由于涉及的应用比较多,所以篇幅会很长。但可以确保各个版块相互独立,总共4个部分
1.数据绑定
2.DataGrid的增改删功能
3.DataGrid的分页实现
4.DataGrid的样式设计
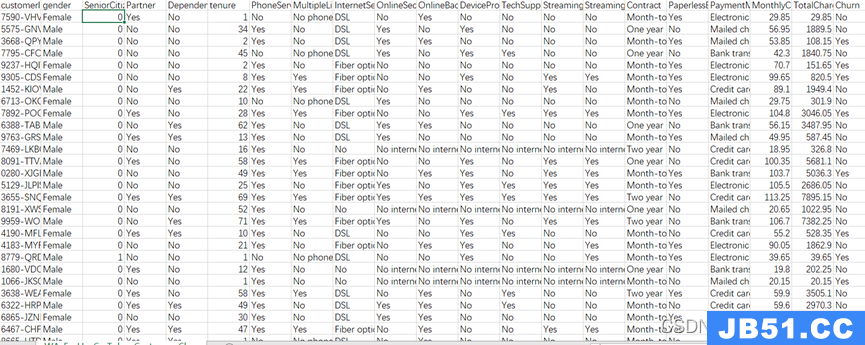
先上一张截图,让你大概知道自己需要的功能是否在这张图里有所实现。

PS:使用技术:WPF + ADO.NET Entity Framework
1.数据绑定(涉及DataGrid绑定和ComBox绑定)
在DataGrid 中同时包含“自动生成列”与“用户自定义列” 由属性AutoGenerateColumns控制。
默认情况下, DataGrid 将根据数据源自动生成列。 下图列出了生成的列类型。

如果AutoGenerateColumns="True" ,我们只需要如下几行代码
<DataGrid Name="dataGrid1" AutoGenerateColumns="True" />
后台dataGrid1.ItemsSource = infoList; //infoList为内容集合(这是我从数据库中获取的记录集合 类型为List<T>)
PS:因为这里给dataGrid1绑定了数据源,所以下面绑定的字段都是infoList中的字段名称,同样也对应着我数据表中的字段名。里面包含FID,公司名称,职员姓名,性别,年龄,职务。解释下,怕大家无法理解Binding 后面的值是如何来的了
显然这种数据绑定非常的容易,如果对表格要求不高,这中无疑是最简单方便的。
如果AutoGenerateColumns="False" 表格字段的显示就要靠我们手动去完成了。这个也是数据绑定的重点,因为实际应用中我们大多都是自定义去完成DataGrid的数据绑定。
接下来贴出代码(后面的所有功能都可以在此代码基础上添加和修改)
- <Window x:Class="CSDN_C.MainWindow"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:assembly="clr-namespace:System;assembly=mscorlib"
- xmlns:local="clr-namespace:Demo"
- Title="MainWindow" Loaded="Window_Loaded">
- Window.Resources>
- ObjectDataProvider x:Key="keySex" MethodName="GetValues" ObjectType="{x:Type assembly:Enum}" ObjectDataProvider.MethodParameters x:Type Type="local:Sex"></x:Type> <!--引用后台的枚举类型,为字段‘性别’提供数据源。上面引用了命名空间Demo-->
- ObjectDataProvider
- Grid>
- DataGrid Name="dataGrid1" AutoGenerateColumns="False"DataGrid.ColumnsDataGridTemplateColumn Header="操作" Width="40" DataGridTemplateColumn.CellTemplate DataTemplate CheckBox CheckBoxDataGridTemplateColumn DataGridTextColumn Header="公司名称" Width="80" Binding="{Binding 公司名称, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/>
- DataGridTextColumn Header="姓名" Width="80" Binding="{Binding 职员姓名,0); background-color:inherit; font-weight:bold">/>
- DataGridComboBoxColumn Header="sex" SelectedItembinding="{Binding 性别}" ItemsSource="{Binding Source={StaticResource keySex}}" <!--ComBox绑定,获取上面定义的资源keySex.绑定性别-->
- DataGridTextColumn Header="年龄" Width="80" Binding="{Binding 年龄,0); background-color:inherit; font-weight:bold">DataGridTextColumn Header="职务" Width="80" Binding="{Binding 职务,0); background-color:inherit; font-weight:bold">DataGrid Window>
- namespace Demo{
- /// <summary>
- /// MainWindow.xaml 的交互逻辑
- /// </summary>
- public enum Sex { 男,女 }; //注意 写在命名空间内 ,不要写在类里,否则台前local:Sex找不到路径
- }
当我们绑定好数据运行程序的时候,会发现 DataGridComboBoxColumn下拉框里虽然绑定了值,但是他不会默认显示出已经设定好的值。所以我们就可以摈弃这种现有的 DataGridComboBoxColumn,我们用DataGrid样板标签DataGridTemplateColumn。
我们在DataGridTemplateColumn标签里要用到2个控件,一个 TextBlock控件来显示内容,另一个ComBox来提供选择。
所以我们可以用如下代码替换掉
<DataGridComboBoxColumn Header="sex" SelectedItembinding="{Binding 性别}" ItemsSource="{Binding Source={StaticResource keySex}}"/>