以前使用ASP.NET WebForm开发时,喜欢使用Repeater控件嵌套的方式开发前台页面,这样就不用JS拼接HTML或者后台拼接HTML了,写出的HTML页面美观、简捷、易于维护,由于不用JS拼接HTML,所以JS写的也很少。
最近使用ASP.NET MVC开发,前台页面的功能比较复杂,每次刷新整个页面的话体验会很差,所以通过JS控制页面元素,实现局部刷新。刚开始使用的方法是通过JS在前台拼接HTML,结果JS写的很长,要命的事,每增加一个新功能,都要拼接很长的HTML,结果页面的JS越写越多。考虑到后期可能难以维护,所以花了半天的时间,对页面进行了大改,把这一个页面拆分成了四个页面,通过jQuery的load方法实现局部更新,修改之后页面清爽多了。
本来想使用ASP.NET MVC的PartialView实现,结果路由的问题遇到点麻烦。最后发现直接使用View也可以,就用View实现了,效果是一样的,不必太钻牛角尖。
模板页面代码(用了两层Layout嵌套):
Layout.cshtml页面代码:

@{ ViewBag.Title = "货机管理"; } <!DOCTYPE html> <htmlhead> title>@ViewBag.Title</style type="text/css"> body { font-size: 12px; padding 0 margin background-color #666; } .ul-menu float left margin-left 3px .ul-menu li float list-style none margin padding width 45px height 25px line-height text-align center margin-right 20px border solid 1px #999 cursor pointer; } stylescript ="text/javascript" src="~/Scripts/jquery-1.8.2.js"></script="text/javascript"> function gotourl(url) { window.location = url; } > bodydiv ="width: 960px; margin: auto; background-color: #fff; padding: 7px;"> ="height: 110px; border: solid 1px #999;"> ="float: left; width: 105px; height: 65px; margin: 3px; text-align: center; border: solid 1px #999;"> ="font-size: 16px; margin-top: 12px;"> IMU br /> 120×90 div="float: right; padding: 5px; margin-top: 5px;"="float: left;" 欢迎您,span>XXX 【退出】 ="float: left; margin-left: 50px;" @{ string[] weekDays = { "星期天","星期一","星期二","星期三","星期四","星期五","星期六" }; } 当前时间 @DateTime.Now.ToString("yyyy-MM-dd(" + weekDays[(int)DateTime.Now.DayOfWeek] + ")HH:mm") ="float: left; margin-left: 50px; margin-right: 5px;" 帮助中心 ="margin-top: 76px;"ul class="ul-menu"> li onclick="gotourl('@Url.Content("~/Backstage/MachineMng/MachineInfo/Index")')">货机li~/Backstage/MachineMng/StartCargo/Index")')">运营>交易>系统ul> @RenderBody() >
RoadSetLayout.cshtml页面代码:

@{ ViewBag.Title = "货道设置"; Layout = Url.Content("~/Views/Backstage/MachineMng/Layout.cshtml"); } .div-button1 width 120px height 35px border 18px line-height text-align cursor .div-button2 30px 14px .div-arrow 55px padding-top 5px .div-arrow2 22px 6px 10px="~/Scripts/My97DatePicker/WdatePicker.js" $( () { }); ="height: 200px; border: solid 1px #999; border-top: 0;"="float: left; width: 200px; height: 150px; border: solid 1px #999; margin: 20px; padding: 5px;"="text-align: center; font-size: 18px; line-height: 25px; padding-top: 10px;" 货机现在运行正常 连续运行3天 72小时 ="padding-top: 10px; line-height: 20px;" 货机数据已经与平台数据同步,无需插数据盘。 请插入数据盘完成数据同步更新/数据盘已插入,数据传输完成10% ="float: right; width: 600px; height: 160px; margin: 20px; margin-right: 50px;"="div-button1" style="margin-left: 100px; cursor: default; background-color: #eee;" 暂停货机 ~/Backstage/MachineMng/StartCargo/Index")')" class="margin-left: 50px;" 启动货机 ="float: left; width: 100%; height: 33px; line-height: 33px; text-align: center;"="float: left; margin-left: 100px;" 货机暂停才可以进行以下操作:以下操作完成须启动货机 ="float: left; width: 100%; height: 60px; line-height: 60px; text-align: center;"="div-arrow"="margin-left: 150px;"img alt=""="@Url.Content("~/Images/Cargo/roadset_arrow_down.png")" /> ="margin-left: 160px;"img ~/Images/Cargo/roadset_arrow_up.png")" ="div-button2" onclick~/Backstage/MachineMng/RoadSet/Index")')" style 商品货道设置 ="div-arrow2"=""~/Images/Cargo/roadset_arrow_right.png")" /> ="margin-left: 5px;" 现金管理理 货机运维 @RenderBody() >
