1、ItemsStackPanel 的示例
Controls/CollectionControl/ItemsControlDemo/LayoutControl/ItemsStackPanelDemo.xaml
<Pagex:Class=Windows10.Controls.CollectionControl.ItemsControlDemo.LayoutControl.ItemsStackPanelDemoxmlns=http://schemas.microsoft.com/winfx/2006/xaml/presentationxmlns:x=http://schemas.microsoft.com/winfx/2006/xamlxmlns:local=using:Windows10.Controls.CollectionControl.ItemsControlDemo.LayoutControlxmlns:d=http://schemas.microsoft.com/expression/blend/2008xmlns:mc=http://schemas.openxmlformats.org/markup-compatibility/2006mc:Ignorable=d
xmlns:common=using:Windows10.Common><Grid Background=Transparent><StackPanel Margin=10 0 10 10 Orientation=Horizontal><StackPanel Margin=5><!--ItemsStackPanel - 虚拟化布局控件,ListView 的默认布局控件
Orientation - 子元素的排列方向
Vertical - 垂直排列,默认值
Horizontal - 水平排列
CacheLength - 可见区外的需要缓存的数据的大小(以可见区条数大小的倍数为单位),默认值为 4.0
比如当可见区可以显示 10 条数据,CacheLength 为 4 时,可见区外的需要缓存的数据的大小则为 4 * 10 = 40,也就是说整个缓存数据的大小为 10 + 4 * 10 = 50
实际测试发现,可能会有一定的偏差,但是大体是准确的--><ListView Name=listView1 Margin=5 Width=400 Height=400 HorizontalAlignment=Left ItemsSource={x:Bind MyData.View}><ListView.ItemTemplate><DataTemplate x:DataType=common:NavigationModel><Grid Background=Blue><TextBlock Text={x:Bind Title} /></Grid></DataTemplate></ListView.ItemTemplate><ListView.ItemsPanel><ItemsPanelTemplate><ItemsStackPanel Orientation=Vertical CacheLength=4 /></ItemsPanelTemplate></ListView.ItemsPanel></ListView><TextBlock Name=lblMsg1 Margin=5 /></StackPanel><StackPanel Margin=5><!--ItemsStackPanel - 虚拟化布局控件,ListView 的默认布局控件
GroupPadding - 每一个数据组的 padding
GroupHeaderPlacement - 每一个数据组的 header 的显示位置
Top - 顶部。默认值
Left - 左侧
AreStickyGroupHeadersEnabled - 组 header 是否是固定的,即不随组数据的滚动而滚动。默认值为 true--><ListView Name=listView2 Margin=5 Width=400 Height=400 HorizontalAlignment=Left ItemsSource={x:Bind MyData.View}><ListView.GroupStyle><GroupStyle><GroupStyle.HeaderTemplate><DataTemplate><TextBlock Text={Binding Title} /></DataTemplate></GroupStyle.HeaderTemplate></GroupStyle></ListView.GroupStyle><ListView.ItemTemplate><DataTemplate><TextBlock Text={Binding Title} /></DataTemplate></ListView.ItemTemplate><ListView.ItemsPanel><ItemsPanelTemplate><ItemsStackPanel GroupPadding=4
GroupHeaderPlacement=Top
AreStickyGroupHeadersEnabled={Binding IsChecked, ElementName=chkAreStickyGroupHeadersEnabled} /></ItemsPanelTemplate></ListView.ItemsPanel></ListView><ComboBox x:Name=cmbGroupHeaderPlacement Margin=5 PlaceholderText=GroupHeaderPlacement SelectionChanged=cmbGroupHeaderPlacement_SelectionChanged><ComboBoxItem>Top</ComboBoxItem><ComboBoxItem>Left</ComboBoxItem></ComboBox><CheckBox Name=chkAreStickyGroupHeadersEnabled Content=AreStickyGroupHeadersEnabled IsChecked=True Margin=5 /></StackPanel></StackPanel></Grid></Page>Controls/CollectionControl/ItemsControlDemo/LayoutControl/ItemsStackPanelDemo.xaml.cs
/*
* ItemsStackPanel - 虚拟化布局控件,ListView 的默认布局控件(继承自 Panel, 请参见 /Controls/LayoutControl/PanelDemo.xaml)
* FirstCacheIndex - 缓存中的第一项在全部数据中的索引位置
