我试图沿着包含一些贝塞尔曲线的CGPathRef动画图形,我希望动画从开始到结束具有平滑,恒定的速度.我遇到的是,每次碰到一个关键点时,动画就会缓慢进出.我尝试过使用不同的timingFunction和calculateMode设置,但我似乎无法找到合适的组合来完成工作.
这是我到目前为止所得到的:
-(void)animate
{
CAKeyframeAnimation *posAnim = [CAKeyframeAnimation animationWithKeyPath:@"position"];
posAnim.path = [self pathForAnimation];
posAnim.duration = 12.0;
posAnim.calculationMode = kCAAnimationPaced;
posAnim.fillMode = kCAFillModeBoth;
posAnim.removedOnCompletion = NO;
posAnim.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionLinear];
[image.layer addAnimation:posAnim forKey:@"posAnim"];
}
-(CGPathRef)pathForAnimation
{
CGMutablePathRef path;
CGPoint point;
CGPoint controlPoint1;
CGPoint controlPoint2;
path = CGPathCreateMutable();
point = CGPointMake(209.5f,24.5f);
CGPathMoveToPoint(path,NULL,point.x,point.y);
point = CGPointMake(249.5f,64.5f);
controlPoint1 = CGPointMake(232.5f,25.5f);
controlPoint2 = CGPointMake(249.5f,37.5f);
CGPathAddCurveToPoint(path,controlPoint1.x,controlPoint1.y,controlPoint2.x,controlPoint2.y,point.y);
point = CGPointMake(146.5f,301.5f);
controlPoint1 = CGPointMake(249.5f,91.5f);
controlPoint2 = CGPointMake(147.5f,258.5f);
CGPathAddCurveToPoint(path,458.5f);
controlPoint1 = CGPointMake(145.5f,344.5f);
controlPoint2 = CGPointMake(170.5f,418.5f);
CGPathAddCurveToPoint(path,point.y);
point = CGPointMake(18.5f,530.5f);
controlPoint1 = CGPointMake(122.5f,498.5f);
controlPoint2 = CGPointMake(18.5f,530.5f);
CGPathAddCurveToPoint(path,point.y);
return path;
}
为了它的价值,我尝试用直线替换曲线(使用CGPathAddLineToPoint),这给了我一个像我想要的恒定速度.但当然,如果可能,我宁愿拥有曲线.
我也尝试用timingFunctions数组替换timingFunction,但无济于事.
解决方法
您是否尝试将关键帧动画的calculateMode属性设置为kCAAnimationCubicPaced?该属性专门用于使动画遵循整个曲线的恒定步调.

 浅谈C/C++中的指针和数组(一)指针是C/C++...
浅谈C/C++中的指针和数组(一)指针是C/C++... 从两个例子分析C语言的声明 在读《C专家编程》一书的第三章时...
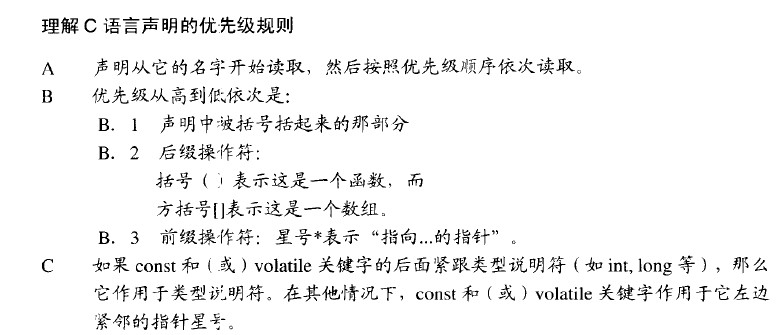
从两个例子分析C语言的声明 在读《C专家编程》一书的第三章时... C语言文件操作解析(三) 在前面已经讨论了文件打开操作,下面...
C语言文件操作解析(三) 在前面已经讨论了文件打开操作,下面...