Index.cshtml页面代码:

@{ ViewBag.Title = "货道设置"; Layout = Url.Content("~/Views/Backstage/MachineMng/RoadSetLayout.cshtml"); } link ="text/css" href="~/Scripts/jquery-easyui-1.4.1/themes/default/easyui.css" rel="stylesheet" /> .div-box solid 1px #f5f5f5 148px 97px #f5f5f5 default .div-box div margin-top 15px margin-left 9px 80px font-size 16px font-family 黑体 .ul-instructions 200px margin-top margin-bottom .ul-instructions li .ul-instructions li div float; .div-road 130px 100px .table-road #ffff00 .div-highlight solid 1px #6dbde4 !important #dceaf2 !important .img-btn .img-btn2 .table-addroads 100% .table-addroads tr td:first-child right .table-addroads tr td .input-green green="~/Scripts/jquery-easyui-1.4.1/jquery.easyui.min.js"="~/Scripts/SimpoWindow.js" () { $("#tdboxs).load(Boxs?cargoCode=" + '@ViewBag.cargoCode' &t=new Date().valueOf(), (data) { $(.div-box:first).click(); }); }); //显示货柜的货道 showBox(obj,boxId) { $(.div-box).removeClass(div-highlight); $(obj).addClass(); $(#divfloorsFloors?boxId=+ boxId Date().valueOf()); } 添加货柜 addbox(addType) { if (confirm(确定添加?)) { var cargoCode = ; floorType $(input[name='floorType']:checked).val(); $.ajax({ type: POST,url: @Url.Content(~/BackstageMachineMngRoadSetAddBox)addType: addType,1)">cargoCode: cargoCode,1)">floorType: floorType },success: (d) { data eval(( d ); (data.ok) { $( (data) { (addType == 1) { $().click(); } else { $(.div-box:last).click(); } }); } { alert(添加失败: data.msg); } },error: () { alert(添加失败); } }); } } 删除货柜 delbox(addType) { 确定删除?; $.ajax({ type: DelBox: cargoCode },1)"> (data) { (data ok) { ) { $().remove(); } { $().remove(); } $().click(); } 删除失败 data); } },1)">添加货道 addroad(obj,boxId,floor) { $.ajax({ type: AddRoadboxId: boxId,1)">floor: floor },1)"> (d) { ); (data.ok) { td $(obj).parent().parent().parent().parent().find(td:first); td.find(#divroads_ floor).load(Roads?boxId=&floor= floor Date().valueOf()); roadNum parseInt(td.find(.span-roadNum).text(),1)">10).html((roadNum ).toString()); } { alert( data.msg); } },1)"> () { alert(); } }); } 删除货道 delroad(obj,floor) { )) { $.ajax({ type: DelRoad); td.find(.div-road:last).remove(); ); (roadNum > 0) { td.find(- ).toString()); } } 添加货道层 addfloor(obj,boxId) { $.ajax({ type: AddFloor: boxId },1)"> (data.ok) { $( div $(obj).parent().parent(); floorNum parseInt(div.find(.span-floorNum); div.find().html((floorNum 删除货道层 delfloor(obj,boxId) { $(obj).parent().parent().parent(); (div.find(.table-floor).length < 2) return; DelFloor); (data.ok) { div.find(.table-floor:last); div.find().toString()); } 删除失败:批量添加货道 addroads(obj,floor) { SimpoWin.showWin2(更换货箱addroads240170); windiv #addroads); btnOK windiv.find(input[type='button']); btnOK.bind(click () { select[name='roadNum']).find(option:selected).val(); roadSpec select[name='roadSpec']).val(); $.ajax({ type: AddRoads: floor,1)">roadNum: roadNum,1)">roadSpec: roadSpec },1)"> (data.ok) { $(obj).parent().parent(); td.find( Date().valueOf()); td.find().html(data.roadNum.toString()); } ); } }); btnOK.unbind(); SimpoWin.closeWin2(); }); } ="height: 30px; line-height: 30px; padding-top: 5px; border-left: solid 1px #999; border-right: solid 1px #999; text-align: center;" 客户喜好 ~/Images/Cargo/roadset_arrow_longright.png")" 商品 选择货道 摆放商品 完成货道商品绑定 id="divbox"="border: solid 1px #999; border-top: 