* FirstVisibleIndex - 屏幕上显示的第一项在全部数据中的索引位置
* LastCacheIndex - 缓存中的最后一项在全部数据中的索引位置
* LastVisibleIndex - 屏幕上显示的最后一项在全部数据中的索引位置
* CacheLength - 可见区外的需要缓存的数据的大小(以可见区条数大小的倍数为单位),默认值为 4.0
* 比如当可见区可以显示 10 条数据,CacheLength 为 4 时,可见区外的需要缓存的数据的大小则为 4 * 10 = 40,也就是说整个缓存数据的大小为 10 + 4 * 10 = 50
* 实际测试发现,可能会有一定的偏差,但是大体是准确的 */using System;using System.Collections.Generic;using System.Linq;using System.Xml.Linq;using Windows.UI.Xaml;using Windows.UI.Xaml.Controls;using Windows.UI.Xaml.Controls.Primitives;using Windows.UI.Xaml.Data;using Windows10.Common;namespace Windows10.Controls.CollectionControl.ItemsControlDemo.LayoutControl
{public sealed partial class ItemsStackPanelDemo : Page
{public CollectionViewSource MyData
{get{
XElement root = XElement.Load(SiteMap.xml);var items = LoadData(root);// 构造数据源CollectionViewSource source = new CollectionViewSource();
source.IsSourceGrouped = true;
source.Source = items;
source.ItemsPath = new PropertyPath(Items);return source;
}
} private ItemsStackPanel _itemsStackPanel1 = null;private ItemsStackPanel _itemsStackPanel2 = null;public ItemsStackPanelDemo()
{this.InitializeComponent();this.Loaded += ItemsStackPanelDemo_Loaded;
}private void ItemsStackPanelDemo_Loaded(object sender, RoutedEventArgs e)
{
DispatcherTimer dTimer = new DispatcherTimer();
dTimer.Interval = TimeSpan.Zero;
dTimer.Tick += DTimer_Tick;
dTimer.Start();// 获取 ListView 中的 ItemsStackPanel 控件_itemsStackPanel1 = listView1.ItemsPanelRoot as ItemsStackPanel;
_itemsStackPanel2 = listView2.ItemsPanelRoot as ItemsStackPanel;// 获取 ListView 中的 ItemsStackPanel 控件// _itemsStackPanel1 = Helper.GetVisualChild<ItemsStackPanel>(listView1);// _itemsStackPanel2 = Helper.GetVisualChild<ItemsStackPanel>(listView2); }private void DTimer_Tick(object sender, object e)
{
lblMsg1.Text = FirstCacheIndex: + _itemsStackPanel1.FirstCacheIndex.ToString();
lblMsg1.Text += Environment.NewLine;
lblMsg1.Text += FirstVisibleIndex: + _itemsStackPanel1.FirstVisibleIndex.ToString();
lblMsg1.Text += Environment.NewLine;
lblMsg1.Text += LastCacheIndex: + _itemsStackPanel1.LastCacheIndex.ToString();
lblMsg1.Text += Environment.NewLine;
lblMsg1.Text += LastVisibleIndex: + _itemsStackPanel1.LastVisibleIndex.ToString();
lblMsg1.Text += Environment.NewLine;
lblMsg1.Text += CacheLength: + _itemsStackPanel1.CacheLength.ToString();
}private void cmbGroupHeaderPlacement_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
_itemsStackPanel2.GroupHeaderPlacement = (GroupHeaderPlacement)Enum.Parse(typeof(GroupHeaderPlacement), (e.AddedItems[0] as ComboBoxItem).Content.ToString());
}// 解析 xml 数据private List<NavigationModel> LoadData(XElement root)
{if (root == null)return null;var items = from n in root.Elements(node)select new NavigationModel
{
Title = (string)n.Attribute(title),
Url = (string)n.Attribute(url),
Items = LoadData(n)
};return items.ToList();
}
}
}
2、ItemsWrapGrid 的示例
Controls/CollectionControl/ItemsControlDemo/LayoutControl/ItemsWrapGridDemo.xaml
