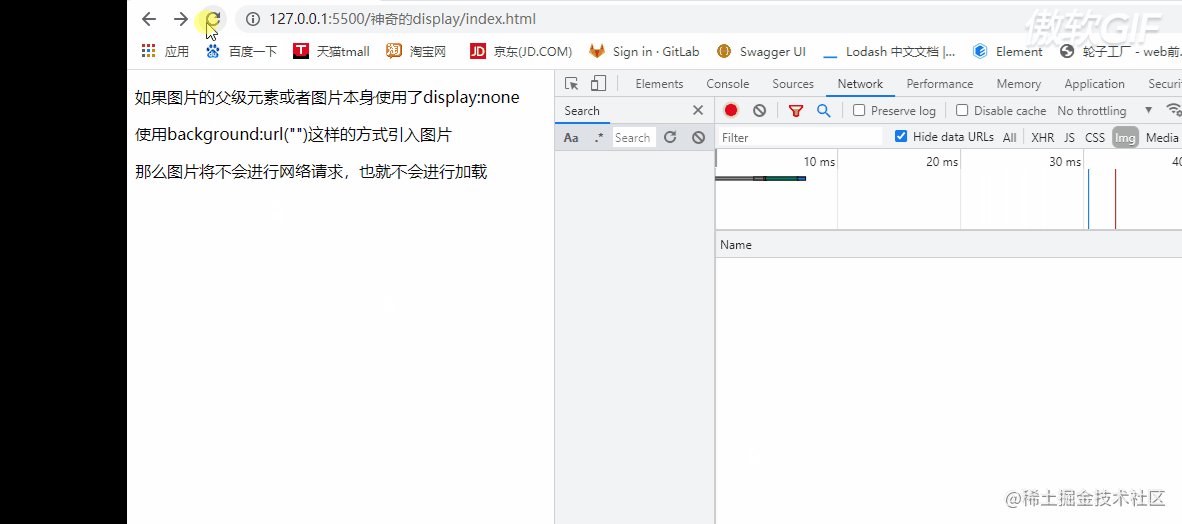
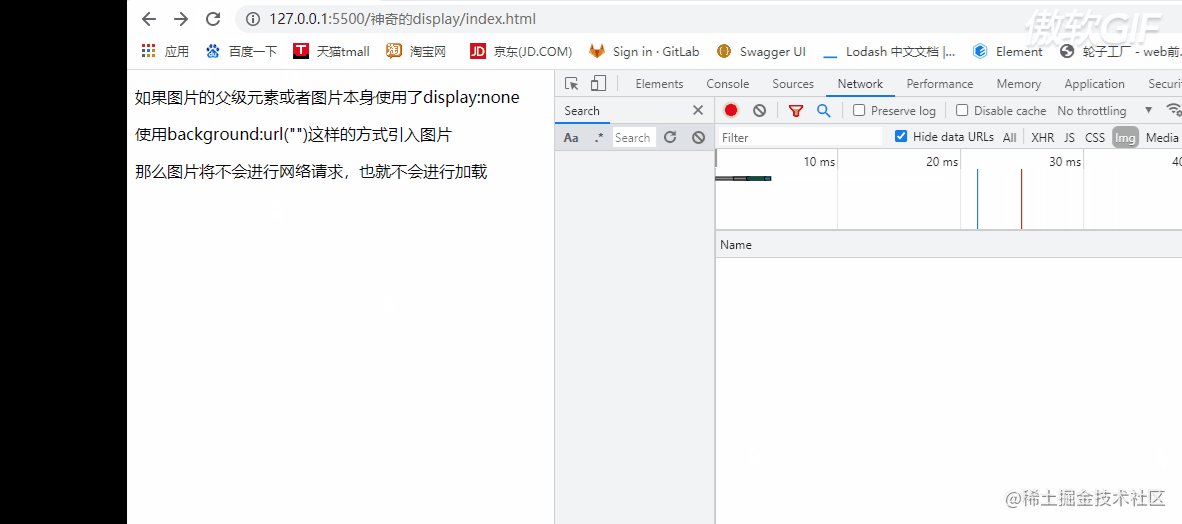
如果图片的父级元素或者图片本身使用了display:none,
并且图片使用background:url("")的方式引入图片
那么图片将不会进行网络请求,也就不会进行加载。
不信的话可以来看一下下面这一段断码
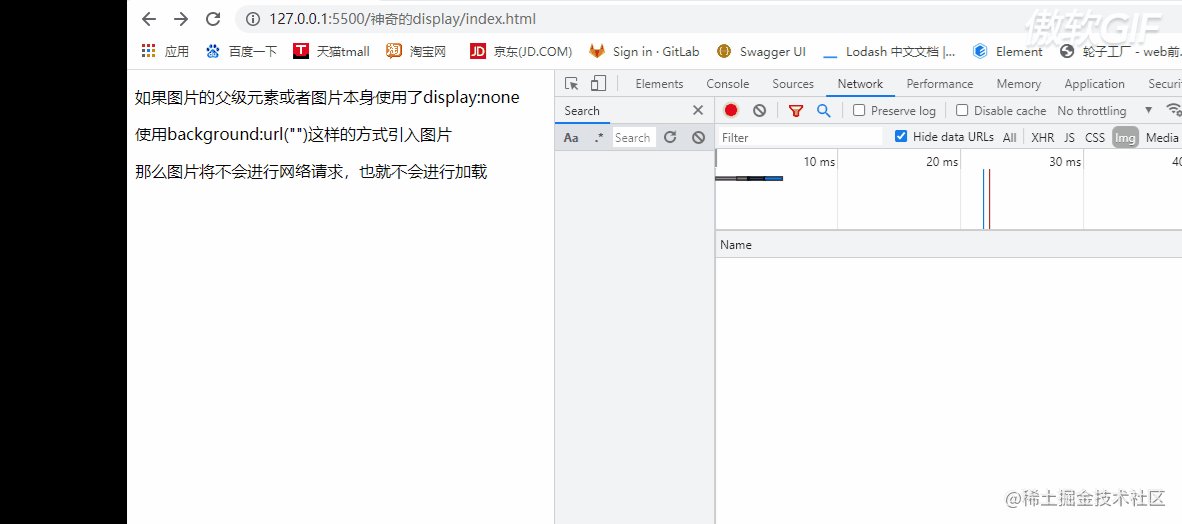
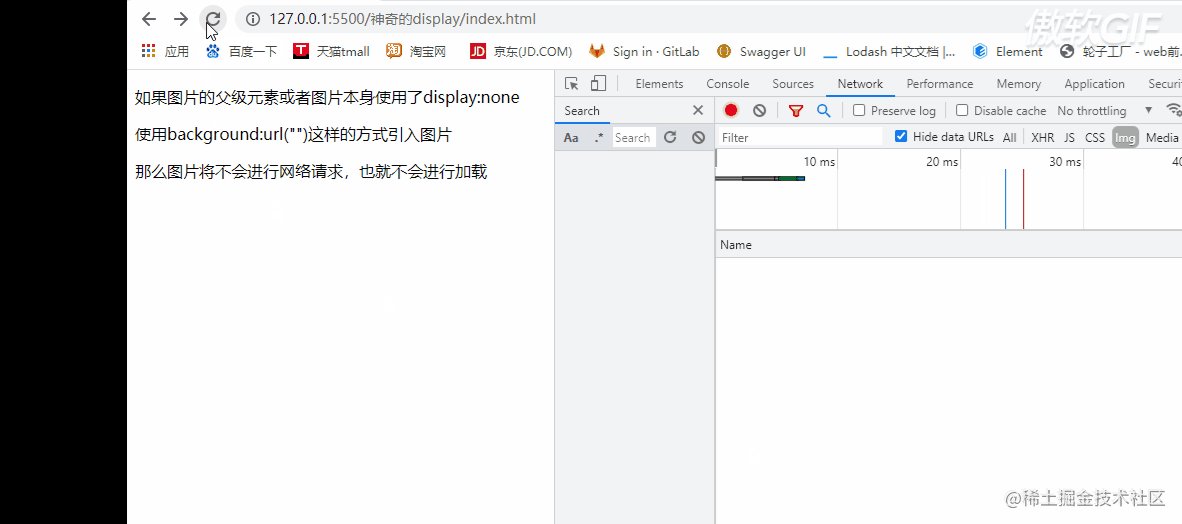
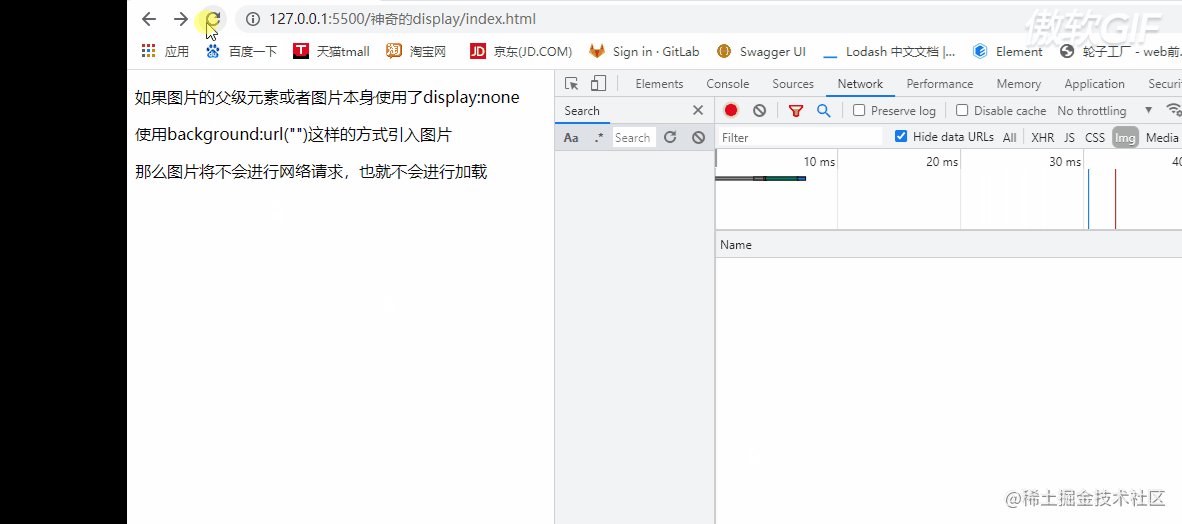
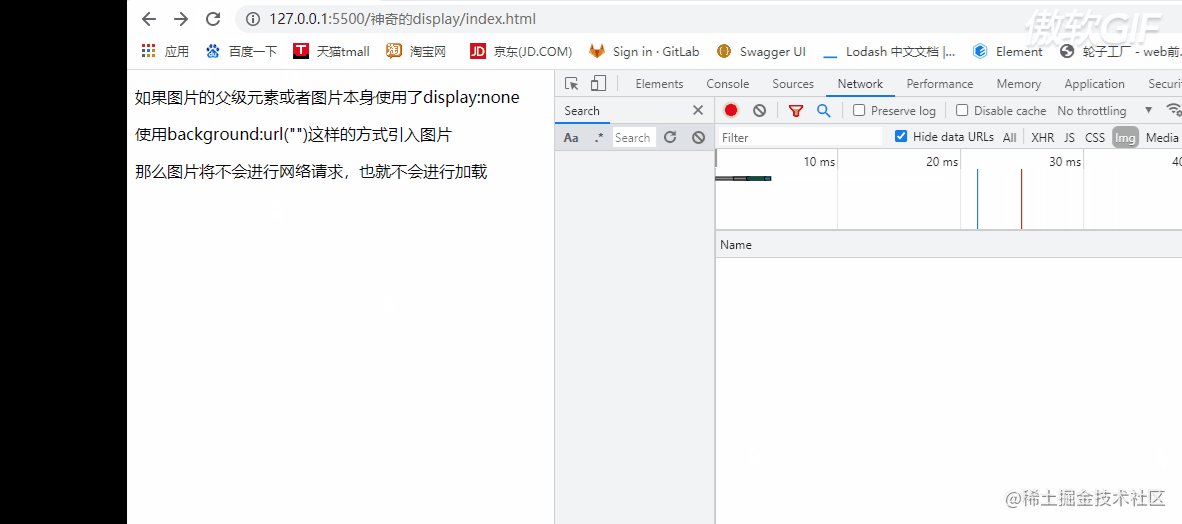
<p> 如果图片的父级元素或者图片本身使用了display:none</p>
<p> 使用background:url("")这样的方式引入图片</p>
<p> 那么图片将不会进行网络请求,也就不会进行加载</p>
<div class="father-box">
<div class="bgimng"></div>
</div>
<style>
.father-box {
display: none;
}
.bgimng {
background: url("img/bgg.png");
}
</style>

根据上面的动态图片。
我们发现刷新页面确实不会对图片进行网络请求。
我们刚刚说: display: none;
不会对图片进行网络请求有两个条件
条件1:父级元素或者图片本身使用display: none;
条件2:图片以background: url("") 的方式插入图片
这两个条件是缺一不可的。
不信我们来一一验证。
3.不使用display图片会进行请求吗?
图片不使用display(这样就不符合条件1)
图片依旧使用background: url("") 的方式插入图片(符合条件2)
看看是否会进行网络请求。
我们发现对图片进行了网络加载
<p>图片不使用display;</p>
<p>这样就不符合条件1</p>
<p> 图片依旧使用background: url("") 的方式插入图片</p>
<p> 图片进行了网络加载</p>
<div class="father-box">
<div class="bgimng"></div>
</div>
.bgimng {
background: url("img/bgg.png");
}

4.不使用背景图的方式插入图片会进行网络加载吗?
图片不是以background: url("") 的方式插入图片
而是以img标签的方式。那么图片将会在所有的浏览器上被进行网络请求。
我们可以来看一下
<p>图片图片不是以background: url("") 的方式插入图片</p>
<p>而是以img标签的方式。那么图片将会在所有的浏览器上被进行网络请求。</p>
<p>会进行网络请求</p>
<div class="father-box">
<img src="./img/bgg.png">
</div>
<style>
.bgimng {
display: none;
}
</style>

我们知道在网页中显示图片有以背景图的方式插入。
还有以img标签的形式进行展示。
但是他们配合dispaly会产生是否对图片进行加载。
利用他们这样特征。
那么我们可以对网站图片进行性能上的提升。




 原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...
原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...