在页面中,有时候我们想自己写个遮罩层,让它的宽度和高度都占满整个可见页面区域,css设置好了,但是还是没有得到想要的
效果。
遮罩层用<div>表示,是body的直接子元素。
部分.html代码如下:
<div id="bg"></div>
.css代码如下:
#bg{
position:fixed;
top:0px;
left:0px;
right:0px;
bottom:0px;
height:100%;
width:100%;
z-index: 37;
background-color: rgba(0,0.5);
}
html{
height:100%;
width:100%;
}
body{
height:100%;
width:100%;
}
*{
margin:0px;
padding:0px;
}
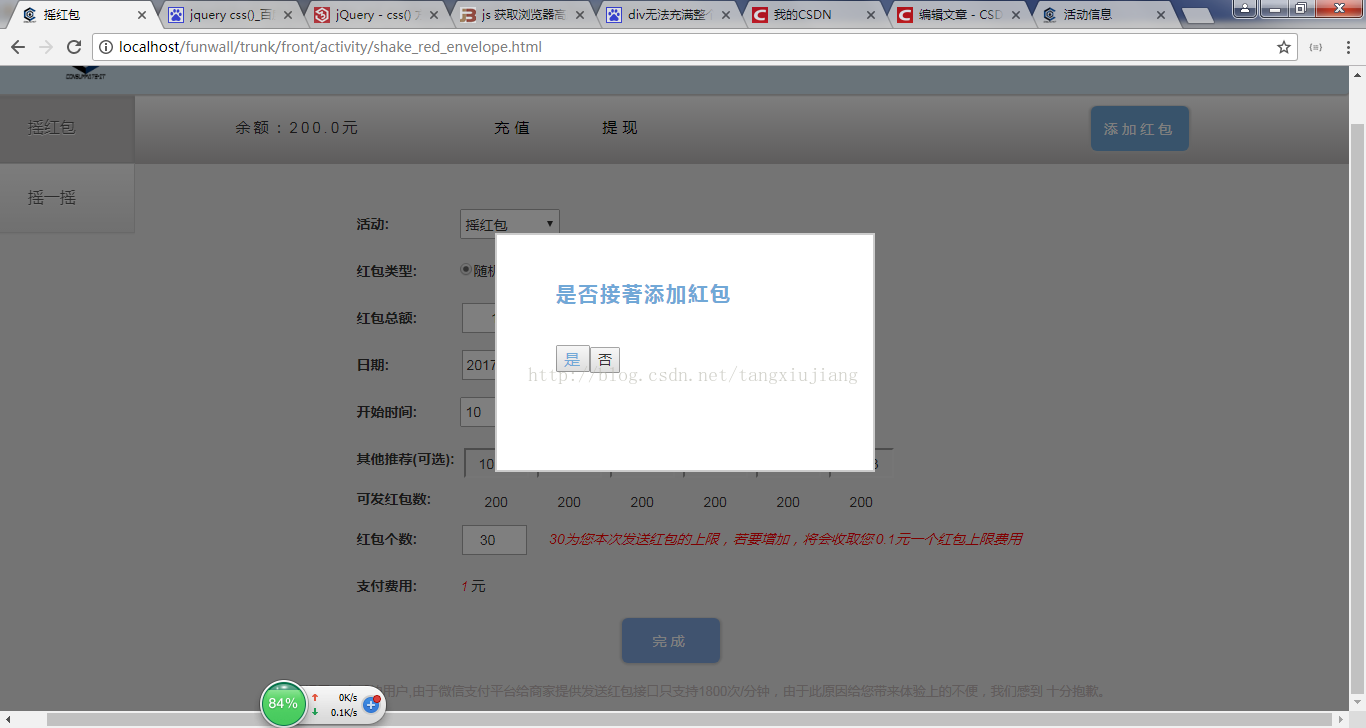
显示的效果如下:

从上图可以看出,遮罩层没有占满整个浏览器页面。
分析:在css中已经设置了Body和html的width和height都为100%,并且设置*{ margin:0px;padding:0px},消除浏览器的默认设置
并且设置了div的height width都为100%,这个100%是相对父元素,也就是body,但是他并没有占满整个父元素。
解决方法:
css设置:width结合min-width height结合min-height (注意一般将width设成百分比都还会设置min-width,height同理)
显示效果如下:

现在遮罩层占满整个可见页面了。

 原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...
原文:https://www.cnblogs.com/wenruo/p/9732704.html 先上...