例:
<button data-value="$'{@item.CustomerID}_{@item.CustomerType}'"></button>
结果:
$'{34645}_{71}'
预期:
34645_71
更新:
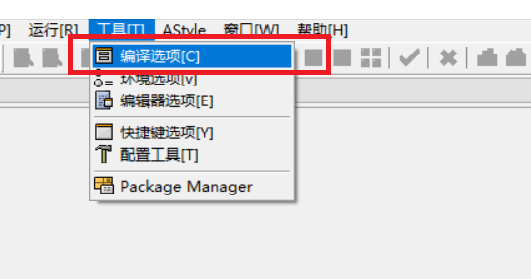
不得不启用C#6并为@ smdrager的最后两种技术安装适当的软件包.在VS2015>>单击项目菜单>>单击启用6#
解决方法
在您提供的示例中,不需要字符串插值.使用标准剃刀语法,您可以获得所需的结果:
<button data-value="@(item.CustomerID)_@item.CustomerType"></button>
这将产生< button data-value =“34567_123”>< / button>
插值的等价物将是:
@Html.Raw($"<button data-value='{item.CustomerID}_{item.CustomerType}'></button>")
但是你输掉了HTML编码以防止脚本注入(尽管你正在处理的数据类型似乎不太可能).
编辑:
如果你想变得古怪,你可以混合两者.
<button data-value="@($"{item.CustomerID}_{item.CustomerType}")"></button>
但这更加冗长,难以阅读.