1.首先我们安装cesium,在命令行中
npm install --save cesium
2.再安装类型描述文件
npm install @types/cesium --save
3.在项目中引用cesium
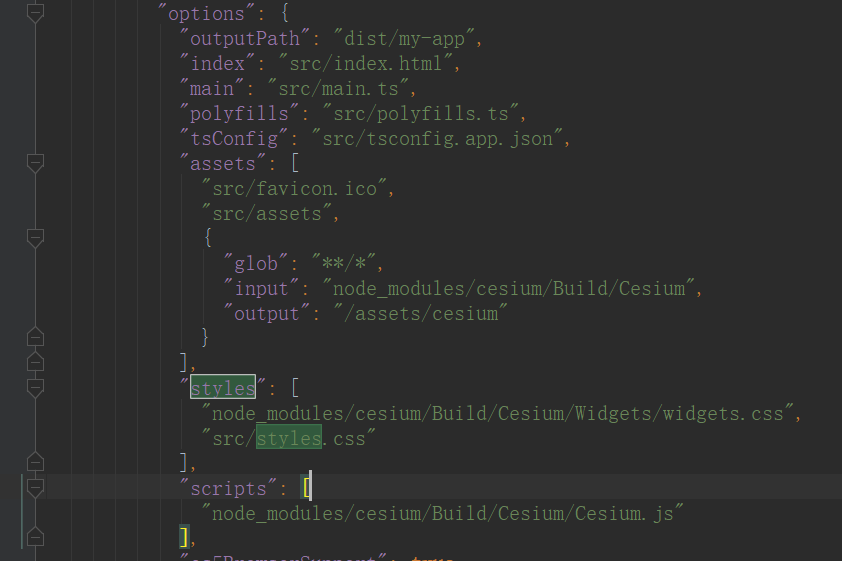
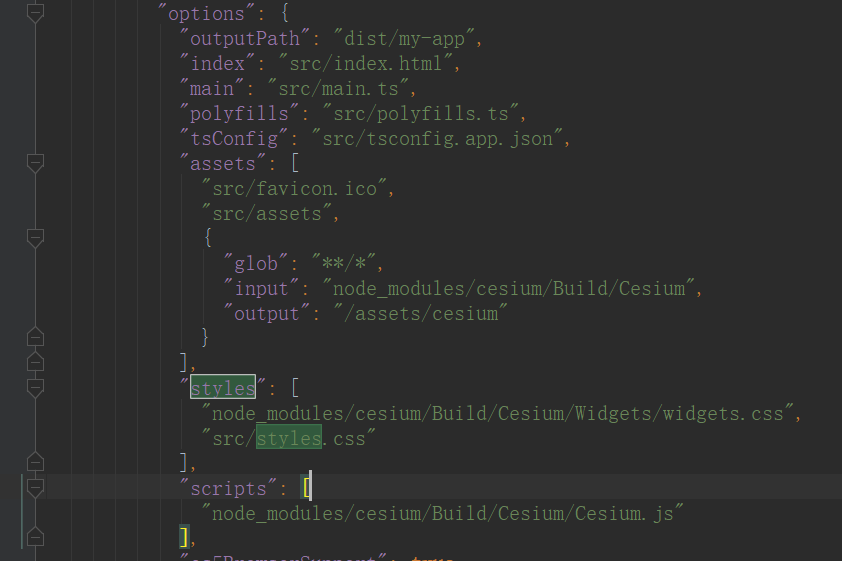
打开angular.json文件,添加如下路径:

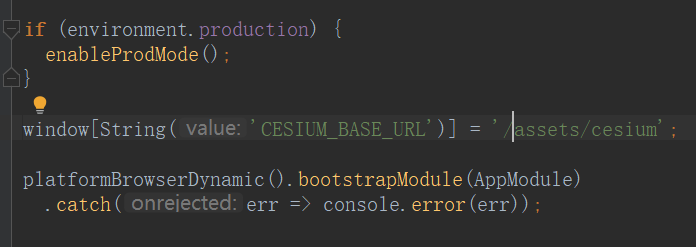
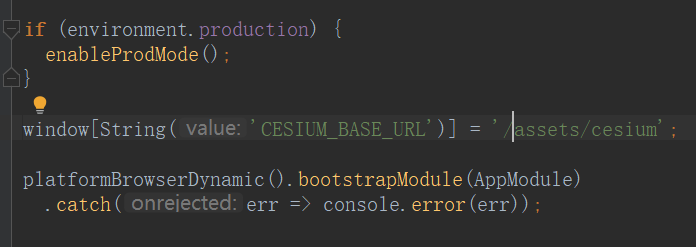
main.ts中添加以下语句:

