AngularJS项目开发技巧之获取模态对话框中的组件ID
需求
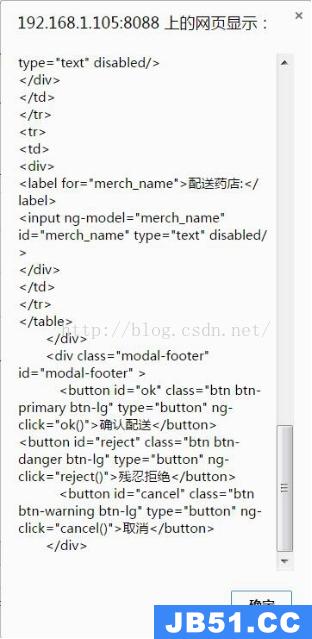
出于项目开发需求,需要实现的业务逻辑是:药店端点击查看“已发货”“已收货”订单详情时,模块弹出框中只应出现“取消”按钮。但现实的情况如下图所示。

模态框核心代码如下:
<script type="text/ng-template" id="billDtlContent.html">
<div class="modal-header">
<h3 class="modal-title">立马送药订单</h3>
</div>
<div class="modal-body" id="modal-body" >
<table border="1" class="table table-bordered" >
<tr>
<td>
<div>
<label for="billid">订单编号:</label>
<input ng-model="billid" id="billid" type="text" disabled/>
</div>
</td>
</tr>
...................................................
...................................................
<td>
<div>
<label for="merch_name">配送药店:</label>
<input ng-model="merch_name" id="merch_name" type="text" disabled/>
</div>
</td>
</tr>
</table>
</div>
<div class="modal-footer" id="modal-footer" >
<button id="ok" class="btn btn-primary btn-lg" type="button" ng-click="ok()">确认配送</button>
<button id="reject" class="btn btn-danger btn-lg" type="button" ng-click="reject()">残忍拒绝</button>
<button id="cancel" class="btn btn-warning btn-lg" type="button" ng-click="cancel()">取消</button>
</div>
</script>
由于模态框的实现代码位于JS脚本中。则考虑使用获取组件ID的方式获取相应组件“确认配送”“残忍拒绝”的ID,经过在其控制器中获取测试,总是显示其值为null。获取语句如下:
console.log("LTT_Sunny:");
console.log(instance.bill_status_code);
if(instance.bill_status_code === '1' || instance.bill_status_code == '2'){
alert("SHQ:" + document.getElementById("reject"));
}
经过进一步的阅读代码,发现可以先获取模态框组件的ID,即如下语句实现:
document.getElementById("billDtlContent.html").innerHTML;
执行后的结果如下图所示:

那么是不是可以进一步获取其内部组件的ID呢?继续尝试如下:
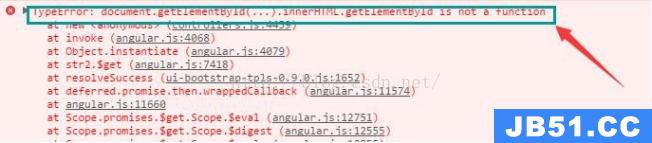
document.getElementById("billDtlContent.html").innerHTML.getElementById("reject"));
结果出现了错误,如下所示:

吸取前面做二维码时的教训,在其相应html页面中添加如下语句:
<i id="sunny" hidden="hidden"></i>
控制器中的语句如下:
document.getElementById("sunny").innerHTML = htmlContent;
alert("SHQ:" + document.getElementById("sunny").innerHTML);
alert("SHQ:" + document.getElementById("reject"));
结果获取到了相应组件的ID。

总结
有时一个问题解决不了,就应该尝试着通过其它途径进行解决。就像在本文中,既然直接获取无法获取到JS脚本中组件的ID,自己就尝试着将获取到的页面内容再次放到原页面内,然后通过DOM操作再次获取。
后续工作
获取到模态框组件ID之后,就需要实现需求了。有关组件的隐藏方法自己已经完成。如下所示:
//控件隐藏控制函数
function displayHideUI(object)
{
var ui = object;
ui.style.display = "none";
}
// 控件显示控制函数
function displayUI(object)
{
var ui = object;
ui.style.display = "inline-block";
}
在控制器中调用控件设置方法没有看到效果。
displayHideUI(document.getElementById("reject"));
通过DOM操作可获取到其中的ID名称等等。如下所示:
alert("SHQ:" + document.getElementById("reject").attributes[0].value);

在view中做文章是不可能的了,还是需要改变一下思路。有时灵感就是来的这么突然,就像幸福一样。考虑在控制器中下手,还是阅读代码,思考是否可以通过if_else的形式实现上述效果。ng-if就暂不考虑了,因为一般的if语句就足以解决问题。既然模态框是根据其ID值加载的,那么自己就可以在控制器中通过if语句控制加载不同的模态框。那么自己就需要在模态框中添加新的模态框内容了。添加的模态框内容如下:
<script type="text/ng-template" id="billDtlContent1.html">
<div class="modal-header">
<h3 class="modal-title">立马送药订单</h3>
</div>
<div class="modal-body" id="modal-body" >
<table border="1" class="table table-bordered" >
<tr>
<td>
<div>
<label for="billid">订单编号:</label>
<input ng-model="billid" id="billid" type="text" disabled/>
</div>
</td>
</tr>
............................
...................................
<tr>
<td>
<div>
<label for="merch_name">配送药店:</label>
<input ng-model="merch_name" id="merch_name" type="text" disabled/>
</div>
</td>
</tr>
</table>
</div>
<div class="modal-footer" id="modal-footer" >
<button id="cancel_Sunny" class="btn btn-warning btn-lg" type="button" ng-click="cancel()">取消</button>
</div>
</script>
请注意以上两个模态框是不同的,主要不同点为:模态框的ID、控制按钮。在控制器中,其if控制语句如下:
console.log("LTT_Sunny:");
console.log(instance.bill_status_code);
if(instance.bill_status_code === '1' || instance.bill_status_code == '2'){
// 在药店订单查询成功后,回调执行模态框弹出
modalInstance = $modal.open({ // 开始执行控制器BillDtlPopCtrl
templateUrl: 'billDtlContent1.html',// 模态窗口的地址,指向创建的视图
controller: 'BillDtlPopCtrl',// 初始化模态范围,为$modal指定的控制器,初始化$scope,该控制器可用$modalInstance注入
resolve: { // 定义一个成员并将他传递给$modal指定的控制器,相当于routes的一个reslove属性,如果需要传递一个objec对象,需要使用angular.copy()
items: function () {
return $scope.items;
}
}
);
}else{
// 在药店订单查询成功后,回调执行模态框弹出
modalInstance = $modal.open({// 开始执行控制器BillDtlPopCtrl
templateUrl: 'billDtlContent.html',为$modal指定的控制器,初始化$scope,该控制器可用$modalInstance注入
resolve: { // 定义一个成员并将他传递给$modal指定的控制器,相当于routes的一个reslove属性,如果需要传递一个objec对象,需要使用angular.copy()
items: function () {
return $scope.items;
}
}
});
}
效果图

参考文献
http://www.w3school.com.cn/jsref/dom_obj_attributes.asp
美文美图






