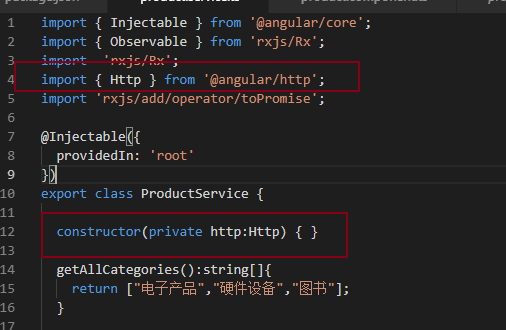
小编在敲Angular的时候,遇到了一个问题:
constructor(private http:Http) { }报错,找不到Http名称。也不能提示我添加导入,然后发现,其实根本就没有@angular/http,所以也就不能导入了。
解决的办法是:先添加@angular/http模块,在导入HTTP。
在终端使用命令:npm install @angular/http 安装模块之后,再导入HTTP:import { Http } from '@angular/http',就可以了。

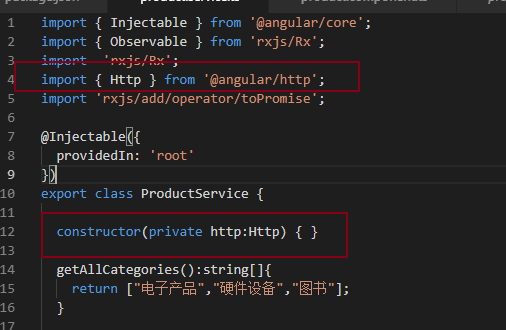
小编在敲Angular的时候,遇到了一个问题:
constructor(private http:Http) { }报错,找不到Http名称。也不能提示我添加导入,然后发现,其实根本就没有@angular/http,所以也就不能导入了。
解决的办法是:先添加@angular/http模块,在导入HTTP。
在终端使用命令:npm install @angular/http 安装模块之后,再导入HTTP:import { Http } from '@angular/http',就可以了。

 AngularJS中使用Chart.js制折线图与饼图实例 Chart.js 是...
AngularJS中使用Chart.js制折线图与饼图实例 Chart.js 是... IE浏览器兼容性后续前言 继续尝试解决IE浏览器兼容性问题,...
IE浏览器兼容性后续前言 继续尝试解决IE浏览器兼容性问题,... Angular实现下拉菜单多选写这篇文章时,引用文章地址如下:h...
Angular实现下拉菜单多选写这篇文章时,引用文章地址如下:h... 在AngularJS应用中集成科大讯飞语音输入功能前言 根据项目...
在AngularJS应用中集成科大讯飞语音输入功能前言 根据项目... Angular数据更新不及时问题探讨前言 在修复控制角标正确变...
Angular数据更新不及时问题探讨前言 在修复控制角标正确变...