通过 npm 使用 React
如果你的系统还不支持 Node.js 及 NPM 可以参考 。
使用 webpack。
国内使用 npm 速度很慢,你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
<h3 id="使用命令行工具">使用命令行工具<a href="https://pro.ant.design/docs/getting-started-cn#%E4%BD%BF%E7%94%A8%E5%91%BD%E4%BB%A4%E8%A1%8C%E5%B7%A5%E5%85%B7" rel="nofollow">#
<pre class="has">
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
$ npm config set registry https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了:
使用命令行工具
<pre class="has">
$ cnpm install [name]
更多信息可以查阅:。
使用 create-react-app 快速构建 React 开发环境
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境。
create-react-app 自动创建的项目是基于 Webpack + ES6 。
执行以下命令创建项目:
使用命令行工具
<pre class="has">
$ cnpm install -g create-react-app
$ create-react-app my-app
$ cd my-app/
$ npm start
至此 React 开发环境集成完毕,接下来创建 Ant Design 项目;
使用命令行工具
你可以使用集成化的命令行工具 。
<pre class="has">
$ npm install ant-design-pro-cli -g
$ mkdir my-project && cd my-project
$ pro new # 安装脚手架
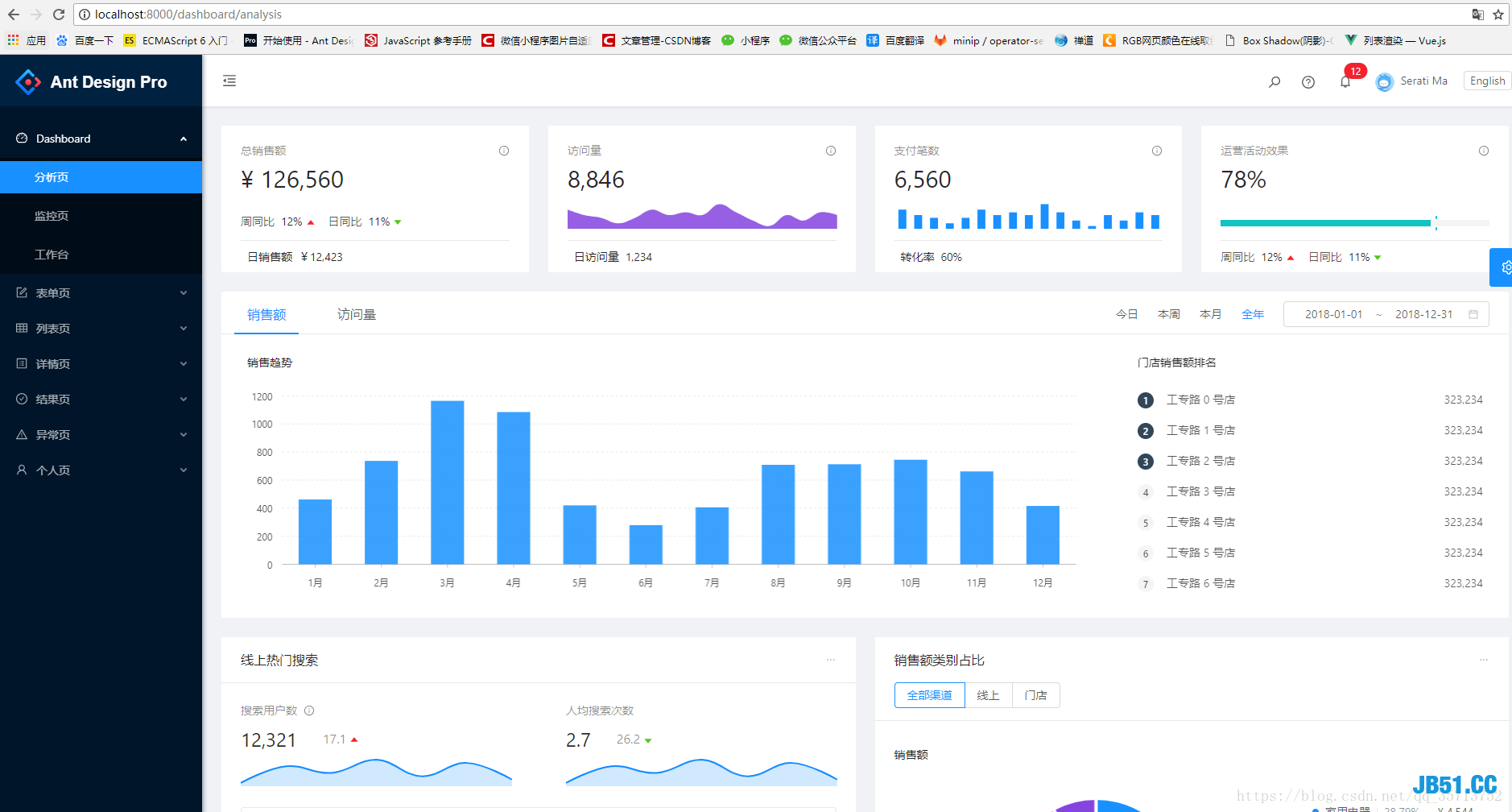
创建项目和脚手架完毕,通过命令行找到你的项目路径

如上图,因为个人创建的路径不一样,所以就用图表示了,找到路径以后执行 npm start 运行项目。
完成。

第二次创建的话,直接在命令行输入:
$ pro new # 安装脚手架 (先到你想要创建项目的目录)

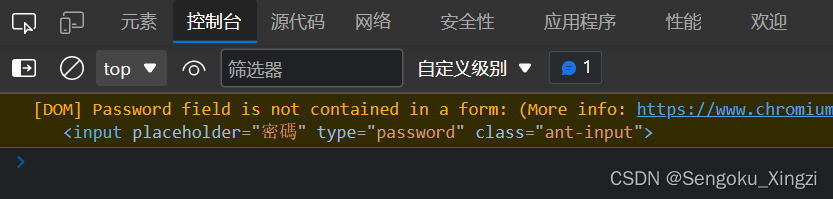
 外面套个from 标签就好了。
外面套个from 标签就好了。 antDesign表单函数配置分析用getFieldDecorator包起来的高阶...
antDesign表单函数配置分析用getFieldDecorator包起来的高阶... 之前在vue页面中引入axios使用,本篇在mainjs中引入1、mainj...
之前在vue页面中引入axios使用,本篇在mainjs中引入1、mainj...