模板页Layout.cshtml代码(路径"~/Views/Backstage/MachineMng/Layout.cshtml"):

@{ ViewBag.Title = "货机管理"; } <!DOCTYPE html> <htmlhead> title>@ViewBag.Title</style type="text/css"> body { font-size: 12px; padding 0 margin background-color #666; } .ul-menu float left margin-left 3px .ul-menu li float list-style none margin padding width 45px height 25px line-height text-align center margin-right 20px border solid 1px #999 cursor pointer; } stylescript ="text/javascript" src="~/Scripts/jquery-1.8.2.js"></script="text/javascript"> function gotourl(url) { window.location = url; } > bodydiv ="width: 960px; margin: auto; background-color: #fff; padding: 7px;"> ="height: 110px; border: solid 1px #999;"> ="float: left; width: 105px; height: 65px; margin: 3px; text-align: center; border: solid 1px #999;"> ="font-size: 16px; margin-top: 12px;"> IMU br /> 120×90 div="float: right; padding: 5px; margin-top: 5px;"="float: left;" 欢迎您,span>XXX 【退出】 ="float: left; margin-left: 50px;" @{ string[] weekDays = { "星期天","星期一","星期二","星期三","星期四","星期五","星期六" }; } 当前时间 @DateTime.Now.ToString("yyyy-MM-dd(" + weekDays[(int)DateTime.Now.DayOfWeek] + ")HH:mm") ="float: left; margin-left: 50px; margin-right: 5px;" 帮助中心 ="margin-top: 76px;"ul class="ul-menu"> li onclick="gotourl('@Url.Content("~/Backstage/MachineMng/MachineInfo/Index")')">货机li~/Backstage/MachineMng/StartCargo/Index")')">运营>交易>系统ul> @RenderBody() >
模板页RoadSetLayout.cshtml代码:(路径"~/Views/Backstage/MachineMng/RoadSetLayout.cshtml"):

@{ ViewBag.Title = "货道设置"; Layout = Url.Content("~/Views/Backstage/MachineMng/Layout.cshtml"); } .div-button1 width 120px height 35px border 18px line-height text-align cursor .div-button2 30px 14px .div-arrow 55px padding-top 5px .div-arrow2 22px 6px 10px="~/Scripts/My97DatePicker/WdatePicker.js" $( () { }); ="height: 200px; border: solid 1px #999; border-top: 0;"="float: left; width: 200px; height: 150px; border: solid 1px #999; margin: 20px; padding: 5px;"="text-align: center; font-size: 18px; line-height: 25px; padding-top: 10px;" 货机现在运行正常 连续运行3天 72小时 ="padding-top: 10px; line-height: 20px;" 货机数据已经与平台数据同步,无需插数据盘。 请插入数据盘完成数据同步更新/数据盘已插入,数据传输完成10% ="float: right; width: 600px; height: 160px; margin: 20px; margin-right: 50px;"="div-button1" style="margin-left: 100px; cursor: default; background-color: #eee;" 暂停货机 ~/Backstage/MachineMng/StartCargo/Index")')" class="margin-left: 50px;" 启动货机 ="float: left; width: 100%; height: 33px; line-height: 33px; text-align: center;"="float: left; margin-left: 100px;" 货机暂停才可以进行以下操作:以下操作完成须启动货机 ="float: left; width: 100%; height: 60px; line-height: 60px; text-align: center;"="div-arrow"="margin-left: 150px;"img alt=""="@Url.Content("~/Images/Cargo/roadset_arrow_down.png")" /> ="margin-left: 160px;"img ~/Images/Cargo/roadset_arrow_up.png")" ="div-button2" onclick~/Backstage/MachineMng/RoadSet/Index")')" style 商品货道设置 ="div-arrow2"=""~/Images/Cargo/roadset_arrow_right.png")" /> ="margin-left: 5px;" 现金管理理 货机运维 @RenderBody() >
Index页面代码(路径"~/Views/Backstage/MachineMng/RoadSet/Index.cshtml"):

@{ ViewBag.Title = "货道设置"; Layout = Url.Content("~/Views/Backstage/MachineMng/RoadSetLayout.cshtml"); } link ="text/css" href="~/Scripts/jquery-easyui-1.4.1/themes/default/easyui.css" rel="stylesheet" /> .div-box solid 1px #f5f5f5 148px 97px #f5f5f5 default .div-box div margin-top 15px margin-left 9px 80px font-size 16px font-family 黑体 .ul-instructions 200px margin-top margin-bottom .ul-instructions li .ul-instructions li div float; .div-road 130px 100px .table-road #ffff00 .div-highlight solid 1px #6dbde4 !important #dceaf2 !important .img-btn .img-btn2 .table-addroads 100% .table-addroads tr td:first-child right .table-addroads tr td .input-green green="~/Scripts/jquery-easyui-1.4.1/jquery.easyui.min.js"="~/Scripts/SimpoWindow.js" () { $("#tdboxs).load(Boxs?cargoCode=" + '@ViewBag.cargoCode' &t=new Date().valueOf(), (data) { $(.div-box:first).click(); }); }); //显示货柜的货道 