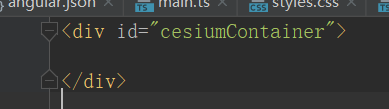
5.然后在我们新生成组件在模板文件中加入id

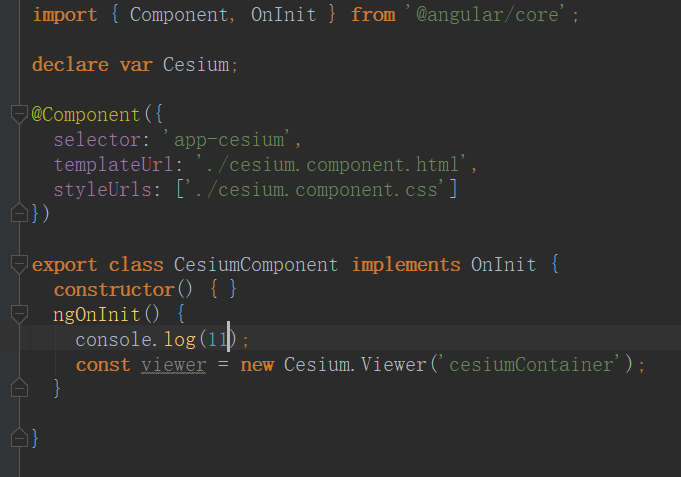
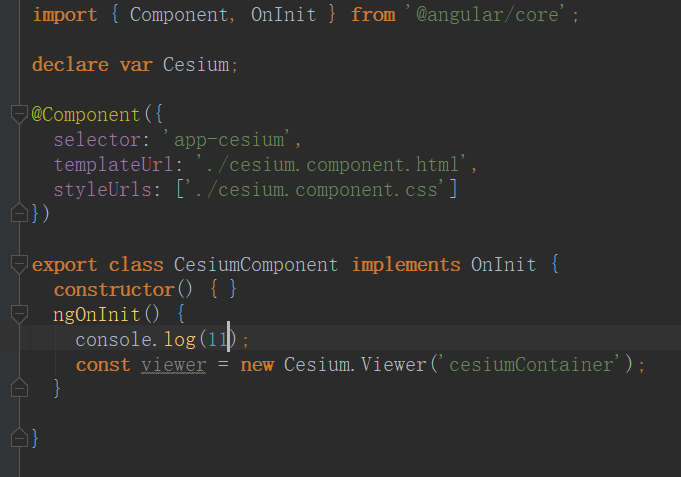
6.在我们组件类文件中添加

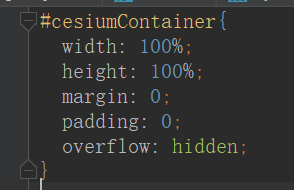
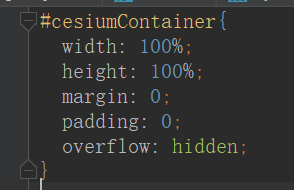
7. 在组件css样式文件中添加