<Pagex:Class=Windows10.Controls.CollectionControl.ItemsControlDemo.LayoutControl.ItemsWrapGridDemoxmlns=http://schemas.microsoft.com/winfx/2006/xaml/presentationxmlns:x=http://schemas.microsoft.com/winfx/2006/xamlxmlns:local=using:Windows10.Controls.CollectionControl.ItemsControlDemo.LayoutControlxmlns:d=http://schemas.microsoft.com/expression/blend/2008xmlns:mc=http://schemas.openxmlformats.org/markup-compatibility/2006mc:Ignorable=d
xmlns:common=using:Windows10.Common><Grid Background=Transparent><StackPanel Margin=10 0 10 10 Orientation=Horizontal><StackPanel Margin=5><!--ItemsWrapGrid - 虚拟化布局控件,GridView 的默认布局控件
Orientation - 子元素的排列方向
Vertical - 垂直排列,默认值
Horizontal - 水平排列
ItemWidth - 每个 item 的宽
ItemHeight - 每个 item 的高
MaximumRowsOrColumns - 最大行数或最大列数(默认值为 -1)
CacheLength - 可见区外的需要缓存的数据的大小(以可见区条数大小的倍数为单位),默认值为 4.0
比如当可见区可以显示 10 条数据,CacheLength 为 4 时,可见区外的需要缓存的数据的大小则为 4 * 10 = 40,也就是说整个缓存数据的大小为 10 + 4 * 10 = 50
实际测试发现,可能会有一定的偏差,但是大体是准确的--><GridView Name=gridView1 Margin=5 Width=400 Height=400 HorizontalAlignment=Left ItemsSource={x:Bind MyData.View}><GridView.ItemTemplate><DataTemplate x:DataType=common:NavigationModel><Grid Background=Blue><TextBlock Text={x:Bind Title} /></Grid></DataTemplate></GridView.ItemTemplate><GridView.ItemsPanel><ItemsPanelTemplate><ItemsWrapGrid Orientation=Horizontal ItemWidth=120 ItemHeight=50 MaximumRowsOrColumns=3 CacheLength=4 /></ItemsPanelTemplate></GridView.ItemsPanel></GridView><TextBlock Name=lblMsg1 Margin=5 /></StackPanel><StackPanel Margin=5><!--ItemsWrapGrid - 虚拟化布局控件,GridView 的默认布局控件
GroupPadding - 每一个数据组的 padding
GroupHeaderPlacement - 每一个数据组的 header 的显示位置
Top - 顶部。默认值
Left - 左侧
AreStickyGroupHeadersEnabled - 组 header 是否是固定的,即不随组数据的滚动而滚动。默认值为 true--><ListView Name=gridView2 Margin=5 Width=400 Height=400 HorizontalAlignment=Left ItemsSource={x:Bind MyData.View}><ListView.GroupStyle><GroupStyle><GroupStyle.HeaderTemplate><DataTemplate><TextBlock Text={Binding Title} /></DataTemplate></GroupStyle.HeaderTemplate></GroupStyle></ListView.GroupStyle><ListView.ItemTemplate><DataTemplate><TextBlock Text={Binding Title} Width=100 /></DataTemplate></ListView.ItemTemplate><ListView.ItemsPanel><ItemsPanelTemplate><ItemsWrapGrid Orientation=Horizontal MaximumRowsOrColumns=3 GroupPadding=4 GroupHeaderPlacement=Top
AreStickyGroupHeadersEnabled={Binding IsChecked, ElementName=chkAreStickyGroupHeadersEnabled} /></ItemsPanelTemplate></ListView.ItemsPanel></ListView><ComboBox x:Name=cmbGroupHeaderPlacement Margin=5 PlaceholderText=GroupHeaderPlacement SelectionChanged=cmbGroupHeaderPlacement_SelectionChanged><ComboBoxItem>Top</ComboBoxItem><ComboBoxItem>Left</ComboBoxItem></ComboBox><CheckBox Name=chkAreStickyGroupHeadersEnabled Content=AreStickyGroupHeadersEnabled IsChecked=True Margin=5 /></StackPanel></StackPanel></Grid></Page>Controls/CollectionControl/ItemsControlDemo/LayoutControl/ItemsWrapGridDemo.xaml.cs
/*
* ItemsWrapGrid - 虚拟化布局控件,GridView 的默认布局控件(继承自 Panel, 请参见 /Controls/LayoutControl/PanelDemo.xaml)