showBox(obj,boxId) { $(.div-box).removeClass(div-highlight); $(obj).addClass(); $(#divfloorsFloors?boxId=+ boxId Date().valueOf()); } 添加货柜 addbox(addType) { if (confirm(确定添加?)) { var cargoCode = ; floorType $(input[name='floorType']:checked).val(); $.ajax({ type: POST,url: @Url.Content(~/BackstageMachineMngRoadSetAddBox)addType: addType,1)">cargoCode: cargoCode,1)">floorType: floorType },success: (d) { data eval(( d ); (data.ok) { $( (data) { (addType == 1) { $().click(); } else { $(.div-box:last).click(); } }); } { alert(添加失败: data.msg); } },error: () { alert(添加失败); } }); } } 删除货柜 delbox(addType) { 确定删除?; $.ajax({ type: DelBox: cargoCode },1)"> (data) { (data ok) { ) { $().remove(); } { $().remove(); } $().click(); } 删除失败 data); } },1)">添加货道 addroad(obj,boxId,floor) { $.ajax({ type: AddRoadboxId: boxId,1)">floor: floor },1)"> (d) { ); (data.ok) { td $(obj).parent().parent().parent().parent().find(td:first); td.find(#divroads_ floor).load(Roads?boxId=&floor= floor Date().valueOf()); roadNum parseInt(td.find(.span-roadNum).text(),1)">10).html((roadNum ).toString()); } { alert( data.msg); } },1)"> () { alert(); } }); } 删除货道 delroad(obj,floor) { )) { $.ajax({ type: DelRoad); td.find(.div-road:last).remove(); ); (roadNum > 0) { td.find(- ).toString()); } } 添加货道层 addfloor(obj,boxId) { $.ajax({ type: AddFloor: boxId },1)"> (data.ok) { $( div $(obj).parent().parent(); floorNum parseInt(div.find(.span-floorNum); div.find().html((floorNum 删除货道层 delfloor(obj,boxId) { $(obj).parent().parent().parent(); (div.find(.table-floor).length < 2) return; DelFloor); (data.ok) { div.find(.table-floor:last); div.find().toString()); } 删除失败:批量添加货道 addroads(obj,floor) { SimpoWin.showWin2(更换货箱addroads240170); windiv #addroads); btnOK windiv.find(input[type='button']); btnOK.bind(click () { select[name='roadNum']).find(option:selected).val(); roadSpec select[name='roadSpec']).val(); $.ajax({ type: AddRoads: floor,1)">roadNum: roadNum,1)">roadSpec: roadSpec },1)"> (data.ok) { $(obj).parent().parent(); td.find( Date().valueOf()); td.find().html(data.roadNum.toString()); } ); } }); btnOK.unbind(); SimpoWin.closeWin2(); }); } ="height: 30px; line-height: 30px; padding-top: 5px; border-left: solid 1px #999; border-right: solid 1px #999; text-align: center;" 客户喜好 ~/Images/Cargo/roadset_arrow_longright.png")" 商品 选择货道 摆放商品 完成货道商品绑定 id="divbox"="border: solid 1px #999; border-top: 0; border-bottom: none;"table cellpadding="0" cellspacing="border-collapse: collapse; width: 100%;"trtd ="width: 260px;"="ul-instructions"> > ="height: 25px; width: 25px; background-color: yellow;"="height: 25px; margin-left: 10px;">黄色:表示更换货道="height: 25px; width: 25px; background-color: green;">绿色:表示上货数量="height: 25px; width: 25px; background-color: red;">红色:表示现有商品数="height: 25px; width: 25px; background-color: gray;">灰色:表示最大商品数="height: 23px; width: 23px; border: solid 1px #000; text-align: center;">调>调:表示调换本商品>换>换:表示更换商品种类td="text-align: center; margin-top: 25px;"="addbox(1)" alt class="img-btn"~/Images/Cargo/roadset_add.png")" /> ="margin-top: 50px; text-align: center;"="delbox(1)"~/Images/Cargo/roadset_Del.png")" <!--货柜--> ="tdboxs"> ="addbox(2)"="delbox(2)" ="text-align: right;"input name="floorType" value="1" type="radio" checked="checked" />横箱="radio" />竖箱table货道层--> ="divfloors" 分隔线 ------------------------------------------------------------------------------------更换货箱="addroads"="display: none;"="padding: 10px;"="table-addroads" cellpadding="border-collapse: collapse;"="width: 80px;">货道数:select ="roadNum"option value="4">4货道option="6">6货道="8">8货道="10">10货道select>货道型号:="roadSpec"="C25/80">C25/80="C10/50">C10/50="C30/85">C30/85="C15/75">C15/75colspan="2"="text-align: center;"="button"="确定" /> 批量更换货道="replaceRoadSpec"更换单个货道="replaceRoadSpecSingle">当前货道:="currentRoadSpec">
效果图:



 引言 本文从Linux小白的视角, 在CentOS 7.x服务器上搭建一个...
