前言
还在用图片制作箭头,三角形,那就太lou了。css可以轻松搞定这一切,而且颜色大小想怎么变就怎么变,还不用担心失真等问题。
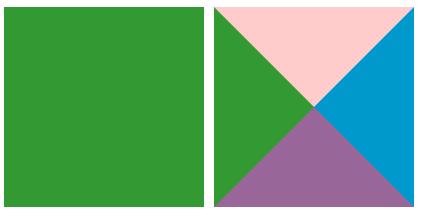
先来看看这段代码:
/**css*/
.d1{
width: 0;
height: 0;
border: 100px solid #339933;
}
/**html*/
<div class="d1"></div>
/**css*/
.d2{
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color:#FFCCCC #0099CC #996699 #339933;
}
/**html*/
<div class="d2"></div>

CSS绘制三角形和箭头,不用再用图片了
看了这两段代码,和效果图,是不是有一点眉目了?原来画三角形,只需要用元素的`border`来控制就可以了,`border-with`控制大小, `border-style`控制样式(实线、虚线等), `border-color`控制颜色,分上、右、下、左
三角形示例
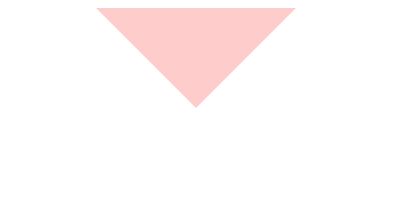
向下三角形
/**css*/
.d3{
margin-left: 10px;
float: left;
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color:#FFCCCC transparent transparent transparent;
}
/**html*/
<div class="d3"></div>

CSS绘制三角形和箭头,不用再用图片了
向左三角形
/**css*/
.d4{
margin-left: 110px;
float: left;
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color: transparent #0099CC transparent transparent;
}
/**html*/
<div class="d4"></div>

CSS绘制三角形和箭头,不用再用图片了
这里的`transparent`是透明的意思
接下来两种就留给聪明的你了,相信你可以的,动手才知道原来这么简单!
其实我们还可以通过,一种样式,来实现不能角度的三角形,那就是利用CSS3里面的旋转`transform:rotate(90deg)`。
/**css*/
.d4{
margin-left: 110px;
float: left;
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color: transparent #0099CC transparent transparent;
transform: rotate(90deg); /*顺时针旋转90°*/
}
/**html*/
<div class="d4"></div>

CSS绘制三角形和箭头,不用再用图片了
箭头示例
向左箭头
/**css*/
.left{
position: absolute;
}
.left:before,.left:after{
position: absolute;
content: '';
border-top: 10px transparent dashed;
border-left: 10px transparent dashed;
border-bottom: 10px transparent dashed;
border-right: 10px #fff solid;
}
.left:before{
border-right: 10px #0099CC solid;
}
.left:after{
left: 1px; /*覆盖并错开1px*/
border-right: 10px #fff solid;
}
/**html*/
<i class="left" ></i>

CSS绘制三角形和箭头,不用再用图片了
是不是发现箭头和三角形是一样的呢?发现了,说明你已经懂了,箭头其实就是2个三角形,然后用白色三角形覆盖蓝色三角形,并且错开1px,刚刚好就形成了箭头。这就和《最强大脑》层叠消融项目是一样的。
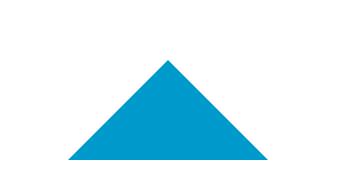
向上箭头
/**css*/
.top{
position: absolute;
}
.top:before,.top:after{
position: absolute;
content: '';
border-top: 10px transparent dashed;
border-left: 10px transparent dashed;
border-right: 10px transparent dashed;
border-bottom: 10px #fff solid;
}
.top:before{
border-bottom: 10px #0099CC solid;
}
.top:after{
top: 1px; /*覆盖并错开1px*/
border-bottom: 10px #fff solid;
}
/**html*/
<i class="top" ></i>

向左箭头(在向上箭头基础上做了90旋转)
.left{
position: absolute;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
}
.left:before,.left:after{
position: absolute;
content: '';
border-top: 5.5px transparent dashed;
border-left: 5.5px transparent dashed;
border-right: 5.5px transparent dashed;
border-bottom: 5.5px #fff solid;
}
.left:before{
border-bottom: 5.5px #6E6E6E solid;
}
.left:after{
top: 1px; /*覆盖并错开1px*/
border-bottom: 5.5px #fff solid;
}
/**html*/
<i class="top" ></i>

 原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...
原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...