* FirstCacheIndex - 缓存中的第一项在全部数据中的索引位置
* FirstVisibleIndex - 屏幕上显示的第一项在全部数据中的索引位置
* LastCacheIndex - 缓存中的最后一项在全部数据中的索引位置
* LastVisibleIndex - 屏幕上显示的最后一项在全部数据中的索引位置
* CacheLength - 可见区外的需要缓存的数据的大小(以可见区条数大小的倍数为单位),默认值为 4.0
* 比如当可见区可以显示 10 条数据,CacheLength 为 4 时,可见区外的需要缓存的数据的大小则为 4 * 10 = 40,也就是说整个缓存数据的大小为 10 + 4 * 10 = 50
* 实际测试发现,可能会有一定的偏差,但是大体是准确的 */using System;using System.Collections.Generic;using System.Linq;using System.Xml.Linq;using Windows.UI.Xaml;using Windows.UI.Xaml.Controls;using Windows.UI.Xaml.Controls.Primitives;using Windows.UI.Xaml.Data;using Windows10.Common;namespace Windows10.Controls.CollectionControl.ItemsControlDemo.LayoutControl
{public sealed partial class ItemsWrapGridDemo : Page
{public CollectionViewSource MyData
{get{
XElement root = XElement.Load(SiteMap.xml);var items = LoadData(root);// 构造数据源CollectionViewSource source = new CollectionViewSource();
source.IsSourceGrouped = true;
source.Source = items;
source.ItemsPath = new PropertyPath(Items);return source;
}
}private ItemsWrapGrid _itemsWrapGrid1 = null;private ItemsWrapGrid _itemsWrapGrid2 = null;public ItemsWrapGridDemo()
{this.InitializeComponent();this.Loaded += ItemsWrapGridDemo_Loaded;
}private void ItemsWrapGridDemo_Loaded(object sender, RoutedEventArgs e)
{
DispatcherTimer dTimer = new DispatcherTimer();
dTimer.Interval = TimeSpan.Zero;
dTimer.Tick += DTimer_Tick;
dTimer.Start();// 获取 GridView 中的 ItemsWrapGrid 控件_itemsWrapGrid1 = gridView1.ItemsPanelRoot as ItemsWrapGrid;
_itemsWrapGrid2 = gridView2.ItemsPanelRoot as ItemsWrapGrid;// 获取 GridView 中的 ItemsWrapGrid 控件// _itemsWrapGrid1 = Helper.GetVisualChild<ItemsWrapGrid>(gridView1);// _itemsWrapGrid2 = Helper.GetVisualChild<ItemsWrapGrid>(gridView2); }private void DTimer_Tick(object sender, object e)
{
lblMsg1.Text = FirstCacheIndex: + _itemsWrapGrid1.FirstCacheIndex.ToString();
lblMsg1.Text += Environment.NewLine;
lblMsg1.Text += FirstVisibleIndex: + _itemsWrapGrid1.FirstVisibleIndex.ToString();
lblMsg1.Text += Environment.NewLine;
lblMsg1.Text += LastCacheIndex: + _itemsWrapGrid1.LastCacheIndex.ToString();
lblMsg1.Text += Environment.NewLine;
lblMsg1.Text += LastVisibleIndex: + _itemsWrapGrid1.LastVisibleIndex.ToString();
lblMsg1.Text += Environment.NewLine;
lblMsg1.Text += CacheLength: + _itemsWrapGrid1.CacheLength.ToString();
}private void cmbGroupHeaderPlacement_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
_itemsWrapGrid2.GroupHeaderPlacement = (GroupHeaderPlacement)Enum.Parse(typeof(GroupHeaderPlacement), (e.AddedItems[0] as ComboBoxItem).Content.ToString());
}// 解析 xml 数据private List<NavigationModel> LoadData(XElement root)
{if (root == null)return null;var items = from n in root.Elements(node)select new NavigationModel
{
Title = (string)n.Attribute(title),
Url = (string)n.Attribute(url),
Items = LoadData(n)
};return items.ToList();
}
}
}
OK
[源码下载]

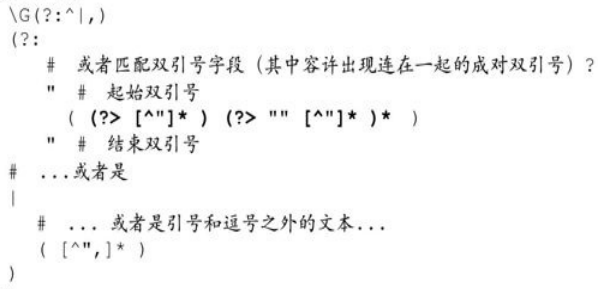
 项目中经常遇到CSV文件的读写需求,其中的难点主要是CSV文件...
