相信每个做过网站的程序员都能写出比较整洁的页面,但是并不是每个人写出的页面都那么绚丽和好玩。其实,给自己的网页加点好玩的东西非常容易,下面是我收集到的或者以前使用过的一些javascript特效,觉得好的可以引用,觉得不好的可以飘过,简单几个脚本和熟悉设置,让你的网页动起来。闲话少说下面看例子。
1,文本框焦点
效果:获得焦点的时候有一段提示文字,没有获得焦点的时候为空。
代码:
<input type="text" value="请输入密码" onblur="if(value=='请输入密码'){value=''}" onfocus="if(value==''){value='请输入密码'}"/>
2. 鼠标移近移出
效果:靠近颜色或者图片发生变化,离开也是。
代码:
<input type="button" value="确定" onmouseout="this.style.color='blue'" onmouseover="this.style.color='red'"/>
3.使文字上下移动
效果:如同标题
代码:
<marqueue direction="up" srollamount="1" scrolldelay="1000" onmouseover="this.stop()" onmouseout="this.start()">我爱博客园!</marqueue>
4.状态栏上显示信息
效果:如同标题
备注:确保浏览器的状态栏打开。
代码:
<input type="button" value="我的状态可以显示在状态栏" onclick="window.status='我的状态可以显示在状态栏';return true;"/>
5.点击文字实现radio选项
效果:如同标题
代码:
<input type="radio" id="A1" name="sex"/><label for="A1">花木兰</label>
<input type="radio" id="A2" name="sex"/><label for="A2">卢俊义</label>6.font的点击事件
效果:点击文字,触发事件。
代码:
<font onclick="alert('纯爷们,你点了我!')">敢点我吗?</font>
7.打印网页
效果:打开打印对话框
代码:
<input type="button" value="打印这些货" onclick="window.print()">
8.显示文档的最后修改日期
效果:如标题
代码:
<script type="text/javascript">
function showModifyDate()
{ alert(document.lastModified); }
</script>
<input type="button" value="显示最后修改日期" onclick="showModifyDate()">9.根据选项改变背景
效果:如标题
代码:
<script type="text/javascript">
function bgchange(obj)
{ newColor=obj.options[obj.selectedIndex].text ;
document.bgcolor=newColor;
}
</script><select onchange="bgchange(this)">
<option>Red</option>
<option>blue</option></select>
10.刷新,前进,后退,全屏显示,转移到目标url
效果:如标题
代码:
<input type="button" value="刷新" onclick="history.go(0)"/>
<input type="button" value="前进" onclick="history.go(1)"/><input type="button" value="后退" onclick="history.go(-1)"/><input type="button" value="全屏" onclick="window.open(document.location,'url','fullscreen')"/><input type="button" value="跳转" onclick="javascript:window.location='目标地址'"/>11.实时显示时间
效果:页面中动态显示时间
代码:
<script type="text/javascript">
window.onload= function()
{ setInterval("document.form1.textlock.value=(new Date);",1000);
}
</script>
<textarea id="textlock" rows=5 cols=40></textarea>
12.设为首页
<a onclick="this.style.behavior='url(#default#homepage)';this.setHomePage('http://www.sc-lyjs.com/');" target="" >设为首页</a>
13.增加到收藏夹
<script></script>
function addfavorite()
{
var title="博客园";//加入收藏的标题
var url="http://www.cnblogs.com/";//加入收藏的URL
var desc="博客园";
if (window.sidebar)
{
window.sidebar.addPanel(title,url,desc); //判断为火狐浏览器
}
else if( document.all )
{ //判断为IE浏览器
window.external.AddFavorite( url,title);
}
else if( window.opera && window.print )
{ //not support Now
return true;
}
}
<a onclick="addfavorite()" target="">加入收藏</a>
以上是我收集和使用的比较多的,以后有用到什么特效。一定贴出来跟大家分享。

 引言 本文从Linux小白的视角, 在CentOS 7.x服务器上搭建一个...
