有没有办法在asp.net mvc中提交部分视图表,而不重新加载父页面,但是将部分视图重新加载到新状态?类似于knockout.js如何更新使用数据绑定。
我的数据表呈现一个可变数量的列/名称,所以我不认为knockout.js是这个选项,所以我试图使用部分视图。
解决方法
不是没有jQuery。
你要做的是把你的部分放在一个div,像:
<div id="partial">
@Html.Partial("YourPartial")
</div>
然后,要更新(例如使用id按钮单击一个按钮),您可以执行以下操作:
$("#button").click(function () {
$.ajax({
url: "YourController/GetData",type: "get",data: $("form").serialize(),//if you need to post Model data,use this
success: function (result) {
$("#partial").html(result);
}
});
}
那么你的行动看起来就像:
public ActionResult GetData(YourModel model) //that's if you need the model
{
//do whatever
return View(model);
}

 引言 本文从Linux小白的视角, 在CentOS 7.x服务器上搭建一个...
引言 本文从Linux小白的视角, 在CentOS 7.x服务器上搭建一个... 引言: 多线程编程/异步编程非常复杂,有很多概念和工具需要...
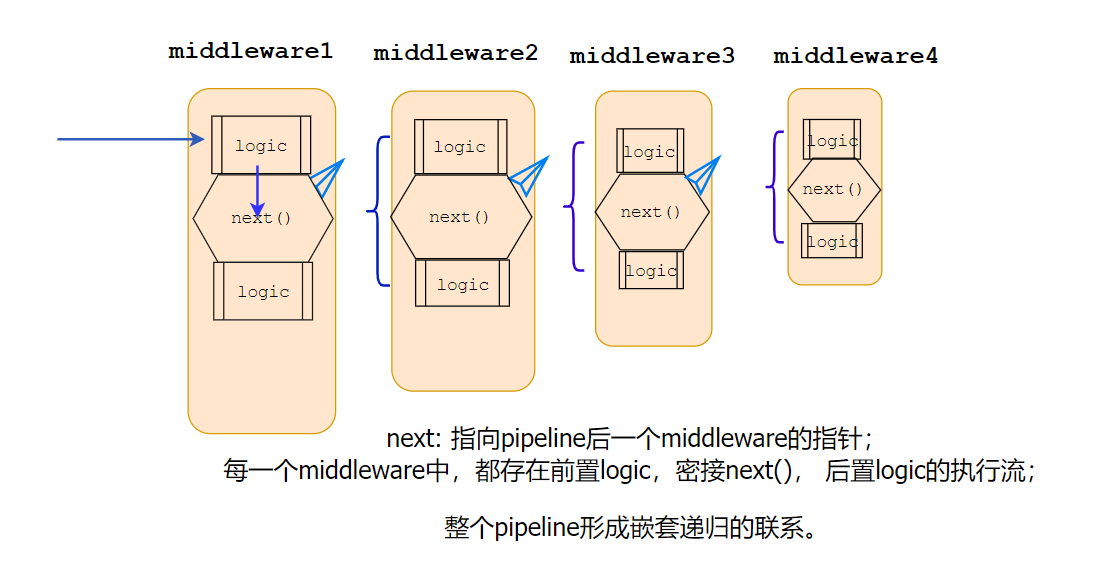
引言: 多线程编程/异步编程非常复杂,有很多概念和工具需要... 一. 宏观概念 ASP.NET Core Middleware是在应用程序处理管道...
一. 宏观概念 ASP.NET Core Middleware是在应用程序处理管道... 背景 在.Net和C#中运行异步代码相当简单,因为我们有时候需要...
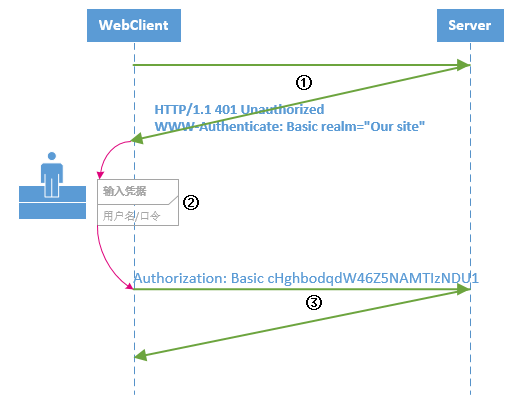
背景 在.Net和C#中运行异步代码相当简单,因为我们有时候需要... HTTP基本认证 在HTTP中,HTTP基本认证(Basic Authenticatio...
HTTP基本认证 在HTTP中,HTTP基本认证(Basic Authenticatio... 1.Linq 执行多列排序 OrderBy的意义是按照指定顺序排序,连续...
1.Linq 执行多列排序 OrderBy的意义是按照指定顺序排序,连续...