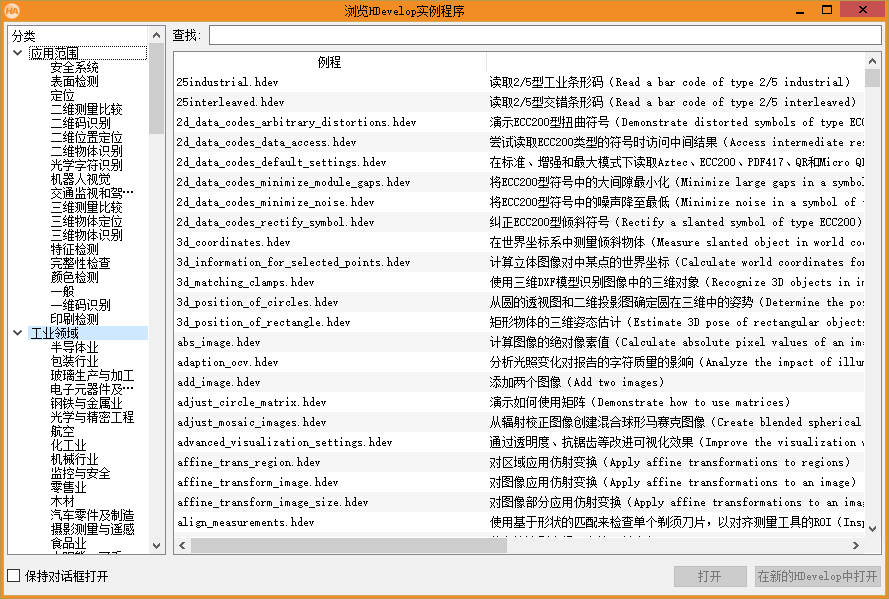
项目中经常遇到CSV文件的读写需求,其中的难点主要是CSV文件... 简介 本文的初衷是希望帮助那些有其它平台视觉算法开发经验的...
简介 本文的初衷是希望帮助那些有其它平台视觉算法开发经验的... 这篇文章主要简单记录一下C#项目的dll文件管理方法,以便后期...
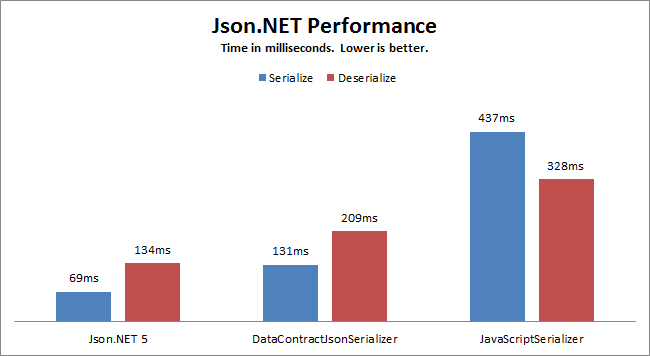
这篇文章主要简单记录一下C#项目的dll文件管理方法,以便后期... 在C#中的使用JSON序列化及反序列化时,推荐使用Json.NET——...
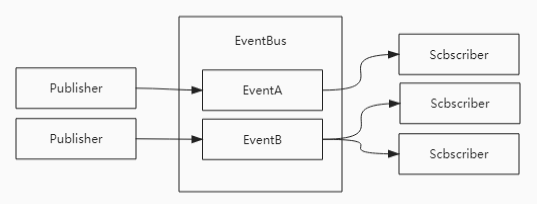
在C#中的使用JSON序列化及反序列化时,推荐使用Json.NET——... 事件总线是对发布-订阅模式的一种实现,是一种集中式事件处理...
事件总线是对发布-订阅模式的一种实现,是一种集中式事件处理... 通用翻译API的HTTPS 地址为https://fanyi-api.baidu.com/api...
通用翻译API的HTTPS 地址为https://fanyi-api.baidu.com/api...