0; border-bottom: none;"table cellpadding="0" cellspacing="border-collapse: collapse; width: 100%;"trtd ="width: 260px;"="ul-instructions"> > ="height: 25px; width: 25px; background-color: yellow;"="height: 25px; margin-left: 10px;">黄色:表示更换货道="height: 25px; width: 25px; background-color: green;">绿色:表示上货数量="height: 25px; width: 25px; background-color: red;">红色:表示现有商品数="height: 25px; width: 25px; background-color: gray;">灰色:表示最大商品数="height: 23px; width: 23px; border: solid 1px #000; text-align: center;">调>调:表示调换本商品>换>换:表示更换商品种类td="text-align: center; margin-top: 25px;"="addbox(1)" alt class="img-btn"~/Images/Cargo/roadset_add.png")" /> ="margin-top: 50px; text-align: center;"="delbox(1)"~/Images/Cargo/roadset_Del.png")" <!--货柜--> ="tdboxs"> ="addbox(2)"="delbox(2)" ="text-align: right;"input name="floorType" value="1" type="radio" checked="checked" />横箱="radio" />竖箱table货道层--> ="divfloors" 分隔线 ------------------------------------------------------------------------------------更换货箱="addroads"="display: none;"="padding: 10px;"="table-addroads" cellpadding="border-collapse: collapse;"="width: 80px;">货道数:select ="roadNum"option value="4">4货道option="6">6货道="8">8货道="10">10货道select>货道型号:="roadSpec"="C25/80">C25/80="C10/50">C10/50="C30/85">C30/85="C15/75">C15/75colspan="2"="text-align: center;"="button"="确定" /> 批量更换货道="replaceRoadSpec"更换单个货道="replaceRoadSpecSingle">当前货道:="currentRoadSpec">
Index.cshtml页面中有两个局部页面Boxs.cshtml和Floors.cshtml,Floors.cshtml页面中有一个局部页面Roads.cshtml,代码如下:
Boxs.cshtml页面代码:

@using System.Data; @using DAL; @{ BoxInfoDal boxInfoDal = new BoxInfoDal(); string cargoCode = ViewBag.cargoCode; DataTable dtLeftBox = boxInfoDal.GetListByBoxCodeDesc(cargoCode,1); DataTable dtRightBox = boxInfoDal.GetList(cargoCode,2); } @foreach (System.Data.DataRow dr in dtLeftBox.Rows) { ="div-box"="showBox(this,'@dr["id"].ToString()')"="background: url(@Url.Content("~/Images/Cargo/yougui.png")) no-repeat;" @boxInfoDal.GetName(dr["cargoCode"].ToString()) } ="divMainBox"="float: left; height: 150px; width: 99px;"~/Images/Cargo/zhugui.png")" /> @foreach (System.Data.DataRow dr in dtRightBox.Rows) { }
Floors.cshtml页面代码:

@using System.Data; @using DAL; @{ BoxInfoDal boxInfoDal = new BoxInfoDal(); string boxId = ViewBag.boxId; DataRow drBox = boxInfoDal.Get(boxId).Rows[0]; string boxCode = drBox["cargoCode"].ToString(); string floorNum = drBox["floorNum"].ToString(); string floorType = drBox["floorType"].ToString(); } $( () { $(input[name='floorType'][value=' @floorType ']).attr(checked); for ( i ; i <= parseInt(@floorNum) ; i++) { $( i).load(@boxId批量操作 $(#batchoperation).change( () { ($(this).val() 更换货道) { SimpoWin.showWin2(批量更换货道replaceRoadSpec140); #replaceRoadSpec); ); btnOK.bind( () { ).val(); ; $.ajax({ type: ReplaceRoadSpec (d) { ); (data.ok) { Date().valueOf()); } } { alert( data.msg); } setbatchsel();还原批量操作下拉框 },1)"> () { setbatchsel(); alert(); } }); btnOK.unbind(); SimpoWin.closeWin2(); }); } 批量更换货箱ReplaceRoads); }); } }); }); 还原批量操作下拉框 setbatchsel() { $(option[value='批量操作']selected); } 确定上货 addgoods(obj,boxId) { $(obj).parent().parent().parent(); inputs div.find(.addgoods); ""; inputs.each( input (parseInt(input.val(),1)">) { data += input.attr(roadid input.val() ; } }); ) { alert(请填写上货数量; } data data.substr(确定上货吗?)) { $.ajax({ type: AddGoodsdata: data },1)">) { $( Date().valueOf()); } alert(上货成功); } 上货失败: data.msg); } setbatchsel(); },1)"> () { setbatchsel(); alert(上货失败); } }); } } ="border-left: solid 1px #999; border-right: solid 1px #999; border-top: 0;"="padding: 10px; height: 20px; border-bottom: solid 1px #000;"="float: left; height: 20px; line-height: 20px;" 设置 @boxInfoDal.GetName(boxCode) 货道层数: span ="span-floorNum">@floorNum层 ="float: left; height: 20px;"="addfloor(this,'@boxId')"="img-btn2"="delfloor(this,1)">/> ="float: left; height: 20px; padding-left: 15px;"="batchoperation"="批量操作">批量操作="更换货道">更换货道="更换货箱">更换货箱button ="addgoods(this,1)">="margin-left: 10px;">确定上货button @for (int i = 1; i = int.Parse(floorNum); i++) { DataTable dtRoadList = boxInfoDal.GetRoadList(boxId,i); <table class="table-floor"="border-collapse: collapse; border-bottom: solid 1px #999; width: 100%;"="padding: 10px; padding-bottom: 20px; vertical-align: top;" 设置第 @i 层货道数: ="span-roadNum">@dtRoadList.Rows.Count="addroads(this,'@boxId',@i)"="margin-left: 20px;" 货道--> ="divroads_@i"="float: right;"="text-align: center; margin-top: 15px;"="addroad(this,1)">="delroad(this,1)"> } >
Roads.cshtml页面代码:

@using System.Data; @using DAL; @{ BoxInfoDal boxInfoDal = new BoxInfoDal(); string boxId = ViewBag.boxId; int floor = ViewBag.floor; DataTable dtRoadList = boxInfoDal.GetRoadList(boxId,floor); int j = 0; } () { ); inputs.bind(keyup input.parent().parent().parent(); 调整输入值 num parseInt(input.val(),1)"> currentNum .currentNum).val(),1)"> maxNum .maxNum (num maxNum) { input.val(maxNum - currentNum); } 背景色 (input.val() != ) { input.addClass(input-green); } { input.removeClass(); } }); }); 更换单个货道 replaceRoad(currentRoadSpec,roadId,floor) { SimpoWin.showWin2(replaceRoadSpecSingle#replaceRoadSpecSingle); windiv.find(#currentRoadSpec).html(currentRoadSpec); ); btnOK.bind().val(); $.ajax({ type: ReplaceRoadroadId: roadId,1)"> Date().valueOf()); } ); } }); btnOK.unbind(); SimpoWin.closeWin2(); }); } @foreach (System.Data.DataRow drRoad in dtRoadList.Rows) { j++; ="div-road"="table-road"="margin: 2px;">@boxInfoDal.NumToABCD(floor)@j.ToString()="replaceRoad('@drRoad["roadSpec"].ToString()','@drRoad["id"].ToString()','@floor')" style="cursor: pointer" title="点击更换货道">货道 @drRoad["roadSpec"].ToString()tr ="line-height: 11px;"="addgoods" roadid="@drRoad["id"].ToString()" value="text"="height: 17px; width: 25px; text-align: center;" 现 ="currentNum"existProductNum"].ToString()" type="height: 19px; width: 25px; border: 0; background-color: red; text-align: center;" readonly="readonly" /><input ="maxNum"maxProductNum"].ToString()" type="height: 19px; width: 25px; border: 0; background-color: gray; text-align: center;" 大 ="text-align: center; font-weight: bold; cursor: pointer;"="点击选择商品"="margin-top: 5px;">@drRoad["productName"].ToString()="position: relative; float: right; margin-right: -1px; margin-bottom: -1px; border: solid 1px #000; padding: 3px; cursor: pointer; background-color: white;" }
控制器代码:

using System; System.Collections.Generic; System.Data; System.Linq; System.Text; System.Web.Mvc; DAL; Newtonsoft.Json; namespace Controllers.Backstage.MachineMng { /// <summary> /// 货道设置 </summary> public RoadSetController : AdminBaseController { #region 构造函数及变量 private SQLiteHelper.SQLiteHelper sqliteHelper; BoxInfoDal boxInfoDal; CargoInformationDal cargoInformationDal; public RoadSetController() { sqliteHelper = new SQLiteHelper.SQLiteHelper(); boxInfoDal = BoxInfoDal(); cargoInformationDal = CargoInformationDal(); } #endregion #region Index页面 ActionResult Index() { ViewBag.cargoCode = "112"; return View(); } #region Boxs页面 public ActionResult Boxs(string cargoCode) { ViewBag.cargoCode = cargoCode; #region Floors页面 public ActionResult Floors( boxId) { ViewBag.boxId = boxId; #region Roads页面 public ActionResult Roads(string boxId,int floor) { ViewBag.boxId = boxId; ViewBag.floor = floor; #region 添加贷柜 public ActionResult AddBox(int addType,1)">string cargoCode,1)"> floorType) { DataTable dtCargo = cargoInformationDal.Get(cargoCode); DataRow drCargo = dtCargo.Rows[0]; string boxId = Guid.NewGuid().ToString(); string positionNum = null; string boxCode = null; //货柜编号 DataTable dtLeftBoxList = boxInfoDal.GetList(cargoCode,addType); boxCode = addType.ToString() + (dtLeftBoxList.Rows.Count + 1).ToString(00); positionNum = addType.ToString() + (dtLeftBoxList.Rows.Count + ); StringBuilder sql = StringBuilder(); 插入货柜表 sql.AppendFormat(@" insert into mas_box_info(id,shopId,positionNum,cargoCode,floorType,floorNum,delFlag,addTime,addUserId,addMark) values('{0}','{1}','{2}','{3}','{4}','{5}','{6}','{7}','{8}','{9}');shopId"].ToString(),boxCode,1,1)">0,DateTime.Now.ToString(yyyy-MM-dd HH:mm:ss"),-1); 插入关联表 sql.AppendFormat( insert into mas_cargo_container(id,positionDescription,xCoordinate,yCoordinate,'{9}','{10}');",Guid.NewGuid().ToString(),1)">"",1)">); sqliteHelper.BeginTransaction(); try { sqliteHelper.Execute(sql.ToString()); sqliteHelper.Commit(); Dictionary<string,1)">object> dic = new Dictionary<object>(); dic[ok"] = true; dic[id"] = boxId; dic[name"] = (addType == 1 ? 左" : 右") + (dtLeftBoxList.Rows.Count + 1) + 柜; Content(JsonConvert.SerializeObject(dic)); } catch (Exception ex) { sqliteHelper.Rollback(); Dictionary<falsemsg ex.Message; Content(JsonConvert.SerializeObject(dic)); } } #region 删除贷柜 public ActionResult DelBox( cargoCode) { DataTable dtCargo =string boxId = ); foreach (DataRow dr in dtLeftBoxList.Rows) { if (dr[cargoCode"].ToString() == boxCode) { boxId = dr[].ToString(); } } if (boxId == ) { return Content(""); } StringBuilder sql = 删除货柜 sql.AppendFormat( delete from mas_box_info where id='{0}';删除货机货柜关联 sql.AppendFormat( delete from mas_cargo_container where boxid='{0}';删除货道 sql.AppendFormat( delete from mas_box_road_info where id in (select roadId from mas_container_cargo_road where containerId='{0}');删除货柜货道关联 sql.AppendFormat( delete from mas_container_cargo_road where containerId='{0}'; { sqliteHelper.Execute(sql.ToString()); sqliteHelper.Commit(); ); } (Exception ex) { sqliteHelper.Rollback(); 错误:" + ex.Message); } } #region 添加货道 public ActionResult AddRoad( floor) { string roadId = Guid.NewGuid().ToString(); DataTable dtRoadList = boxInfoDal.GetRoadList(boxId,floor); string roadNo = boxInfoDal.NumToABCD(floor) + (dtRoadList.Rows.Count + ).ToString(); StringBuilder sql = 插入货道表 sql.AppendFormat( insert into mas_box_road_info(id,roadNO,roadSpec,existProductNum,maxProductNum,productID,roadNo,C20/7510,1)"> insert into mas_container_cargo_road(id,containerId,layerNo,sort,'{8}'); roadId; dic[roadNo roadNo; dic[roadSpec"] = maxProductNum10#region 删除货道 public ActionResult DelRoad( floor) { DataTable dtRoad = boxInfoDal.GetRoadLast(boxId,floor); if (dtRoad.Rows.Count > string roadId = dtRoad.Rows[0][].ToString(); StringBuilder sql = StringBuilder(); 删除货道 sql.AppendFormat( delete from mas_box_road_info where id='{0}';删除货柜货道关联 sql.AppendFormat( delete from mas_container_cargo_road where roadId='{0}'; { sqliteHelper.Execute(sql.ToString()); sqliteHelper.Commit(); ); } (Exception ex) { sqliteHelper.Rollback(); ex.Message); } } else { ); } } #region 添加货道层 public ActionResult AddFloor( boxId) { DataTable dtBox = boxInfoDal.Get(boxId); int floorNum = int.Parse(dtBox.Rows[floorNum].ToString()); StringBuilder sql = 修改货柜信息 sql.AppendFormat( update mas_box_info set floorNum={1} where id='{0}';"] = boxInfoDal.GetName(dtBox.Rows[].ToString()); dic["] = floorNum + #region 删除货道层 public ActionResult DelFloor( delete from mas_box_road_info where id in (select road.id from mas_box_road_info road left join mas_container_cargo_road ccr on ccr.roadId=road.id where ccr.layerNo={0} and ccr.containerId='{1}'); delete from mas_container_cargo_road where roadId in (select road.id from mas_box_road_info road left join mas_container_cargo_road ccr on ccr.roadId=road.id where ccr.layerNo={0} and ccr.containerId='{1}');if (floorNum > ) { sqliteHelper.Execute(sql.ToString()); sqliteHelper.Commit(); } Dictionary<#region 更换货箱 public ActionResult AddRoads(int floor,1)">int roadNum,1)"> roadSpec) { StringBuilder sql = StringBuilder(); for (int i = 1; i <= roadNum; i++ Guid.NewGuid().ToString(); 插入货道表 sql.AppendFormat( insert into mas_box_road_info(id,addMark) values('{0}',i,1)">); 插入关联表 sql.AppendFormat( insert into mas_container_cargo_road(id,1)">); } sqliteHelper.BeginTransaction(); boxInfoDal.NumToABCD(floor); dic[roadNum roadNum; dic[#region 批量更换货道 public ActionResult ReplaceRoadSpec(批量更换货道 sql.AppendFormat( update mas_box_road_info set roadSpec='{1}' where id in (select road.id from mas_box_road_info road left join mas_container_cargo_road ccr on ccr.roadId=road.id where ccr.containerId='{0}');#region 批量更换货箱 public ActionResult ReplaceRoads( roadSpec) { DataTable dtBox =].ToString()); StringBuilder sql = delete from mas_box_road_info where id in (select road.id from mas_box_road_info road left join mas_container_cargo_road ccr on ccr.roadId=road.id where ccr.containerId='{0}'); delete from mas_container_cargo_road where roadId in (select road.id from mas_box_road_info road left join mas_container_cargo_road ccr on ccr.roadId=road.id where ccr.containerId='{0}');int floor = 1; floor <= floorNum; floor++) { Guid.NewGuid().ToString(); 插入货道表 sql.AppendFormat( insert into mas_box_road_info(id,addMark) values('{0}',1)">); 插入关联表 sql.AppendFormat( insert into mas_container_cargo_road(id,1)">); } } sqliteHelper.BeginTransaction(); #region 更换单个货道 public ActionResult ReplaceRoad(string roadId,1)"> update mas_box_road_info set roadSpec='{1}' where id='{0}';#region 上货 public ActionResult AddGoods( data) { string[] array = data.Split(''); StringBuilder sql = foreach (string str array) { string[] val = str.Split(:); string roadId = val[]; string num = val[]; 上货 sql.AppendFormat( update mas_box_road_info set existProductNum=existProductNum+{1} where id='{0}';#endregion } }
效果图:




 引言 本文从Linux小白的视角, 在CentOS 7.x服务器上搭建一个...
引言 本文从Linux小白的视角, 在CentOS 7.x服务器上搭建一个... 引言: 多线程编程/异步编程非常复杂,有很多概念和工具需要...
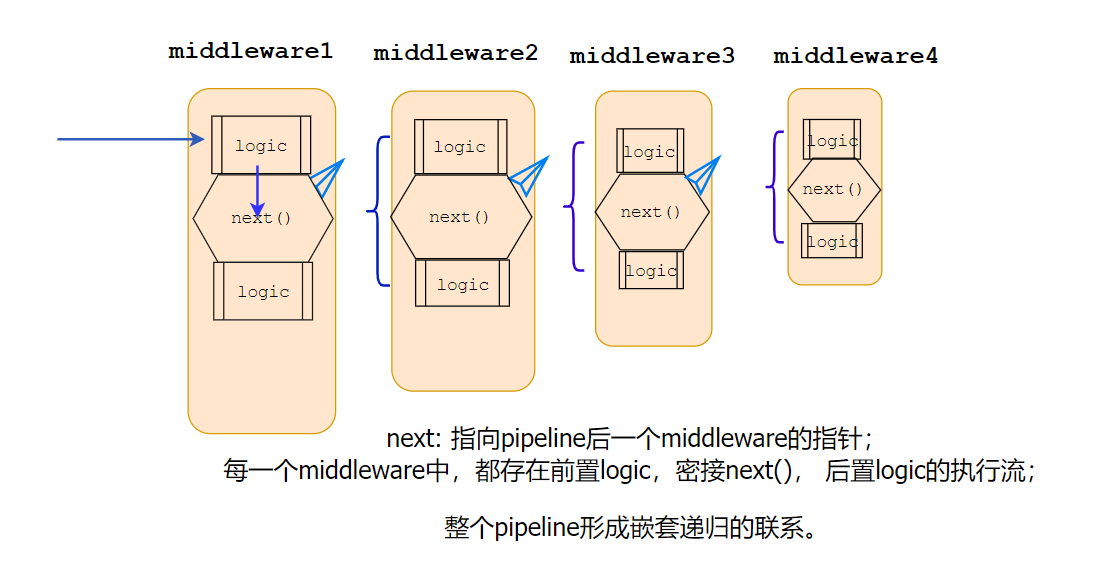
引言: 多线程编程/异步编程非常复杂,有很多概念和工具需要... 一. 宏观概念 ASP.NET Core Middleware是在应用程序处理管道...
一. 宏观概念 ASP.NET Core Middleware是在应用程序处理管道... 背景 在.Net和C#中运行异步代码相当简单,因为我们有时候需要...
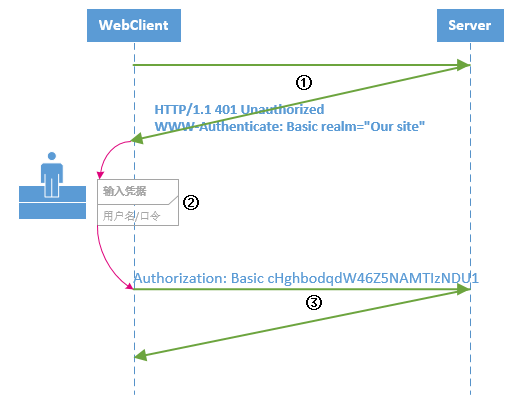
背景 在.Net和C#中运行异步代码相当简单,因为我们有时候需要... HTTP基本认证 在HTTP中,HTTP基本认证(Basic Authenticatio...
HTTP基本认证 在HTTP中,HTTP基本认证(Basic Authenticatio... 1.Linq 执行多列排序 OrderBy的意义是按照指定顺序排序,连续...
1.Linq 执行多列排序 OrderBy的意义是按照指定顺序排序,连续...