ng-app:对应一个div节点
ng-model = “xxx”:把输入域的值绑定到xxx变量
ng-bind:把应用程序变量 xxx 绑定到某个段落的 innerHTML或者使用{{xxx}}
ng-init = “name = ‘value’”:初始化一个应用程序变量name
AngularJS 应用
AngularJS 模块(Module) 定义了 AngularJS 应用。
var app = angular.module(‘myApp’ , [] );
AngularJS 控制器(Controller) 用于控制 AngularJS 应用。
{{ a + " " + b }}ng-app指令指明了应用, ng-controller 指明了控制器。
app.controller(‘myCtrl’,function($scope){
$scope.a=“test1”;
$scope.b=“test2”;
});
ng-click=“add()” 给button绑定一个点击事件
$scope.add = function(){
#scope.num ++;
}
ng-cloak 指令用于在 AngularJS 应用在加载时防止 AngularJS 代码未加载完而出现的问题。
AngularJS 应用在加载时,文档可能会由于AngularJS 代码未加载完而出现显示 AngularJS 代码,进而会有闪烁的效果, ng-cloak 指令是为了防止该问题的发生。
参数值
ng-cloak 指令没有参数。所有html元素都支持
scope和rootScope
局部作用域和全局作用域
ng-value计算指令
ex:
ng-model=“a”
ng-model=“b”
ng-value = “a * b”
ng-show=“status == 1”
ng-click = “show()” btn
ng-click = “hide()” btn
var x = angular.module(‘app’ , []);
x.controller(‘ctrl’ , ['scope′,function(scope){
$scope.status=0;
$scope.show = function(){
$scope.status = 1;
}
$scope.hide = function(){
$scope.status = 0;
}
}])
AngularJS操作checkbox
ng-model=“checkData.basketball” ng-true-value=“1” ng-false-value=“0”
ng-model=“checkData.game” ng-true-value=“1” ng-false-value=“0”
{{checkData}}
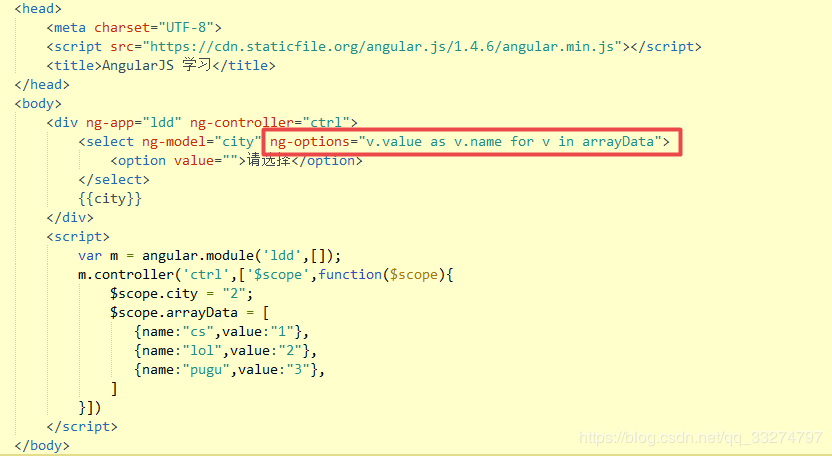
AngularJS 操作select下拉列表
ng-options