引言 本文从Linux小白的视角, 在CentOS 7.x服务器上搭建一个... 引言: 多线程编程/异步编程非常复杂,有很多概念和工具需要...
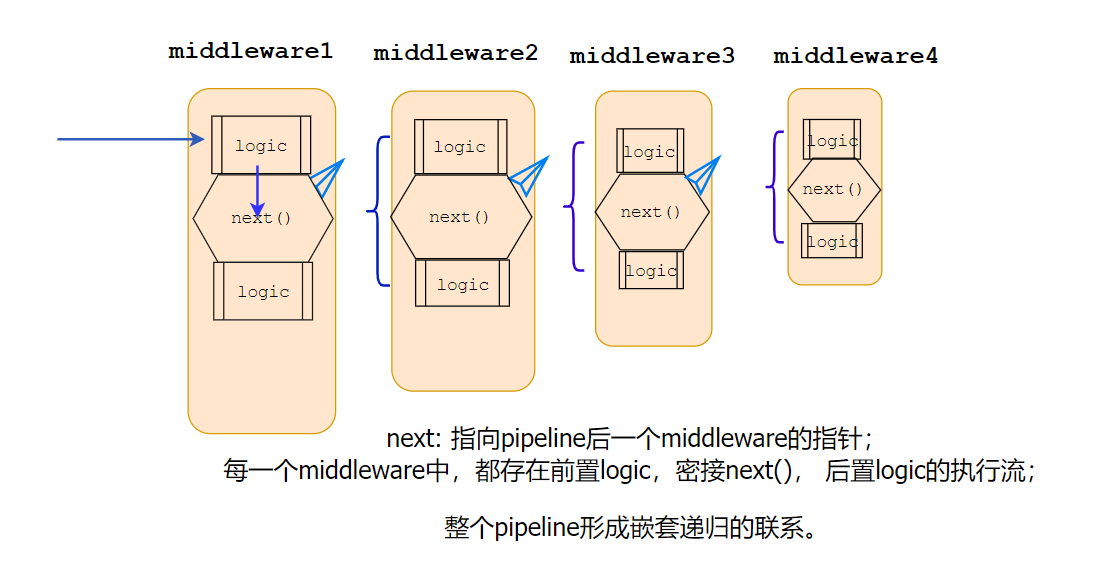
引言: 多线程编程/异步编程非常复杂,有很多概念和工具需要... 一. 宏观概念 ASP.NET Core Middleware是在应用程序处理管道...
一. 宏观概念 ASP.NET Core Middleware是在应用程序处理管道... 背景 在.Net和C#中运行异步代码相当简单,因为我们有时候需要...
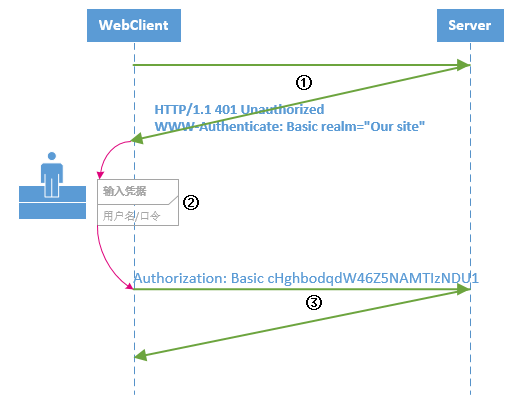
背景 在.Net和C#中运行异步代码相当简单,因为我们有时候需要... HTTP基本认证 在HTTP中,HTTP基本认证(Basic Authenticatio...
HTTP基本认证 在HTTP中,HTTP基本认证(Basic Authenticatio... 1.Linq 执行多列排序 OrderBy的意义是按照指定顺序排序,连续...
1.Linq 执行多列排序 OrderBy的意义是按照指定顺序排序,连续...