引言 本文从Linux小白的视角, 在CentOS 7.x服务器上搭建一个... 引言: 多线程编程/异步编程非常复杂,有很多概念和工具需要...
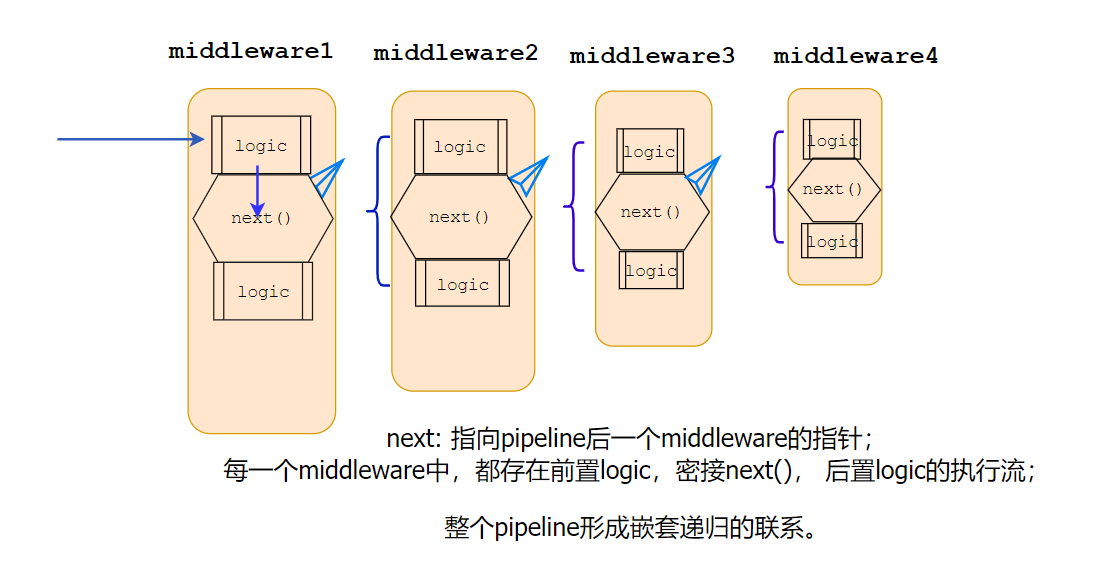
引言: 多线程编程/异步编程非常复杂,有很多概念和工具需要... 一. 宏观概念 ASP.NET Core Middleware是在应用程序处理管道...
一. 宏观概念 ASP.NET Core Middleware是在应用程序处理管道... 背景 在.Net和C#中运行异步代码相当简单,因为我们有时候需要...
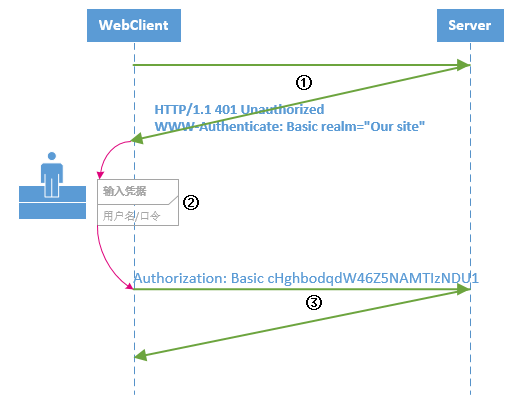
背景 在.Net和C#中运行异步代码相当简单,因为我们有时候需要... HTTP基本认证 在HTTP中,HTTP基本认证(Basic Authenticatio...
HTTP基本认证 在HTTP中,HTTP基本认证(Basic Authenticatio... 1.Linq 执行多列排序 OrderBy的意义是按照指定顺序排序,连续...
1.Linq 执行多列排序 OrderBy的意义是按照指定顺序排序,连续...