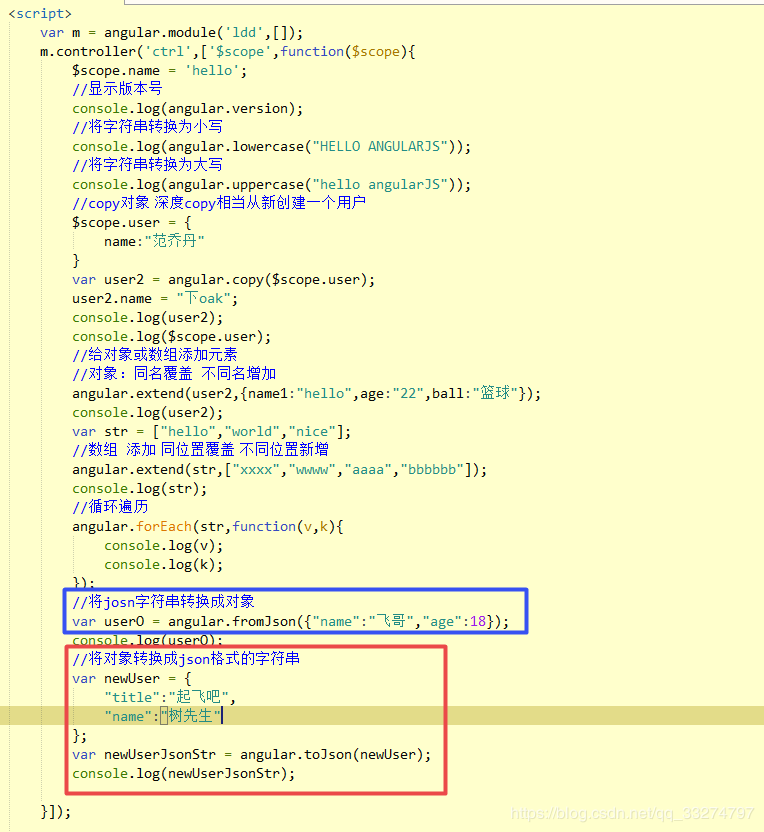
AngularJS常用函数

比较函数

ng-repeat指令会重复一个html元素
<div ng-app="" ng-init="names=['Jani','Hege','Kai']">
<p>使用 ng-repeat 来循环数组</p>
<ul>
<li ng-repeat="x in names">
{{ x }}
</li>
</ul>
</div>
<div ng-app="" ng-init="names=[
{name:'Jani',country:'Norway'},
{name:'Hege',country:'Sweden'},
{name:'Kai',country:'Denmark'}]">
<p>循环对象:</p>
<ul>
<li ng-repeat="x in names">
{{ x.name + ', ' + x.country }}
</li>
</ul>
</div>
创建自定义的指令
除了 AngularJS 内置的指令外,我们还可以创建自定义指令。
你可以使用 .directive 函数来添加自定义的指令。
要调用自定义指令,HTML 元素上需要添加自定义指令名。
使用驼峰法来命名一个指令, runoobDirective, 但在使用它时需要以 - 分割, runoob-directive:
<body ng-app="myApp">
<runoob-directive></runoob-directive>
<script>
var app = angular.module("myApp", []);
app.directive("runoobDirective", function() {
return {
template : "<h1>自定义指令!</h1>"
};
});
</script>
</body>
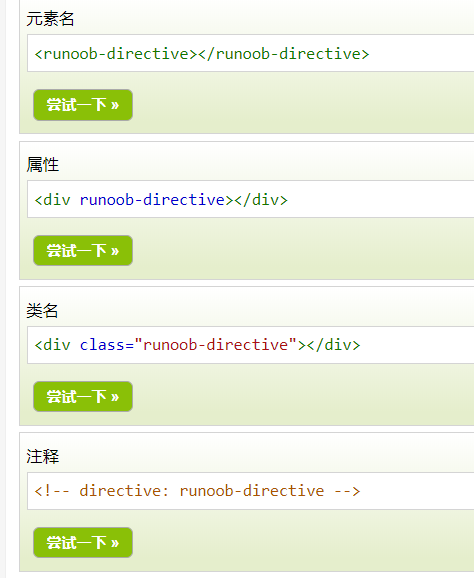
你可以通过以下方式来调用指令:
元素名
属性
类名
注释
以下实例方式也能输出同样结果:


restrict 值可以是以下几种:
E 作为元素名使用
A 作为属性使用
C 作为类名使用
M 作为注释使用
restrict 默认值为 EA, 即可以通过元素名和属性名来调用指令。

 AngularJS中使用Chart.js制折线图与饼图实例 Chart.js 是...
AngularJS中使用Chart.js制折线图与饼图实例 Chart.js 是... IE浏览器兼容性后续前言 继续尝试解决IE浏览器兼容性问题,...
IE浏览器兼容性后续前言 继续尝试解决IE浏览器兼容性问题,... Angular实现下拉菜单多选写这篇文章时,引用文章地址如下:h...
Angular实现下拉菜单多选写这篇文章时,引用文章地址如下:h... 在AngularJS应用中集成科大讯飞语音输入功能前言 根据项目...
在AngularJS应用中集成科大讯飞语音输入功能前言 根据项目... Angular数据更新不及时问题探讨前言 在修复控制角标正确变...
Angular数据更新不及时问题探讨前言 在修复控制角标正确变...