我的MVC站点中有以下文件夹结构:
— Content — Notebook — css
— Content — Notebook — fonts
内容直接位于网站的根目录下.在我的css文件夹中,我有一个具有相对路径的文件
url(‘../fonts/fontawesome-webfont.woff?v=4.0.3’)
我的包目前看起来像:
bundles.Add(new StyleBundle("~/bundles/Content/Notebook/css").Include(
"~/Content/Notebook/css/animate.css","~/Content/Notebook/css/font.css","~/Content/Notebook/css/font-awesome.min.css","~/Content/Notebook/css/app.css"
));
这是使用
@Styles.Render("~/bundles/Content/Notebook/css")
这适用于css文件,但字体文件没有加载,我看到它在这里寻找http://localhost/MySite/bundles/Content/fonts/fontawesome-webfont.woff?v = 4.0.3
我看到了,然后尝试将我的包名改为
~/Content/Notebook/css
如果我从名称中删除“捆绑”,我认为这将获得相对的工作路径,
但这样做会导致css文件无法加载.为什么不加载css文件?如果我将“捆绑”这个词带回了它再次起作用的名称.还有任何想法如何让字体与捆绑一起加载?
解决方法
当你这样做:
url('../fonts/fontawesome-webfont.woff?v=4.0.3')
你是指通过相对路径的字体.如果你把你的CSS包放在/ bundles / Content / Notebook / css,那么它会查看bundle / content / fonts,因为这是你的相对路径和浏览器看到你的css文件的位置的组合.
一些可能的选择(或者):
>更改捆绑路径:
bundles.Add(new StyleBundle("~/Content/Notebook/css") ...
(the reason your css files didn't load when you removed bundles was that you didn't change the name of the stylebundle)
和
@Styles.Render("~/Content/Notebook/css")
>使用绝对路径引用字体:
url('/Content/notebook/fonts/fontawesome-webfont.woff?v=4.0.3')

 引言 本文从Linux小白的视角, 在CentOS 7.x服务器上搭建一个...
引言 本文从Linux小白的视角, 在CentOS 7.x服务器上搭建一个... 引言: 多线程编程/异步编程非常复杂,有很多概念和工具需要...
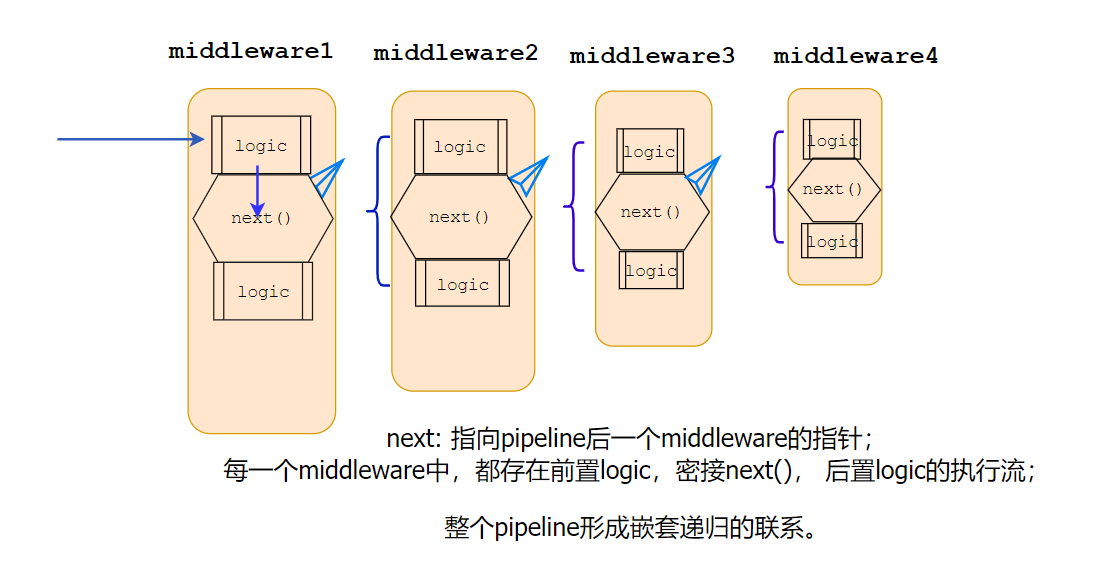
引言: 多线程编程/异步编程非常复杂,有很多概念和工具需要... 一. 宏观概念 ASP.NET Core Middleware是在应用程序处理管道...
一. 宏观概念 ASP.NET Core Middleware是在应用程序处理管道... 背景 在.Net和C#中运行异步代码相当简单,因为我们有时候需要...
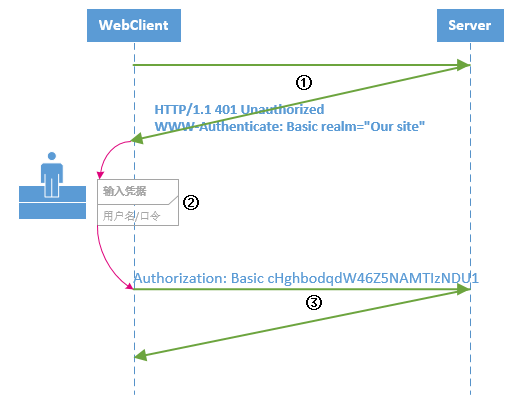
背景 在.Net和C#中运行异步代码相当简单,因为我们有时候需要... HTTP基本认证 在HTTP中,HTTP基本认证(Basic Authenticatio...
HTTP基本认证 在HTTP中,HTTP基本认证(Basic Authenticatio... 1.Linq 执行多列排序 OrderBy的意义是按照指定顺序排序,连续...
1.Linq 执行多列排序 OrderBy的意义是按照指定顺序排序,连续...