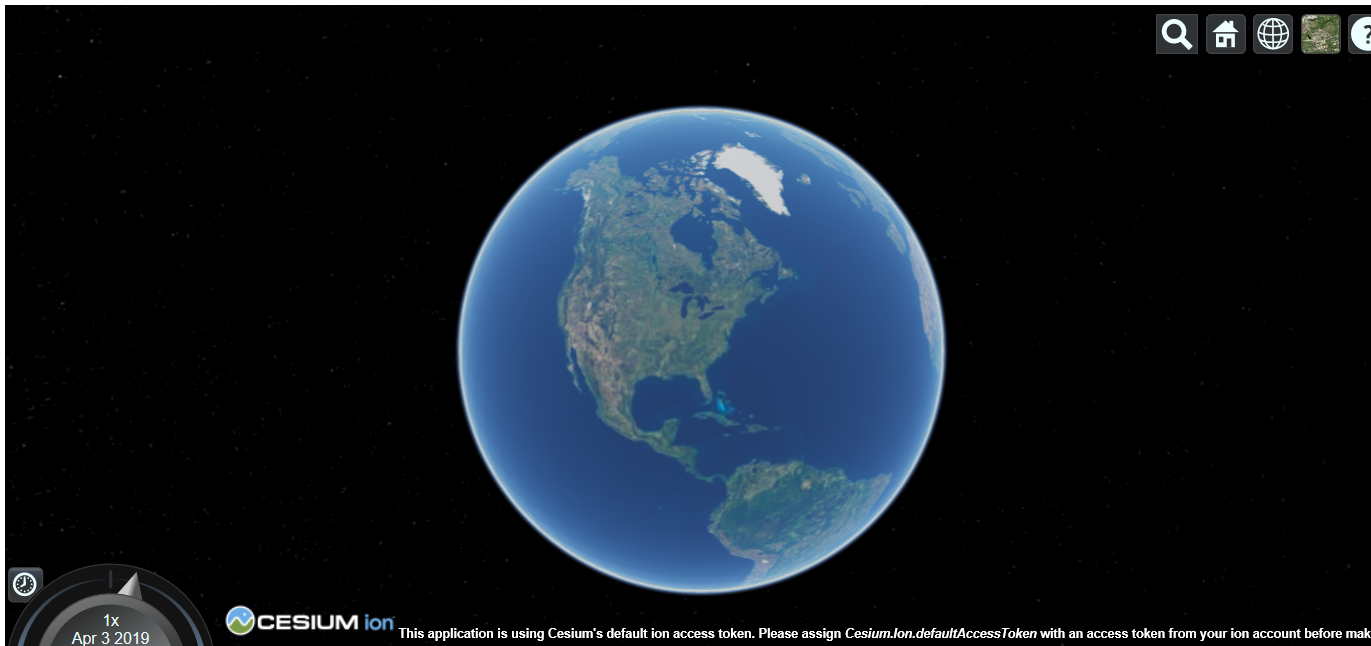
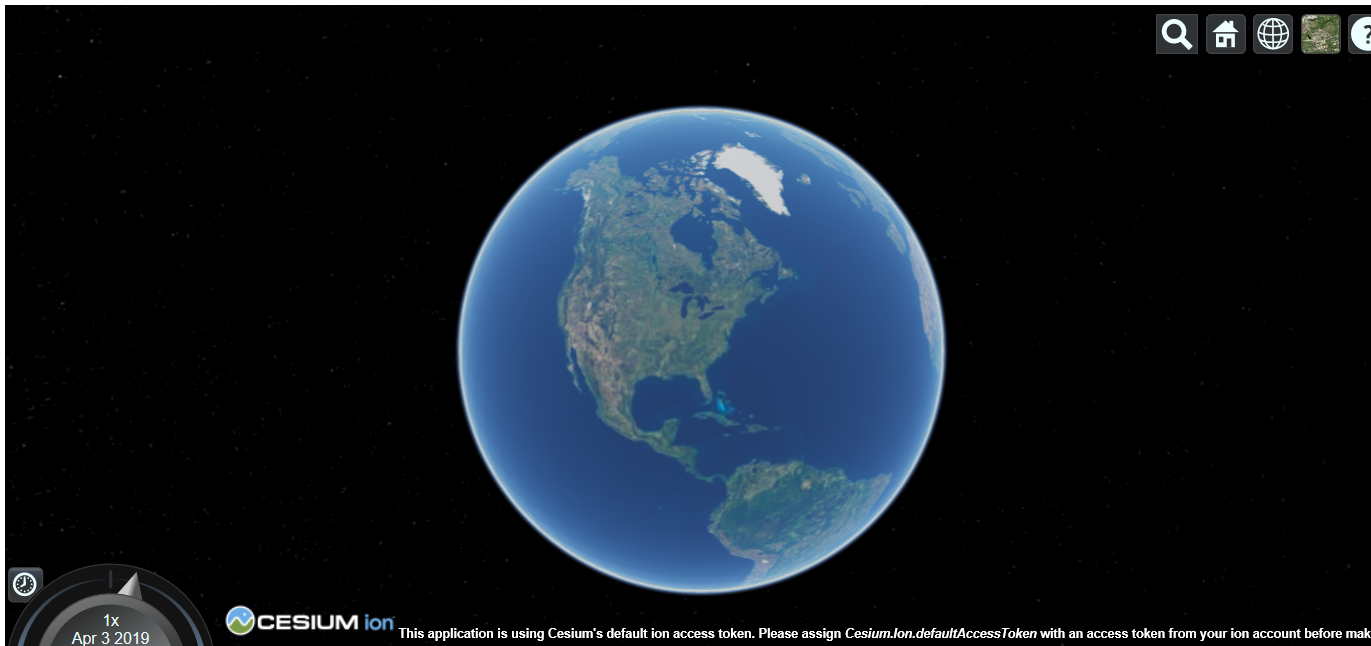
8. 运行结果:

1.首先我们安装cesium,在命令行中
npm install --save cesium
2.再安装类型描述文件
npm install @types/cesium --save
3.在项目中引用cesium
打开angular.json文件,添加如下路径: