脏值检查
需求
在项目开发过程中,需要对药店信息进行更改。如下图所示。现在的需求是:当药店信息没有发生变化时,点击“更新信息”按钮,提示“药店信息未做任何更改”。
实现
可以利用angualr的脏值检查机制解决。
由于对angular的脏值检测机制不是很了解,貌似也不太好学习。就考虑使用别的方法,也可以使用ng-change内置指令,通过控制业务逻辑实现。Demo如下:
View视图:
<input ng-model="addr_y" id="addr_y" type="text" ng-change="textChange(addr_y)" />
Controller控制器:
$scope.doUpdate = function(){
var change = instance.change;
if(!$scope.shopname){
alert("药店名称不能为空,请输入...");
return;
}
................................
if(!$scope.addr_y){
alert("银行纬度不能为空,请输入...");
return;
}
$scope.textChange = function(val){
// alert('变化了');
instance.change = true;
}
//alert(change);
if(!change){
alert("药店信息未做任何更改");
}else{
appCallServer($http,"G016",{"mangid":localStorage.mangid,"shopid":"S"+$scope.phone,...............
"addr_x":$scope.addr_x,"addr_y":$scope.addr_y
},function(data){
//success function
alert("保存药店信息成功");
instance.change = false;
//window.location="index.html";
});
}
};
效果
当信息未做修改时

当信息修改时

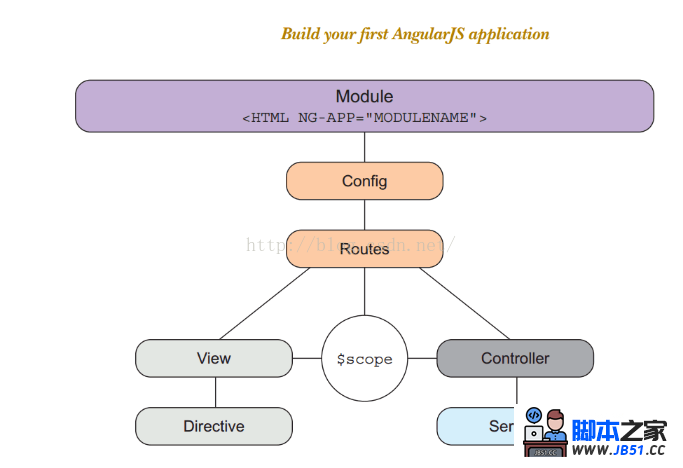
附:angular架构图