一、Bootstrap介绍
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。本课时讲解 Bootstrap 的概念,并介绍 Bootstrap 应用场景和如何下载。
中文官方网站:http://www.bootcss.com/
二、入门例子创建
下面讲解如何来使用 Bootstrap,通过引入 Bootstrap,来实现一个最基本的入门例子。
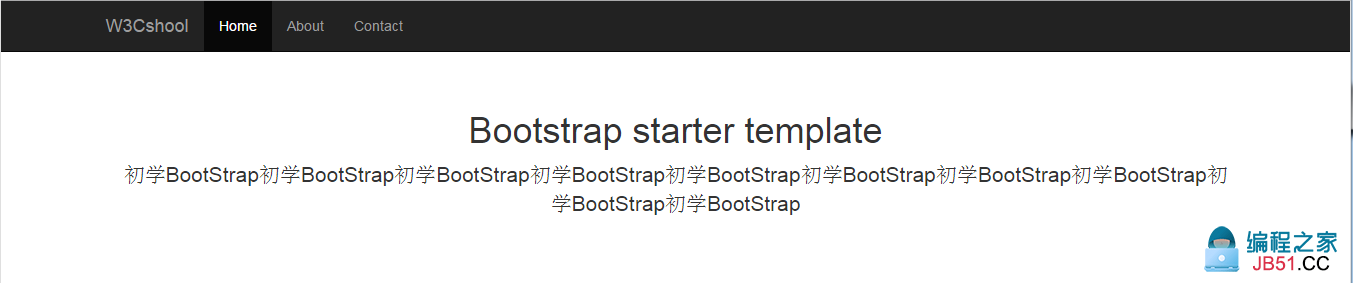
实现的效果如图所示:

代码如下:
<!DOCTYPE html> <htmlheadmeta charset="utf-8"/> title>Bootstrap 模板</name="viewport" content="width=device-width,initial-scale=1.0"link href="css/bootstrap.css" rel="stylesheet"style type="text/css"> body{padding-top:50px;} .starterpadding40px 15pxtext-align center} stylebodynav class="navbar navbar-inverse navbar-fixed-top" role="navigation"> div ="container"> ="navbar-header"> a ="#" class="navbar-brand">W3Cshooladivid="navbar"="collapse navbar-collapse"ul ="nav navbar-nav"> li ="active"><="#">Home></li>About>Contactulnav="starter"h1>Bootstrap starter templatep ="lead">初学BootStrap初学BootStrap初学BootStrap初学BootStrap初学BootStrap初学BootStrap初学BootStrap初学BootStrap初学BootStrap初学BootStrappscript src="js/jquery-1.11.3.min.js"script="js/bootstrap.min.js">
三、全局css样式-排版
主要来了解排版中的标题、页面主体、内联元素文本、对齐、大小写、地址等的使用。
实现效果:

实例代码:
>学习Bootstraph2h3h4small>欢迎您的到来P>hellohellohellohellohellohelloP abbr ="attribute">helloabbr>Hello World:欢迎来到mark>Bootstrap学习知识del> ="text-left">你好吗?="text-right"="text-center"="text-lowercase">hdofdo="text-uppercase">dfsodsfosdfo="text-capitalize">dsfsdwederttaddressstrong>Bootstrapbr> 北京市,海淀区 中关村大厦:10086 ="Phone">P:8888 8888="list-unstyled">1>2>3>

 前端工程师一般用的是Bootstrap的框架而不是样式,样式一般自...
前端工程师一般用的是Bootstrap的框架而不是样式,样式一般自... (1)modal声明一个模态框(2)modal-dialog定义模态框尺寸(...
(1)modal声明一个模态框(2)modal-dialog定义模态框尺寸(... 图片在Bootstrap版本3中,通过为图片添加 .img-responsive ...
图片在Bootstrap版本3中,通过为图片添加 .img-responsive ... 目录bootstrap-treeview使用小记零、写在前面的话一、功能说...
目录bootstrap-treeview使用小记零、写在前面的话一、功能说...